이제는 적응해버린? <카카오 웹툰>의 UX 분석기 _코드스테이츠 PMB 11기| W4D1
선정 Product:카카오 웹툰

2021년 8월 1일. 국내 웹툰 시장의 양대산맥 중 하나였던 <다음 웹툰>이 <카카오 웹툰>으로 리뉴얼 론칭했다. 나 또한 서비스를 잘 이용하던 사용자 중 한 명으로 '갑자기? 뜬금없이?'라는 생각이 들긴 했지만, 웹툰을 보려면 어쩔 수 없이 어플을 새로 설치해야 했다.
그래도 기존 앱이 아닌 신규 어플까지 나오니 뭔가 파격적인 변신이 있을 것이라 생각했다. 어플 설치를 기다리며 "얼마나 좋게 바뀌길래 앱까지 새로 깔라는 걸까?"라는 생각이 들며 약간의 기대감도 있었다. 검은색 배경의 무언가가 트렌디한 느낌을 암시하는 듯하기도 했다.

하지만 앱을 설치하고 몇 분 이용하지도 않았는데 실망감이 만연했다. 한 마디로 요약하면 "불편하다"였다. 처음에는 새로운 방식에 익숙하지 않아서라고 생각했지만, 8개월이 지난 지금도 "불편하다"는 인식은 그다지 바뀌지 않았다. 나뿐만 아니라 많은 이용자가 이에 대해 공감하며, 일부는 감상이 불편하다는 이유로 플랫폼을 떠나기도 했다.
이 과제를 하기 위해 관련 자료를 찾던 중, 전문가의 평가를 찾을 수 있었다. 출시 당시 반나절에서 하루 가량 앱을 이용한 후의 평가이며, 대학 교수진 3명이 참여했다. 당연히 나보다 더욱 전문적이고 분석적인 시각으로 <카카오 웹툰>을 평가해 분석의 깊이는 다를 수밖에 없다.
하지만 나는 본 과제에서 '일반 사용자'로서의 시각으로 분석해 보고자 한다. 또한, 8개월이라는 시간이 지나면서 일정 부분 익숙해진 부분도 있을 것이라 생각한다. 기존의 경험과 오늘의 학습 내용을 바탕으로 <카카오 웹툰>의 UX를 분석해보자!
“다음웹툰보다 못해” 혹평 쏟아지는 카카오웹툰… UI·UX 전문가가 보니
다음웹툰보다 못해 혹평 쏟아지는 카카오웹툰 UI·UX 전문가가 보니 시각디자인과 교수 전문가 3인 분석 천지개벽한 사용 방식, 사용자 배려 없었다 검은 배경, 무한 스크롤 피로도 높일 수도 개
biz.chosun.com
보편적인 UX를 분석하면 좋겠지만, 어쩔 수 없이 개인의 평가가 개입될 수밖에 없다고 생각한다. 남들은 불편하지만 나는 괜찮다고 생각할 수도 있고, 남들은 좋다고 하지만 나는 별로라고 느낄 수 있기 때문이다. 가급적 객관적인 시각으로 파악하려 하겠지만... 장담할 수 없다😂 이를 서두에 밝히고 본격적으로 분석을 해 보고자 한다.
🚨 UX 분석을 위해 등장하는 작품들을 비판할 의도는 전혀 없음을 미리 밝힌다! 🚨
좋은 UX
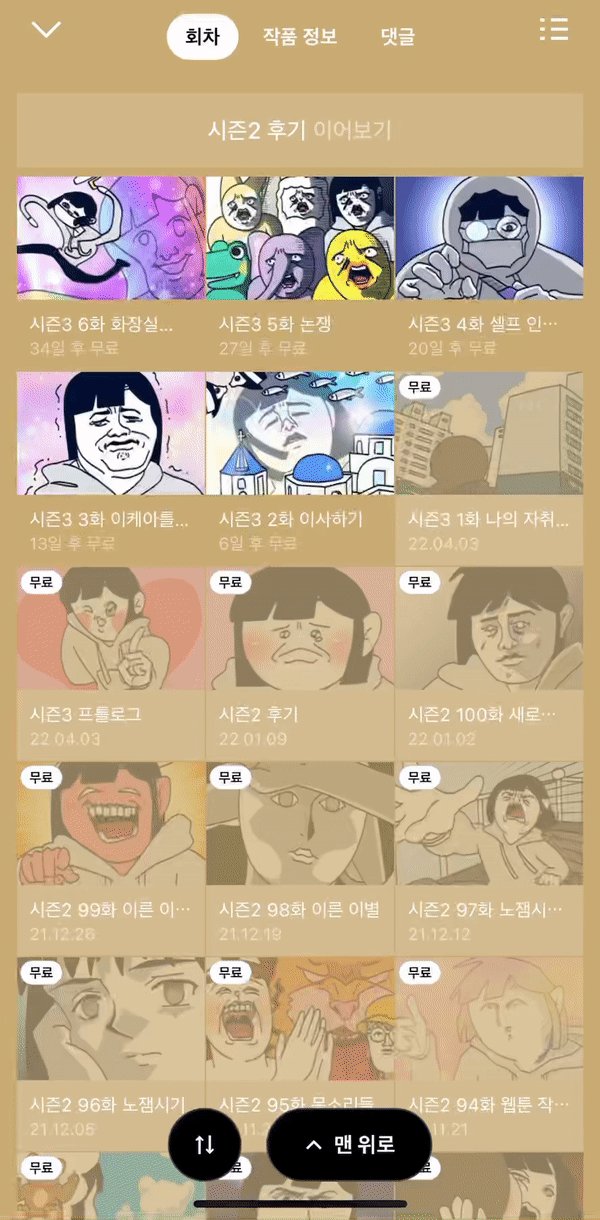
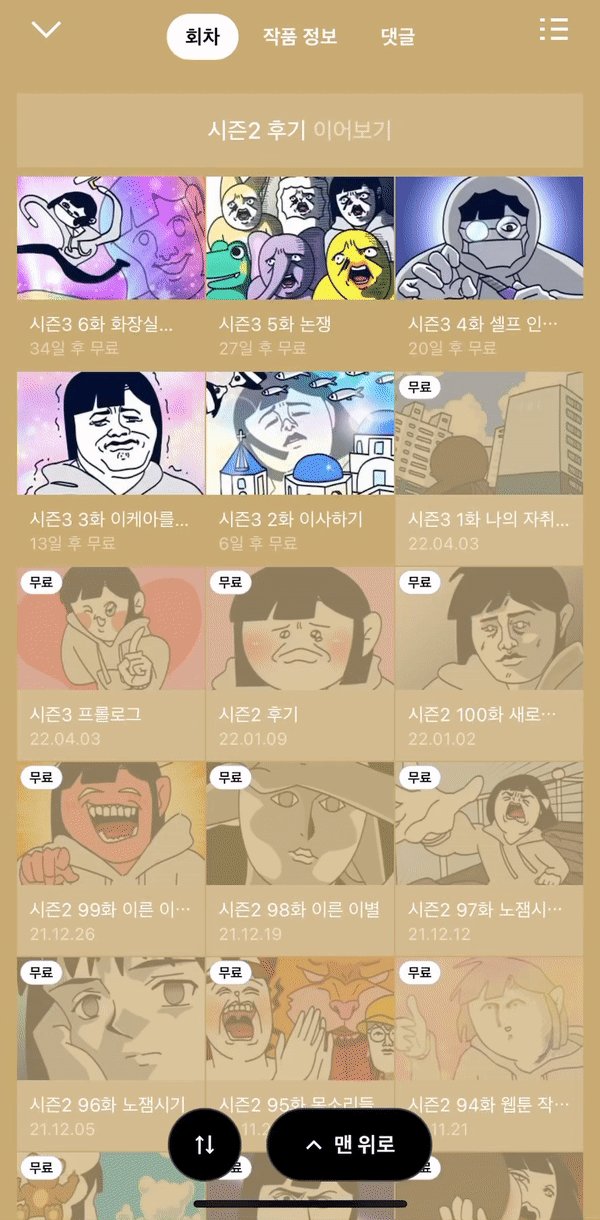
회차별 열람률 표기
* 해당 과제에서는 열람률을 "해당 회차를 읽은 정도"로 정의한다. 모바일 앱 전략에서 사용하는 열람률(앱을 설치하고 일정 기간 동안 이 앱을 적어도 한 번 이상 실행하는 디바이스의 비율)과는 차이가 있다.


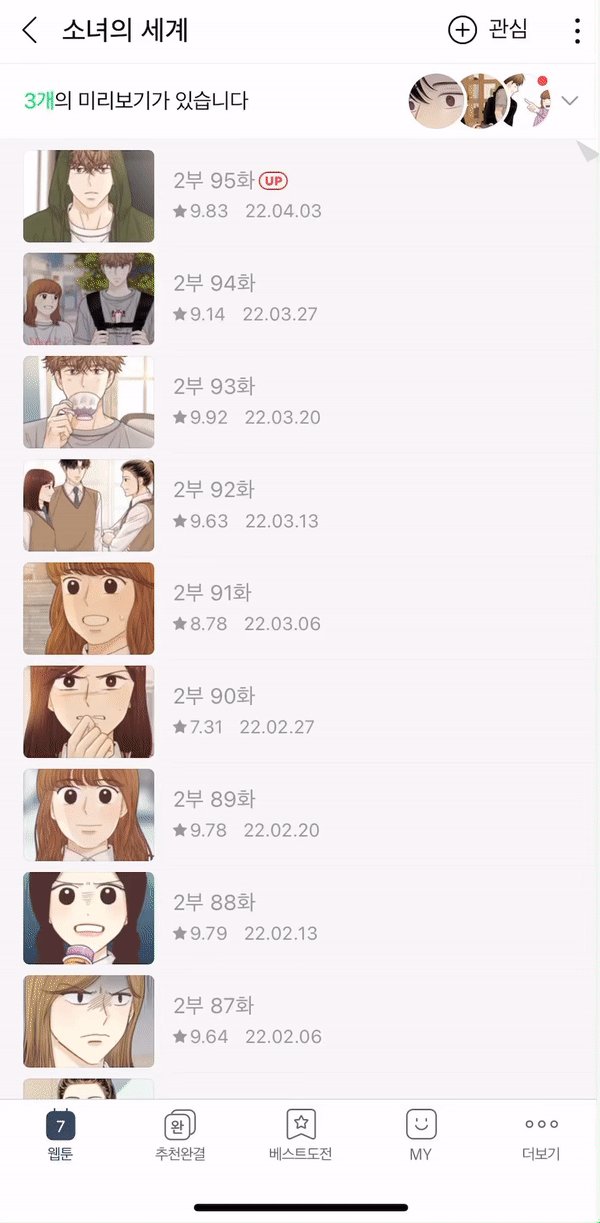
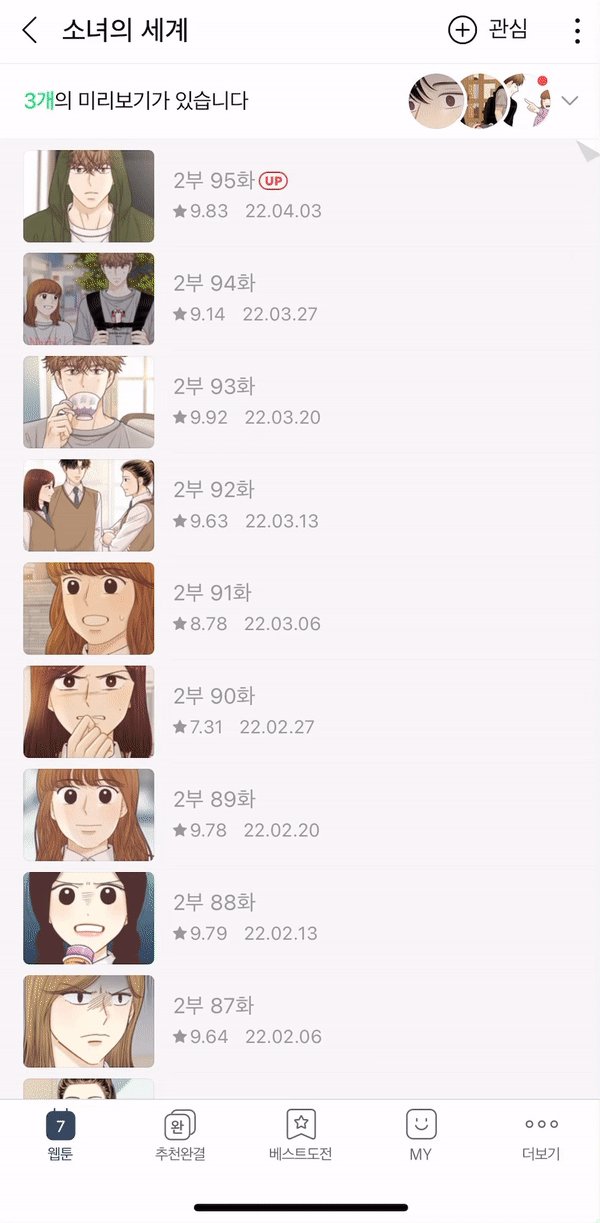
카카오 웹툰은 작품 내에서 이용자의 회차 열람률을 표기해 준다. 읽지 않은 경우(회차에 접속한 이력이 없는 경우)에는 밝은 상태로, 회차에 접속한 이력이 있는 경우에는 탁하게 표현된다. 또한 회차를 열람하다 중단한 경우에는 회차 썸네일 이미지에 게이지 바를 사용해 열람률을 알려준다.
물론 다른 플랫폼들도 열람 유무에 따라 회차의 색을 다르게 표기한다. 하지만 열람률(진도)을 알려주는 것은 카카오 웹툰이 유일하다. 웹툰을 보던 중 전화를 받거나 잠시 다른 서비스를 이용해야 하는 등 피치 못할 돌발 상황이 발생하기도 한다. 이럴 경우 카카오 웹툰의 게이지 바 표기는 유용하며, 웹툰을 다 봤는지, 읽다 말았는지 등의 열람 현황을 더욱 세부적으로 파악할 수 있다.
이용자의 입장에서 '게이지 바'로 열람률을 알려주는 것은 꽤 유용하다. 보통 하나의 작품을 주기적으로 열람하는데 이전 회차를 다 읽었는지에 대한 파악은 다음 회차를 보기 위해 아주 중요한 정보가 된다. 이는 매주 무료 공개되는 회차뿐만 아니라 정주행을 할 경우에도 매우 유용하게 사용되는 지표이다.
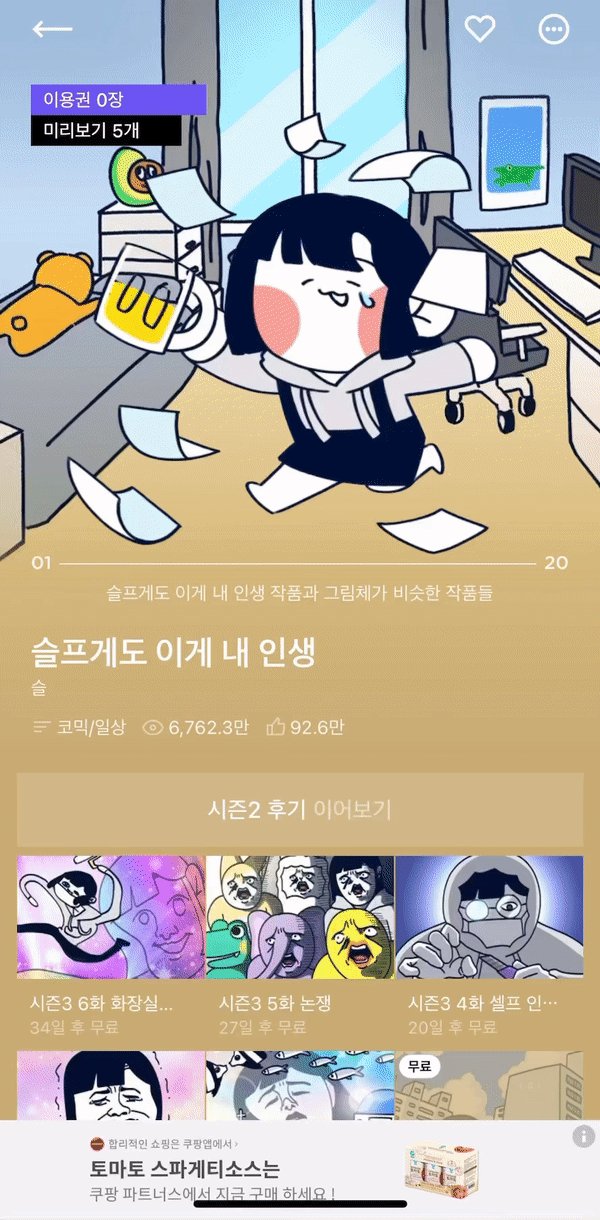
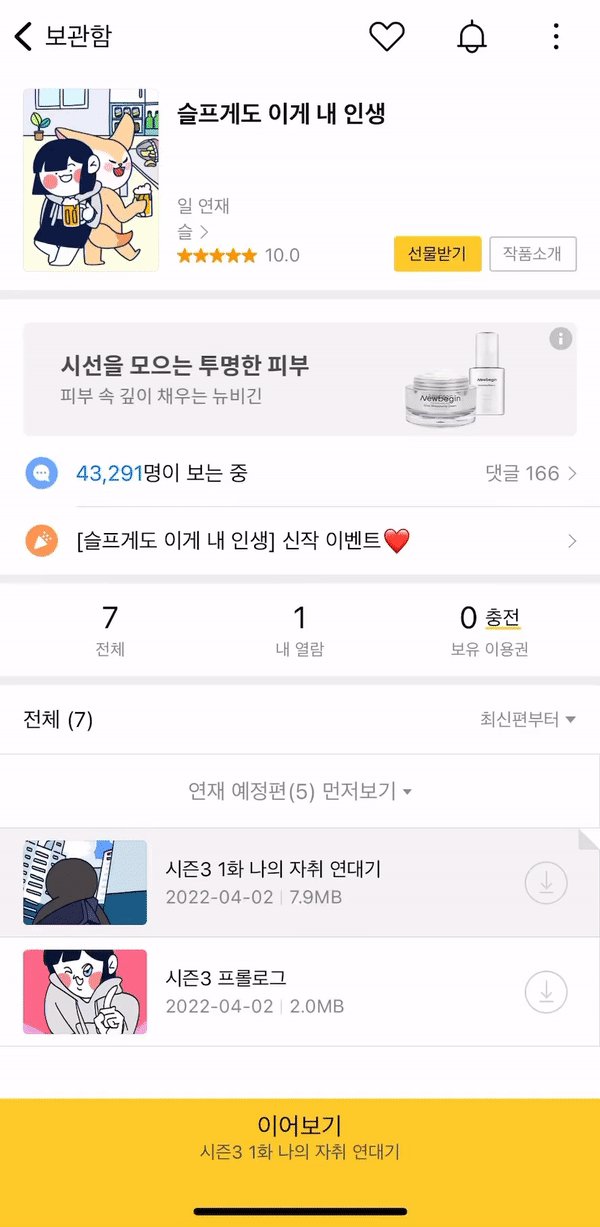
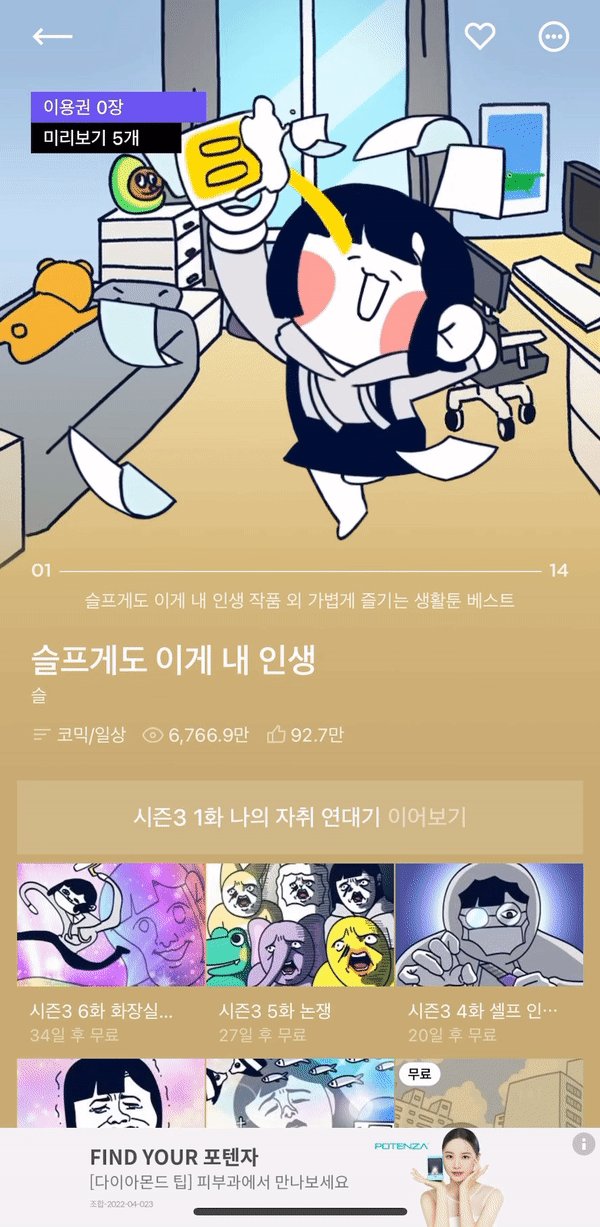
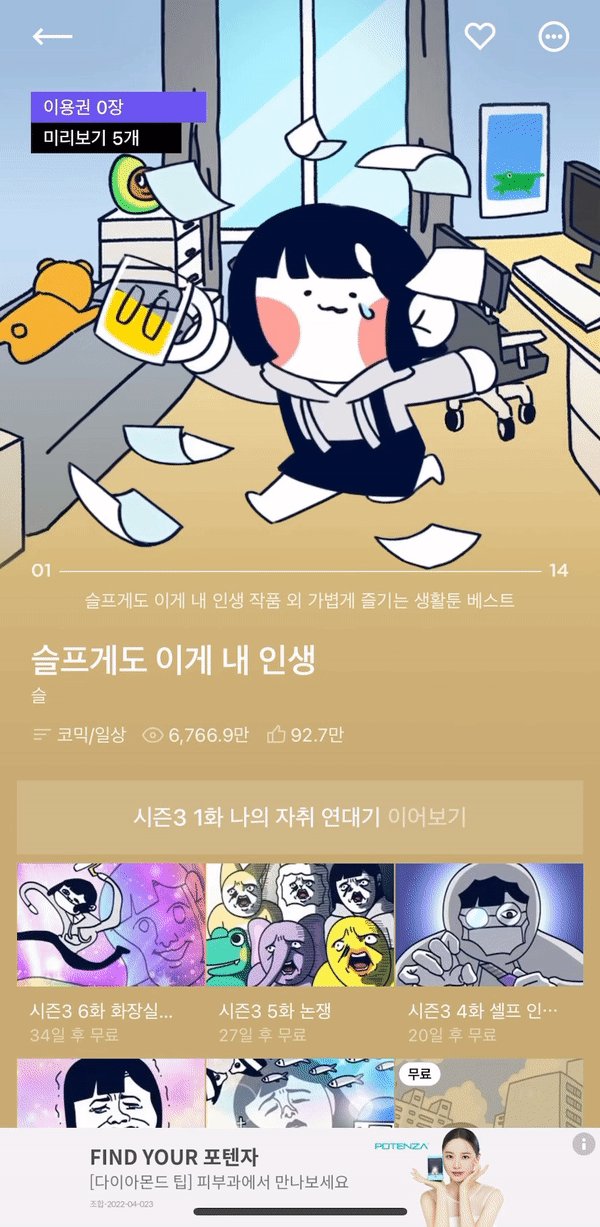
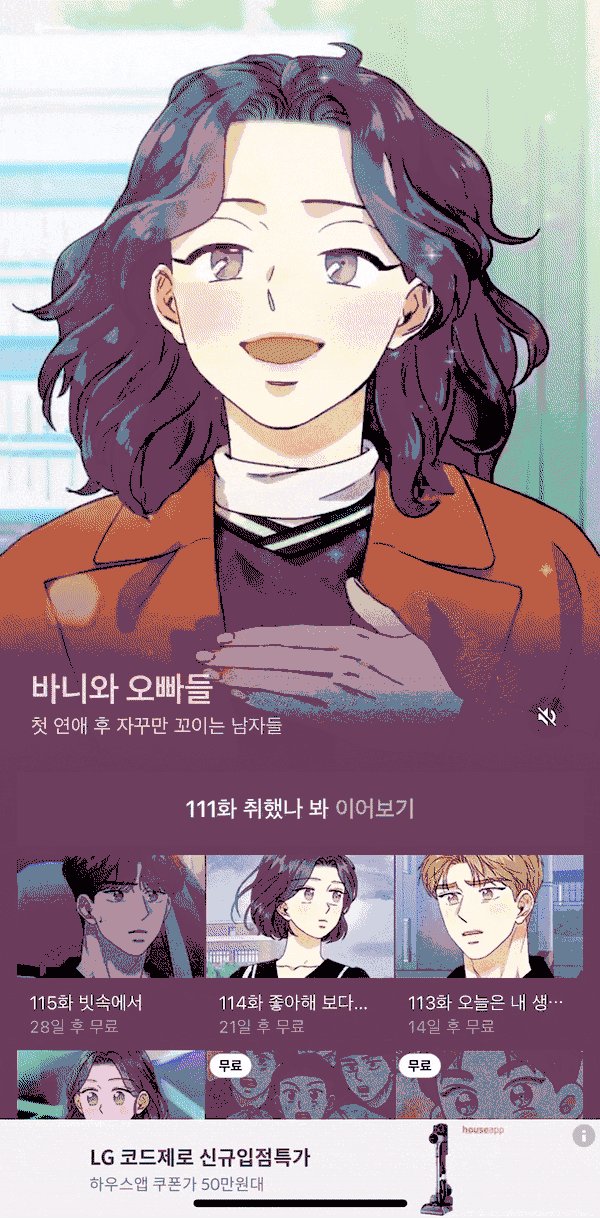
'읽던 회차' 이어 보기

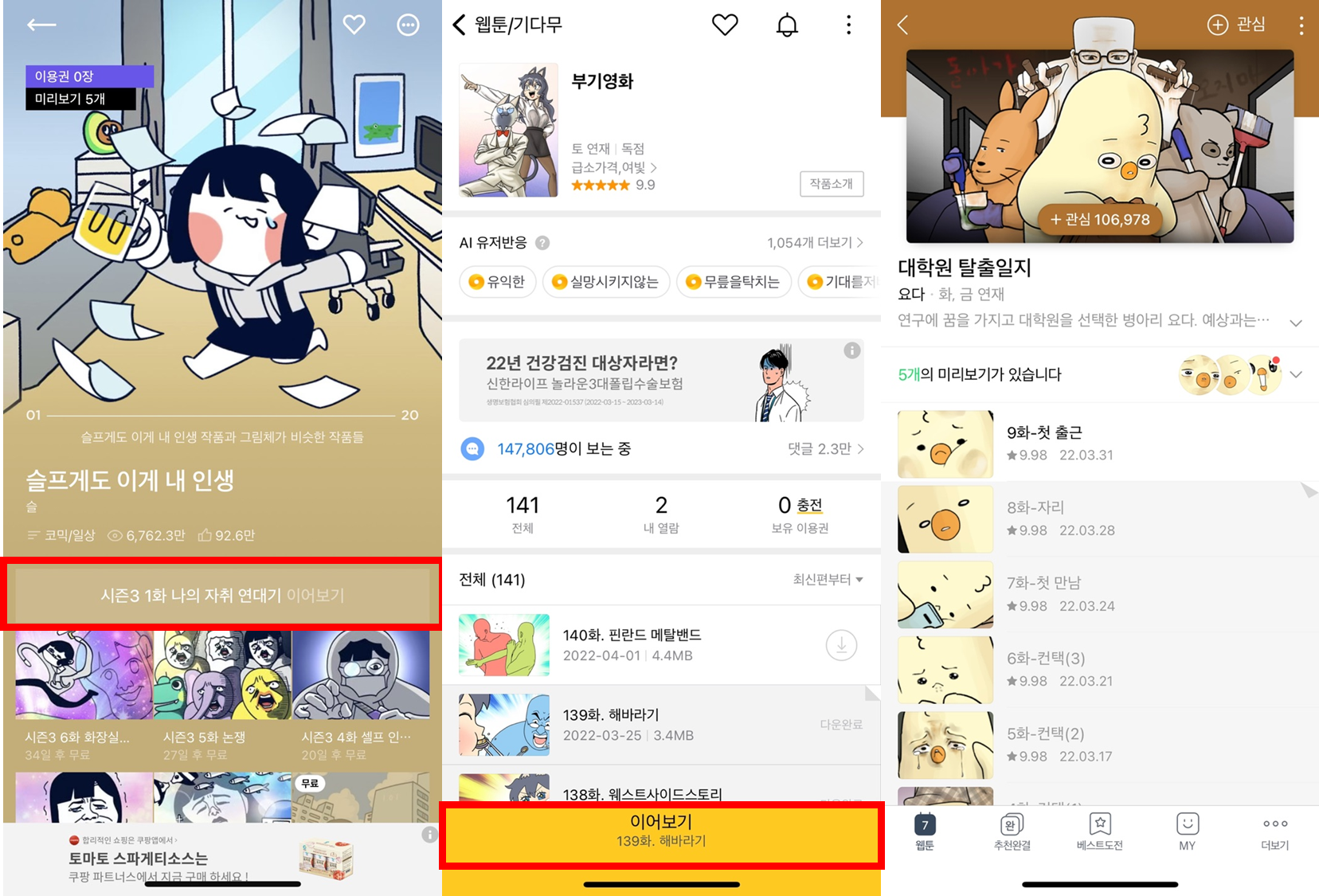
작품 홈의 최상단에 나와있는 '(읽던 회차) 이어 보기는 은근 유용하게 사용하는 기능 중 하나이다. 쌓여있는 유료 회차에 가려 무료 회차가 안 보이는 경우, 혹은 정주행을 하다 중단했을 때 매우 유용하게 사용된다. 또한 앞서 언급한 것처럼 이전 회차를 다 읽지 못한 경우에도 이어서 열람할 수 있어 이용자에게 편의성을 제공한다.
이는 카카오페이지에서도 시행하고 있는 기능이지만 화면의 하단에 위치하고 있다. 네이버 웹툰에는 해당 기능이 존재하지 않지만, 작품 페이지로 넘어갈 경우 자동으로 마지막 열람 회차로 이동하는 애니메이션이 작동된다.
이용자의 입장에서는 카카오 웹툰의 기능이 가장 편하고 유용했다. 주기적으로 챙겨보는 작품의 경우에는 꼭 '이어 보기' 기능을 사용하지 않아도 되기 때문이다. '이어보기' 기능을 이용하면 마지막으로 열람한 지점으로 이동하기에, 이전 회차를 끝까지 열람한 경우에는 <이어 보기 → 다음 화>를 눌러야 하는 불필요한 과정이 생긴다. 너무 가시적으로 배치하지 않아 오히려 눈이 편안했으며, 필요한 경우에만 선택적으로 적용할 수 있기에 오히려 유용하다고 느꼈다.
카카오페이지의 경우 카카오 웹툰이나 네이버 웹툰처럼 정기 연재하는 특성이 약해서 그런지, 오히려 '이어 보기'를 장려하는 느낌이었다. 나또한 정규 연재 작품보다 '기다리면 무료'로 이용하는 작품이 많아 이 기능을 유용하게 사용하고 있지만, 기다리면 무료가 아닌 정규 연재 작품의 경우 오히려 가시적으로 나와있는 '이어 보기' 버튼이 번거롭게 느껴졌다. ('이어 보기'를 누르는 습관이 되다 보니 더욱 불편하게 느껴진다.)
네이버 웹툰의 경우 별도의 버튼 없이 자동으로 마지막 열람 지점으로 이동하는 애니메이션이 작동하고 있다. 하지만 나의 경우, 이 부분이 너무 불편하게 느껴졌다. 해당 애니메이션은 매우 빠른 속도를 갖고 있으며, 작품 페이지로 전환되자마자 해당 지점으로 매우 빠르게 이동한다. 오랜만에 보는 작품일 경우, 작품의 대표 이미지나 설명 등을 파악할 새도 없이 눈 깜짝할 새 이동해서 어떤 작품이었는지 기억도 안 나는데 정신조차 없어져... 그냥 뒤로 가는 편이다.
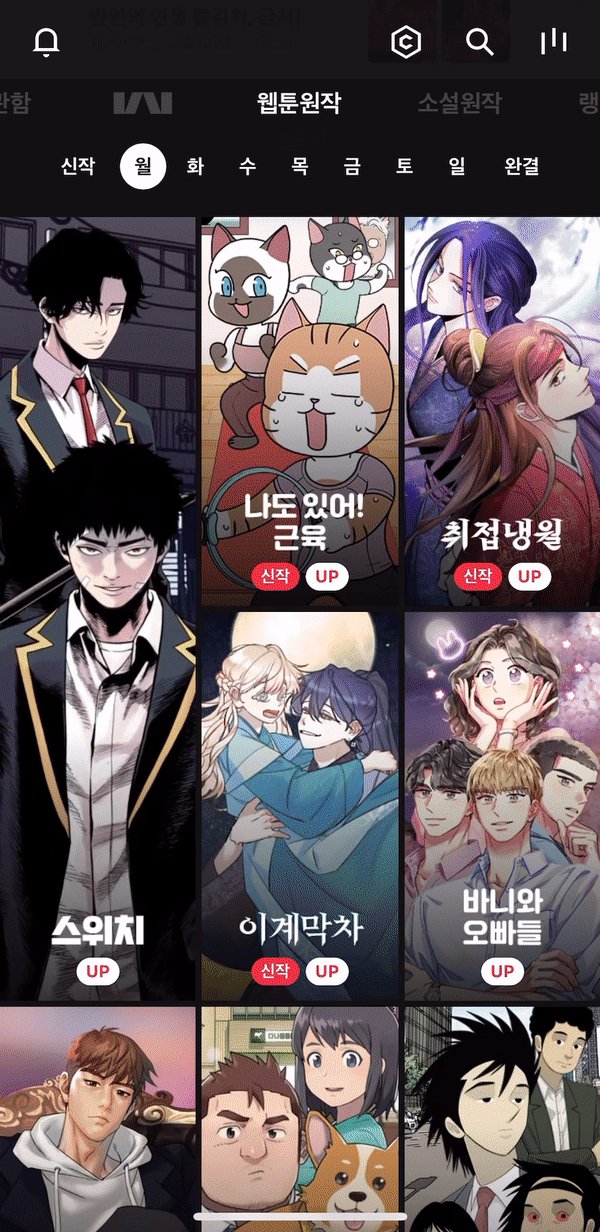
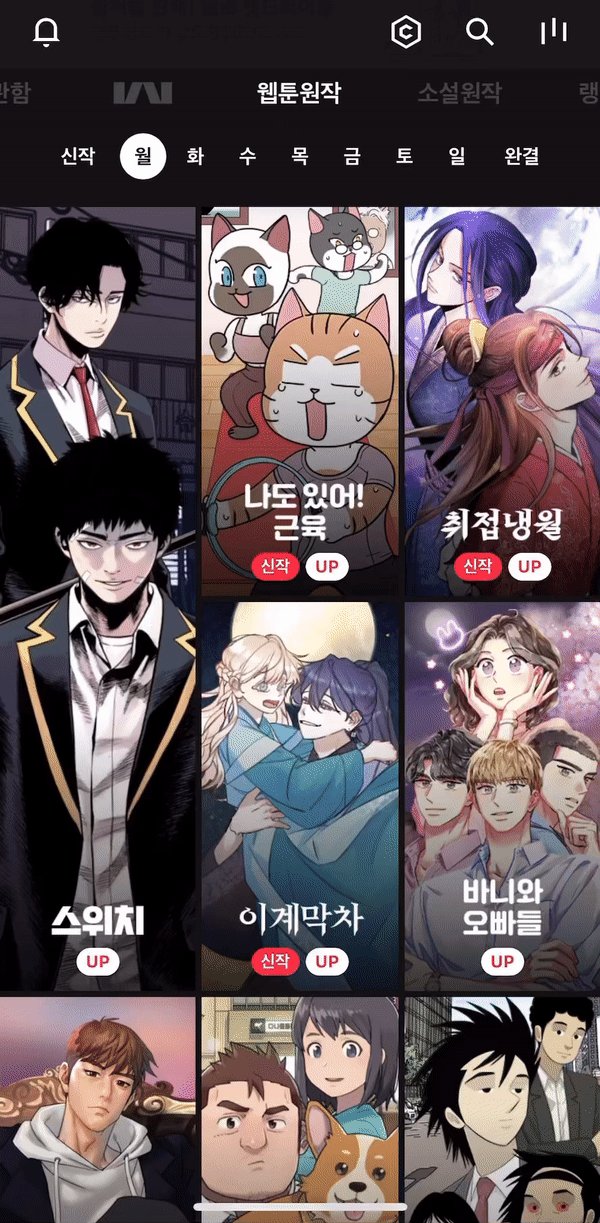
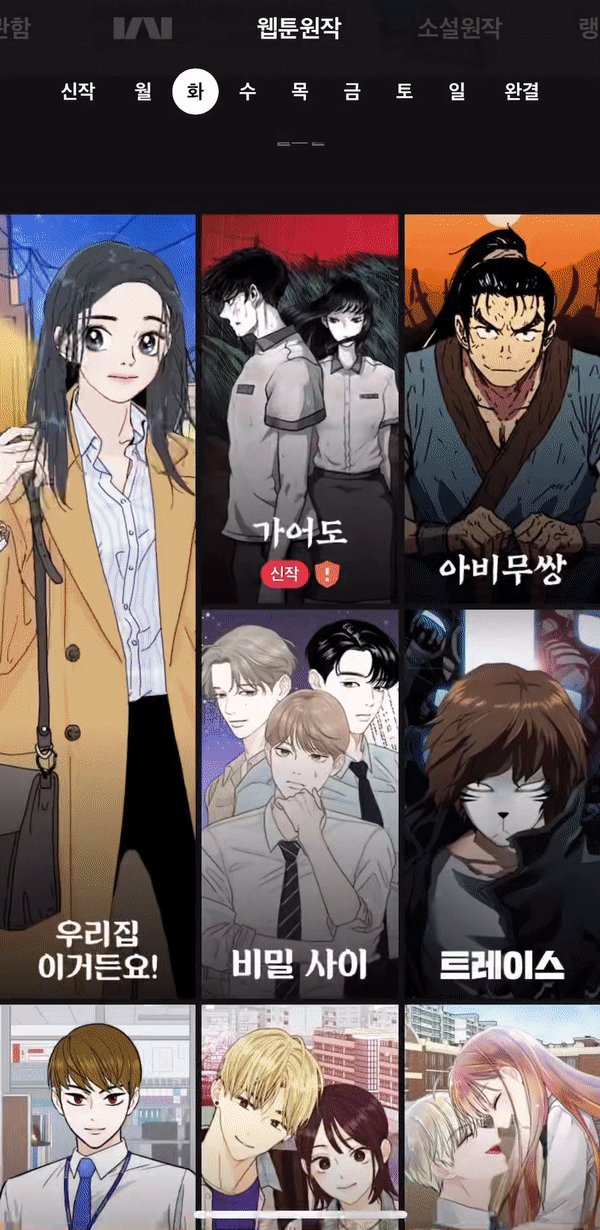
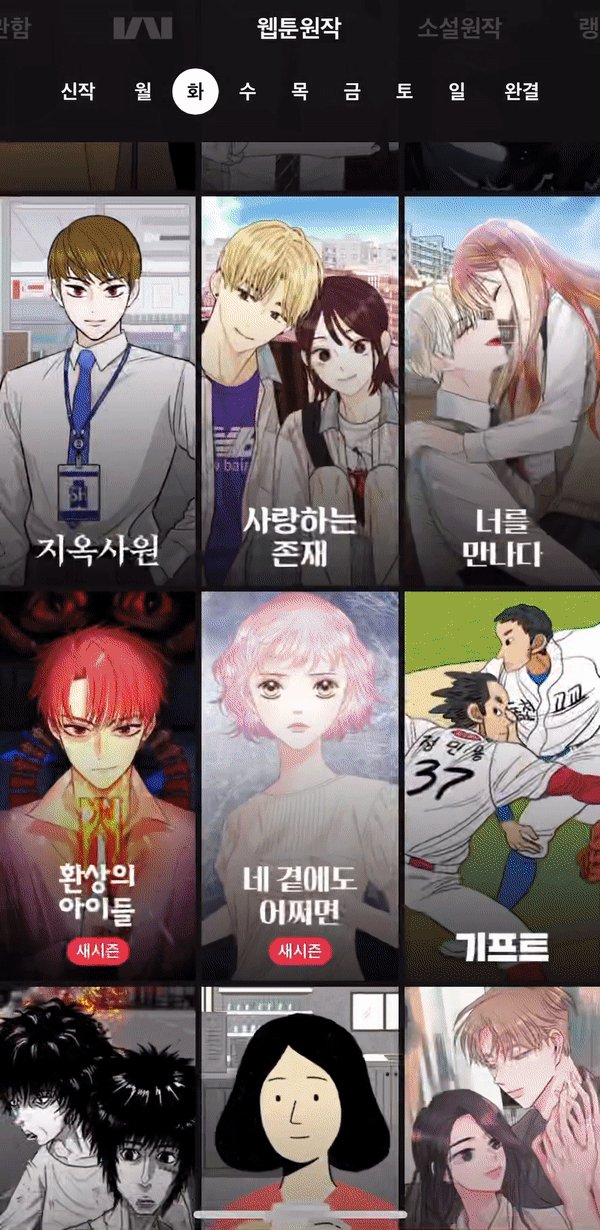
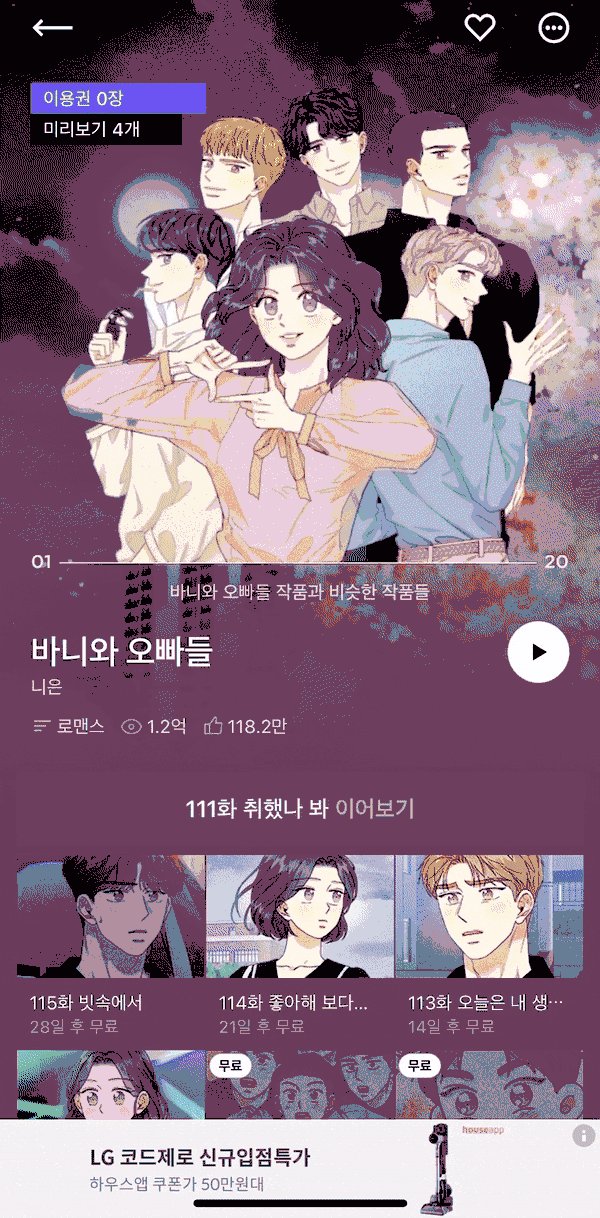
작품 홈 - 썸네일과 인피니티 스크롤

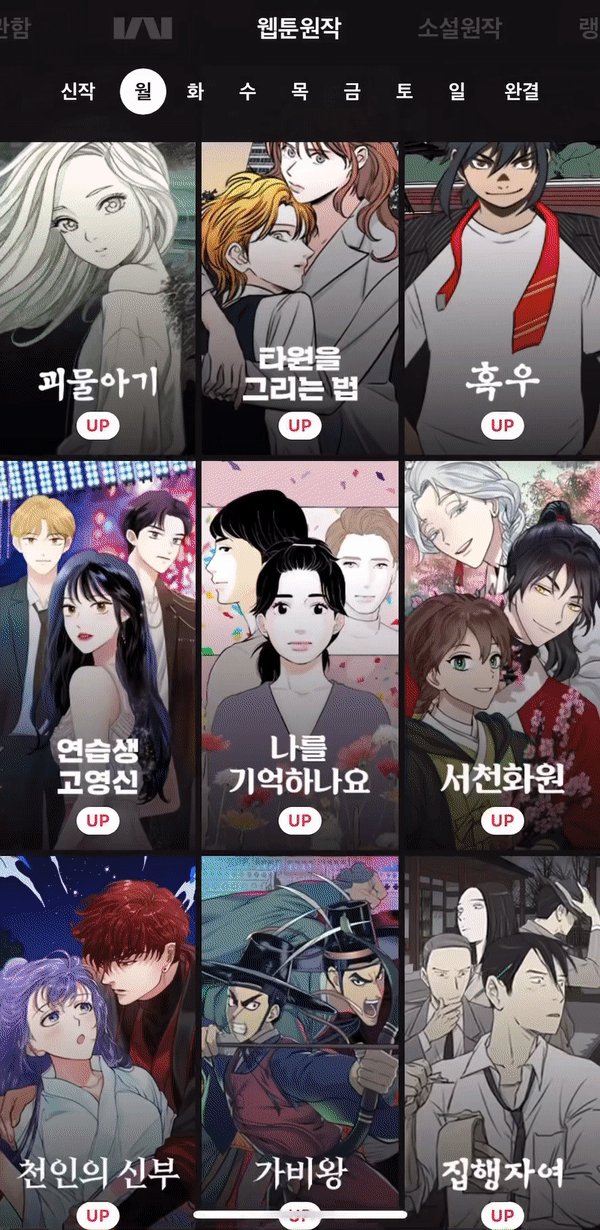
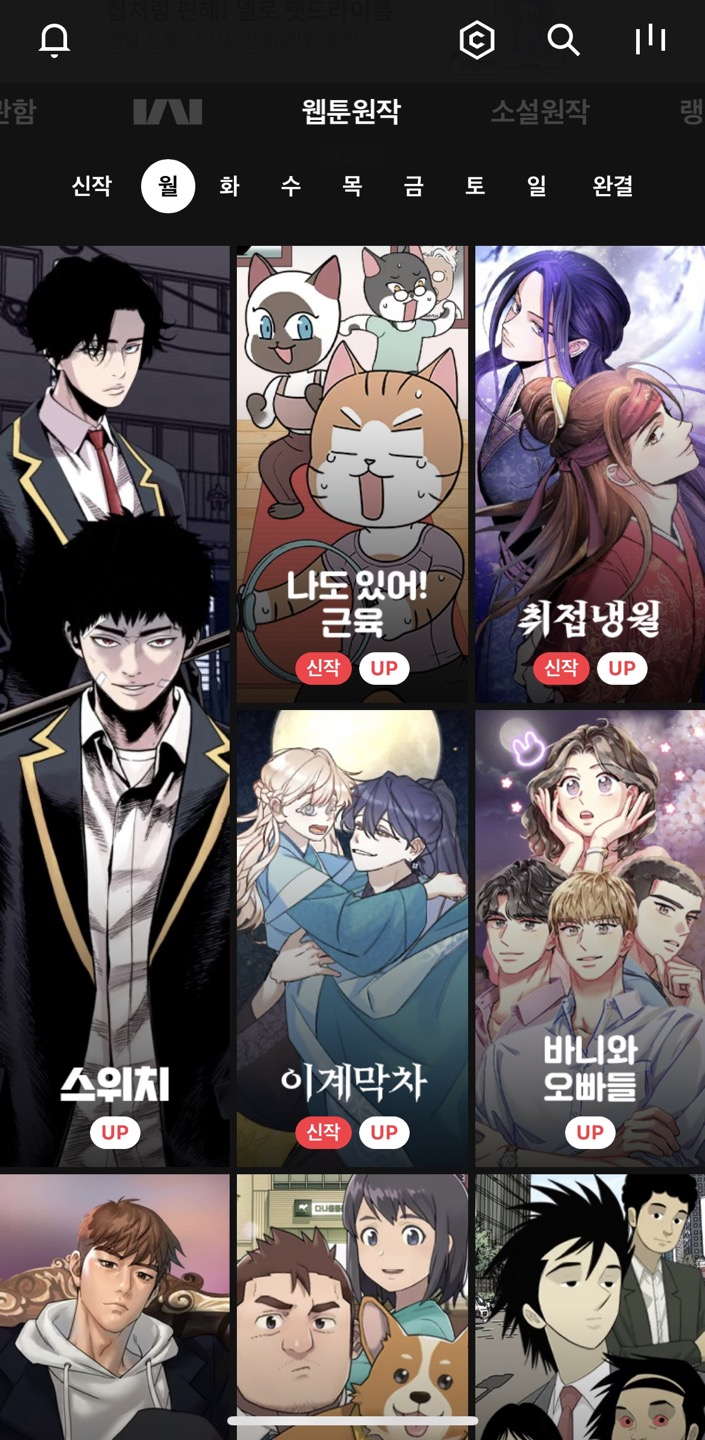
카카오 웹툰 론칭 초기에 엄청난 비난을 받았던 부분이었다. 정사각형의 썸네일과 요일별로 구분된 UX에 익숙했던 유저들은 '이동'이 많아지기 때문에 피로하다고 느꼈으며, 요일별 구분이 없어져 불편을 호소했다. 나 또한 초기에는 이 부분이 매우 불만이었지만 8개월이 지난 시점에서는 오히려 편하다고 느끼는 부분도 생겼다.
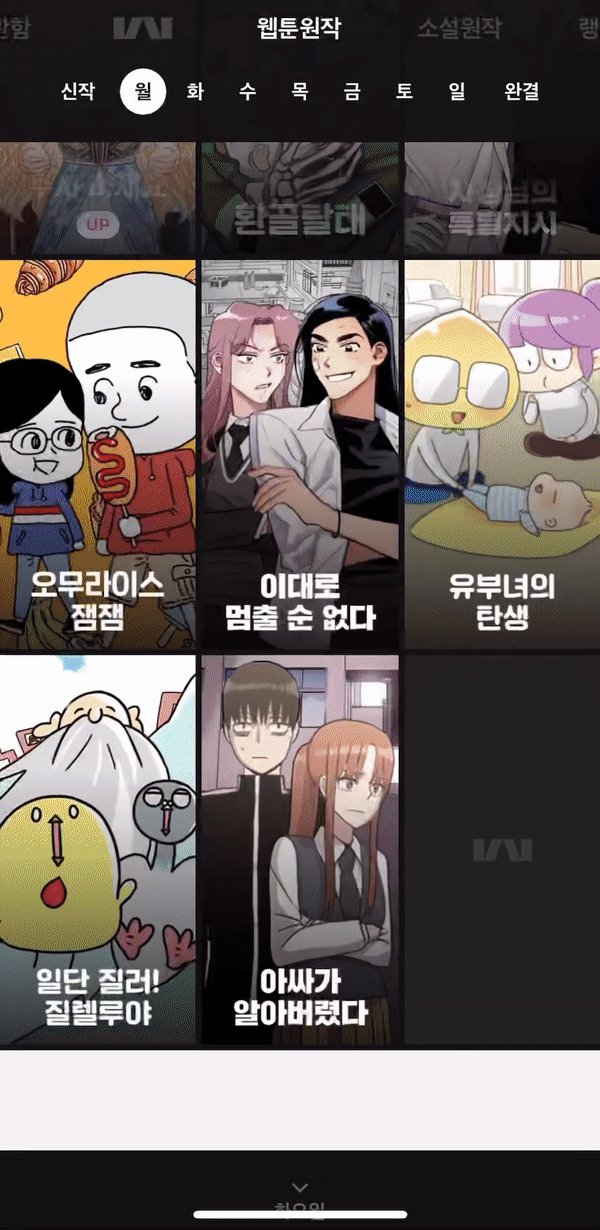
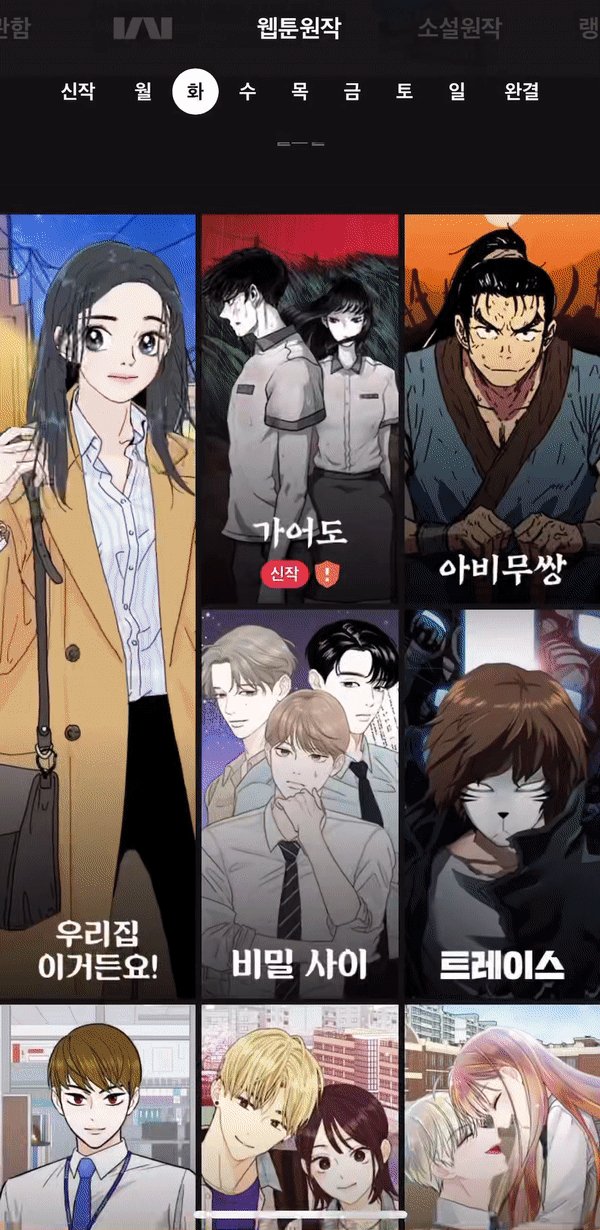
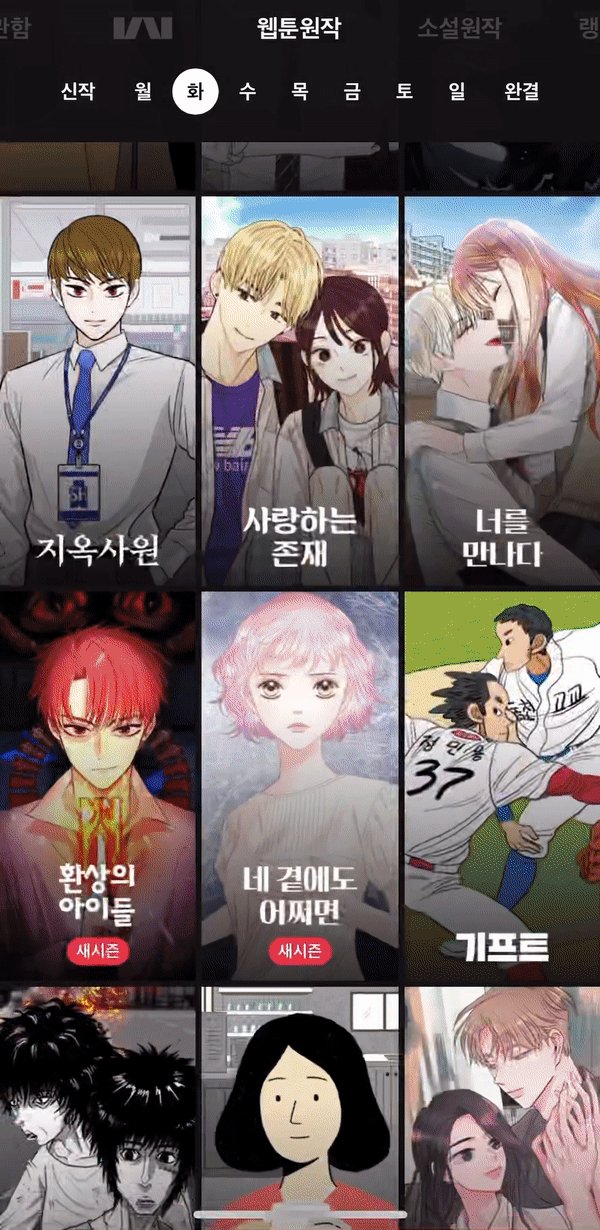
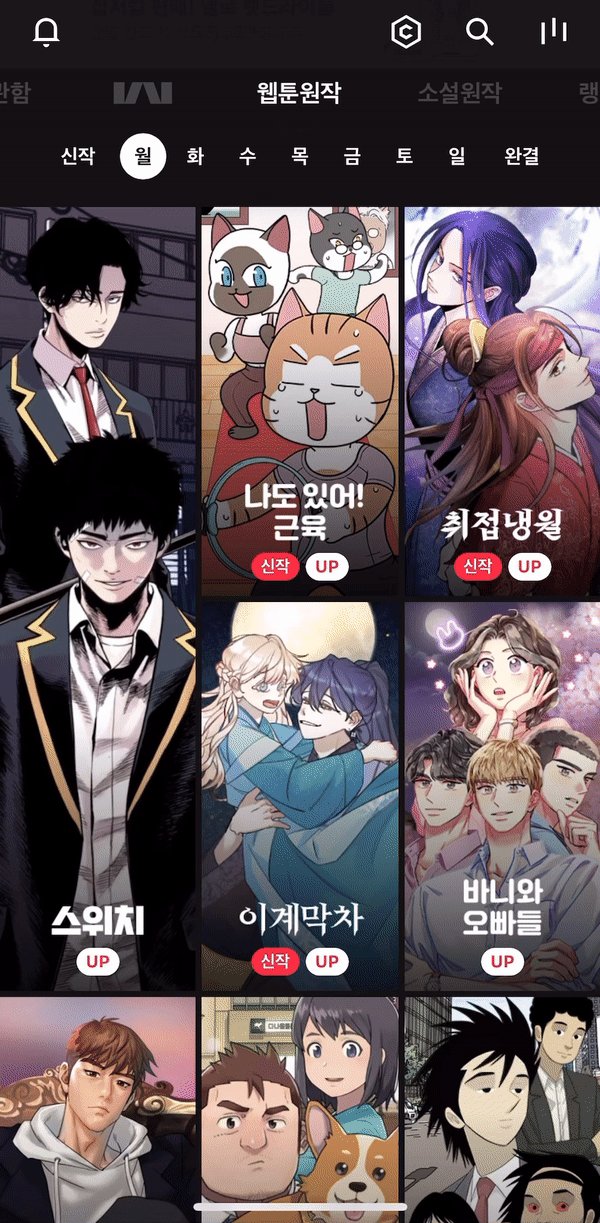
우선 정사각형이 아닌 직사각형의 썸네일은 오히려 작품의 분위기를 잘 파악할 수 있게 해 주었다. 타 플랫폼의 경우 정사각형의 협소한 크기의 썸네일이 대부분이라 처음 접하는 작품의 분위기를 파악하기 어려웠다. 대부분 1명의 등장인물과 약간의 배경, 혹은 여러 명의 인물과 거의 없는 배경이 전부였다. 하지만 카카오 웹툰의 경우 썸네일 이미지를 큼지막하게 표시하고, 작품명만을 표시해 직관적으로 작품에 다가갈 수 있도록 설계하였다. 또한 작품홈에 '작가명'을 표기하지 않으므로써 작가에 대한 편견 없이 작품에 접근할 수 있도록 구성했다.
현실적인 이용자의 입장에서 새로운 작품을 고르기 위해, 혹은 보던 작품에 접근할 때 '작가명'을 보는 경우는 드물다. 대부분 작화와 작품명에 집중하기 때문에 불필요한 텍스트를 줄이고 이미지 요소를 확대한 카카오 웹툰의 시도가 적절하다고 판단된다.
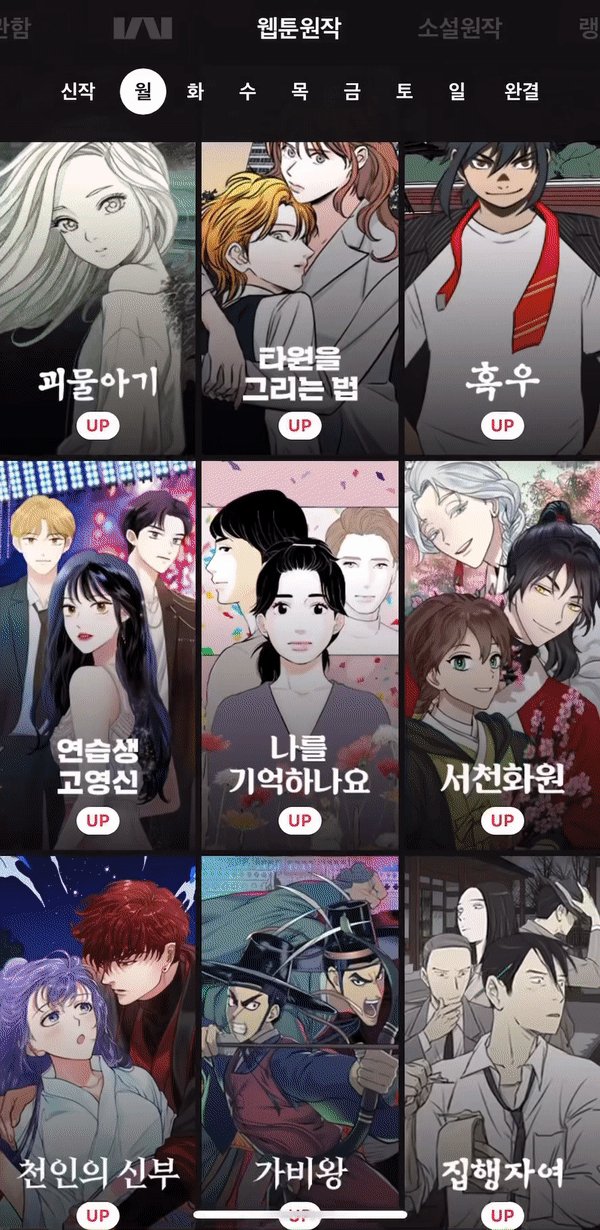
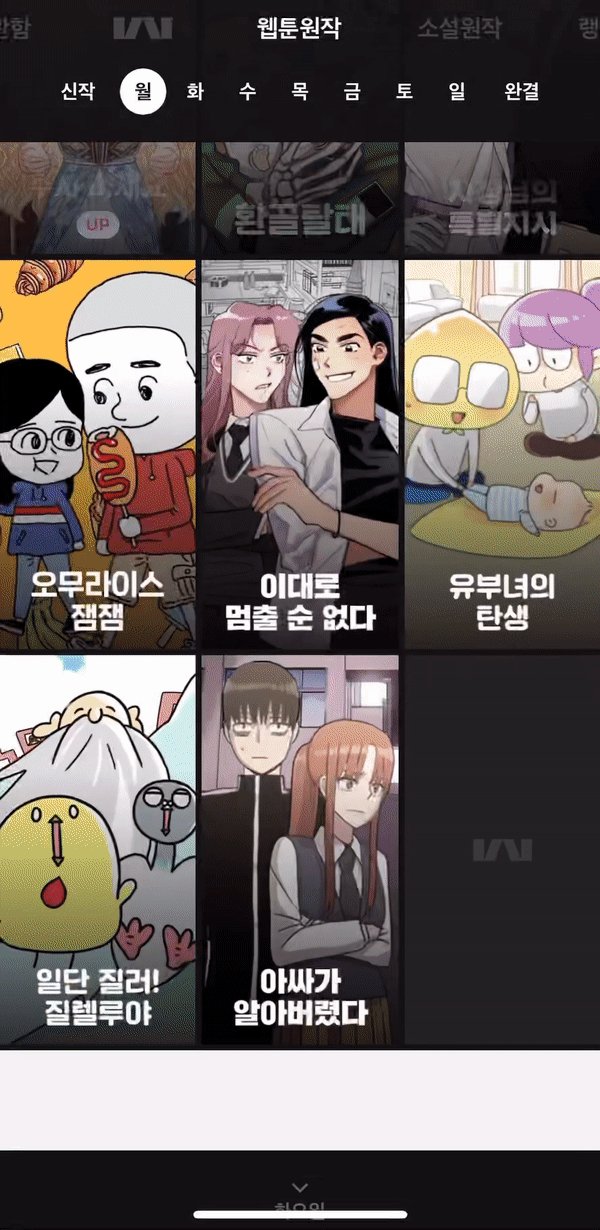
인피니티 스크롤의 경우 '제한'을 두지 않아서 오히려 좋게 느껴지고 있다. 대부분의 이용자들이 그렇겠지만 'A, C, H 작품만 보고 이 앱을 나가야지'라고 생각하는 경우는 거의 없다. 항상 새로운 작품을 찾기 위해 갈구하고 있다. 카카오 웹툰에만 적용되는 인피니티 스크롤은 이러한 사용자의 니즈를 잘 반영했다고 생각한다. 끊임없이 스크롤하다 보면 놓친 작품을 발견하거나, 평소에는 눈에 띄지 않던 신규 작품을 발견할 가능성도 높다.
일반적인 경로는 웹툰 홈에서 스크롤을 하다 익숙한 썸네일이 보이고, 해당 작품 페이지로 넘어가 미열람 회차를 본 후 다시 홈으로 돌아와 스크롤하는 과정의 반복이다. 기존(및 타 플랫폼)에는 요일별 Limit(제한)이 분명했고, 해당 요일이 아닌 작품들을 탐색하기 위해서는 좌우로의 전환이 필요했다. 세로형에서 가로형으로 Action을 바꾸는 것은 단순한 행위일지 몰라도, 찰나의 여백이 발생하기에 사용자 체류 시간을 제지할 수 있다.
정주행 기능

다음 웹툰 시절부터 이용자들에게 아주 호평을 받았던 '정주행' 버튼은 웹툰 마니아들에게 크게 환영받는 기능이다.(당시에도 UX 사례로 많이 등장한 듯하다) 여러 회차를 몰아서 보고 싶을 때 해당 기능을 사용하면 행동 패턴(상하 스크롤)을 바꾸지 않고 계속 이용할 수 있기 때문이다. 이는 단 2개 회차를 보더라도 유용하게 사용되며, 연재한 지 오래된 작품을 새로 발견했을 때 가장 호평을 받고 있다.
네이버 웹툰에는 이와 관련된 기능이 전무하며, 카카오페이지에서는 실행되고 있다. 추측컨대 카카오페이지의 경우 같은 계열사여서 적용했지만, 네이버 웹툰은 경쟁사여서 미적용했지 않나-하는 생각이 든다. (특허 같은 관련 자료는 아직 찾지 못했다ㅠ) 다만 네이버 웹툰의 경우 '컷툰' 형식에서는 별도의 버튼 Action 없이 바로 다음 화로 이동할 수 있다.
아쉬운 UX
무료 회차 접근성



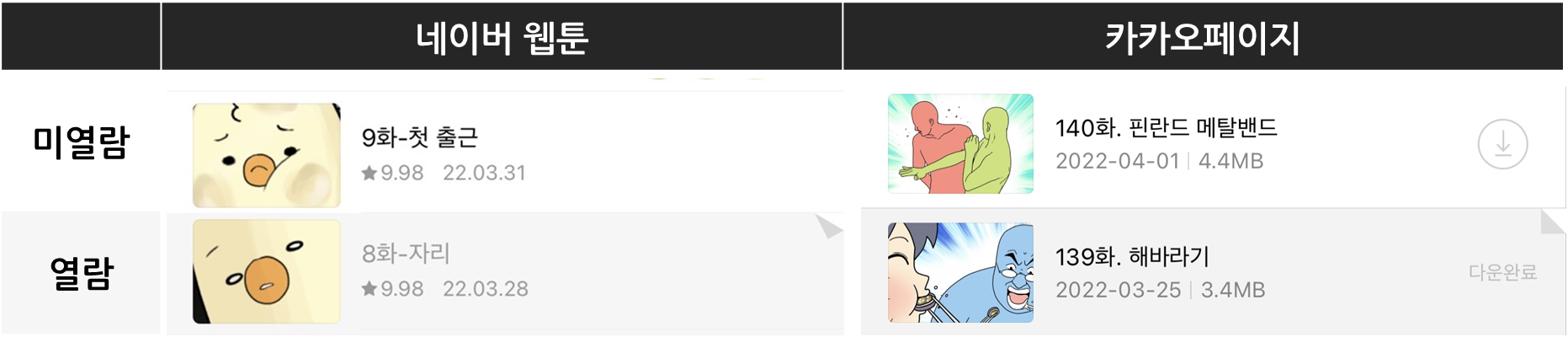
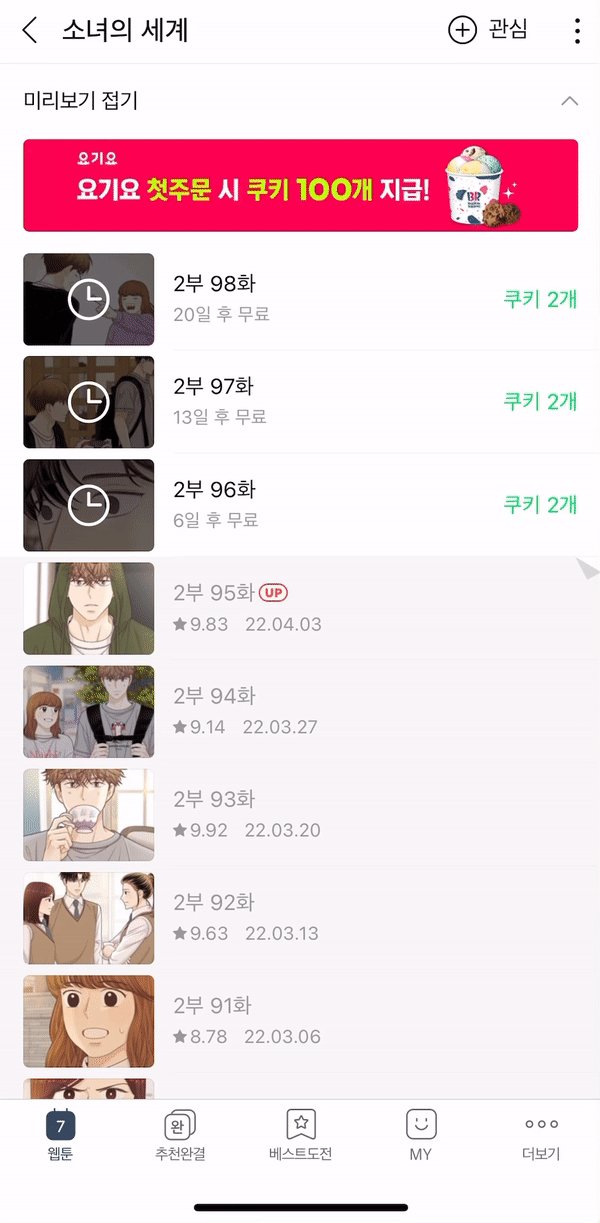
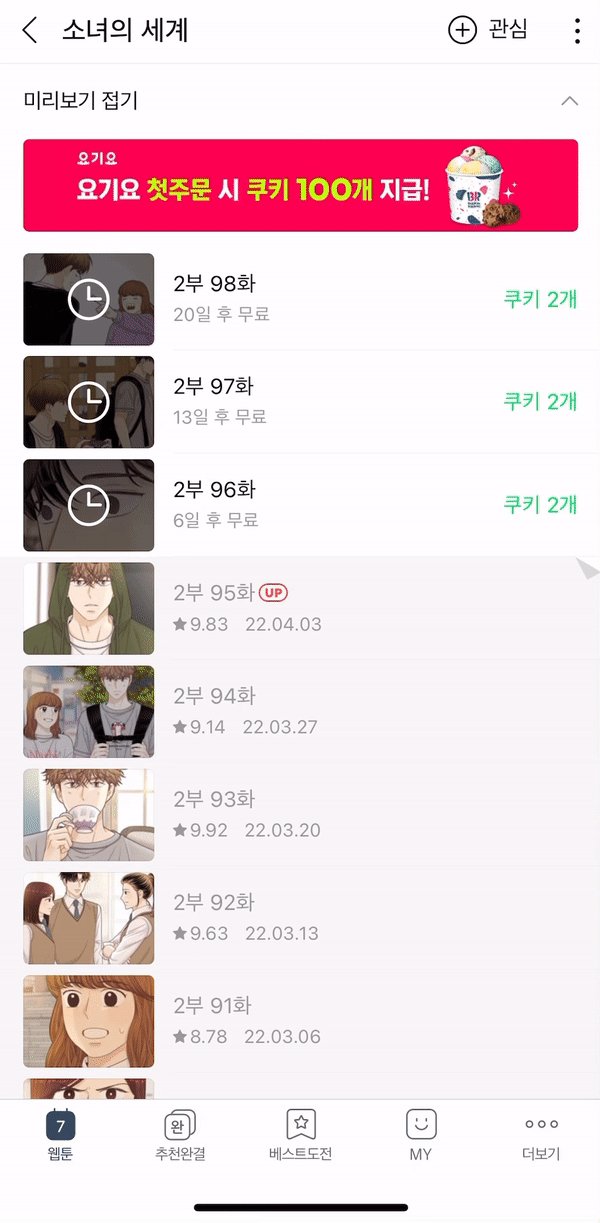
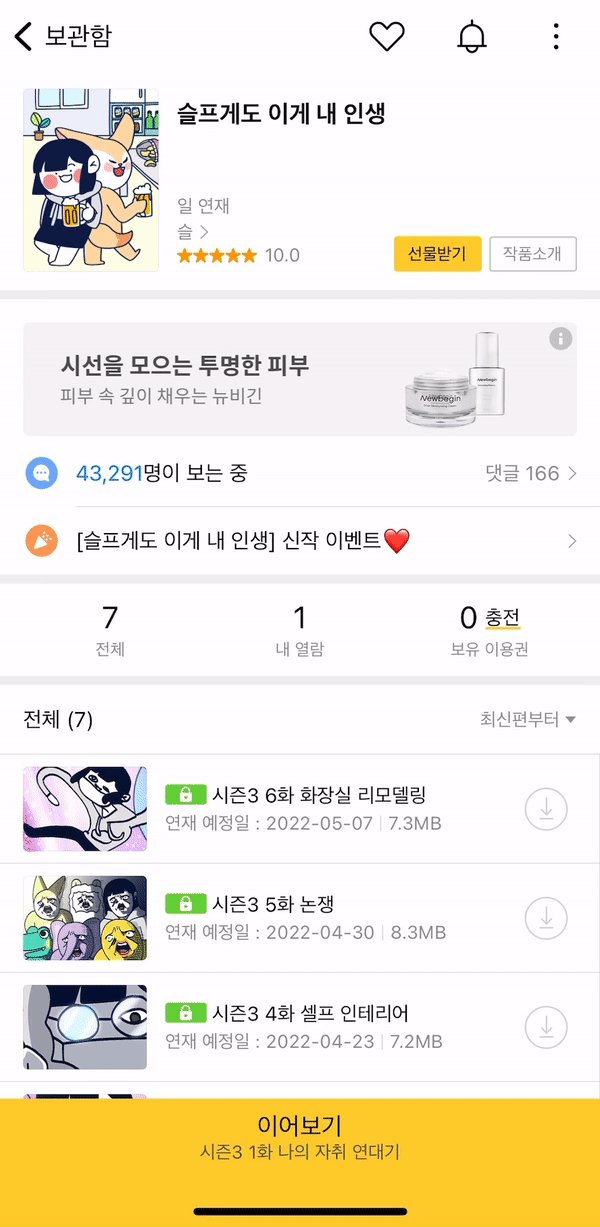
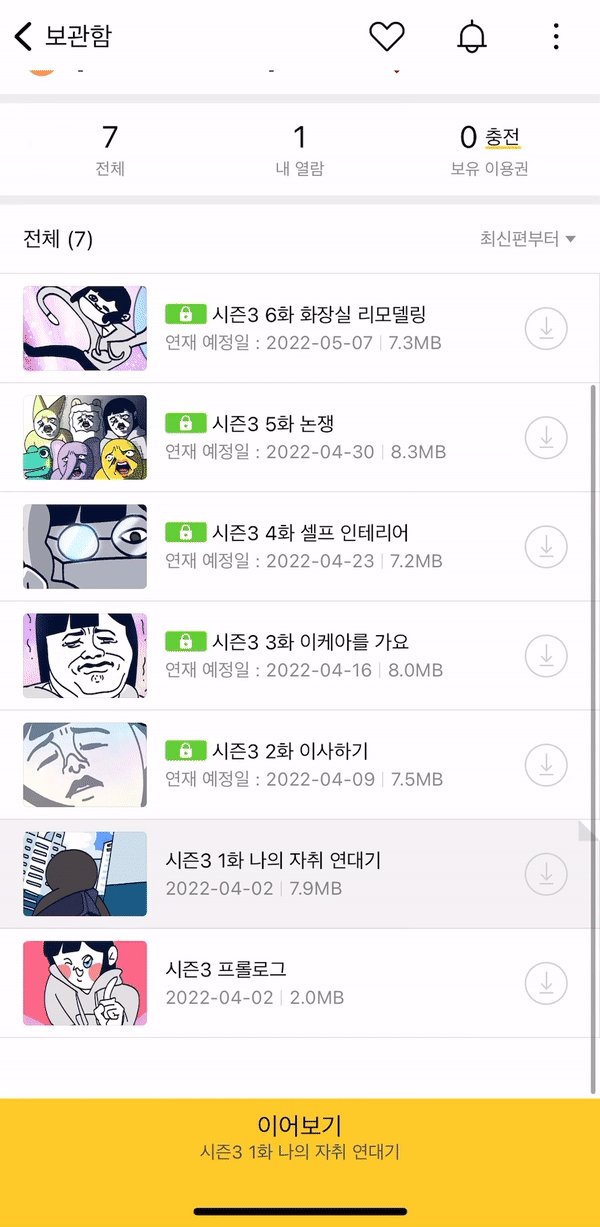
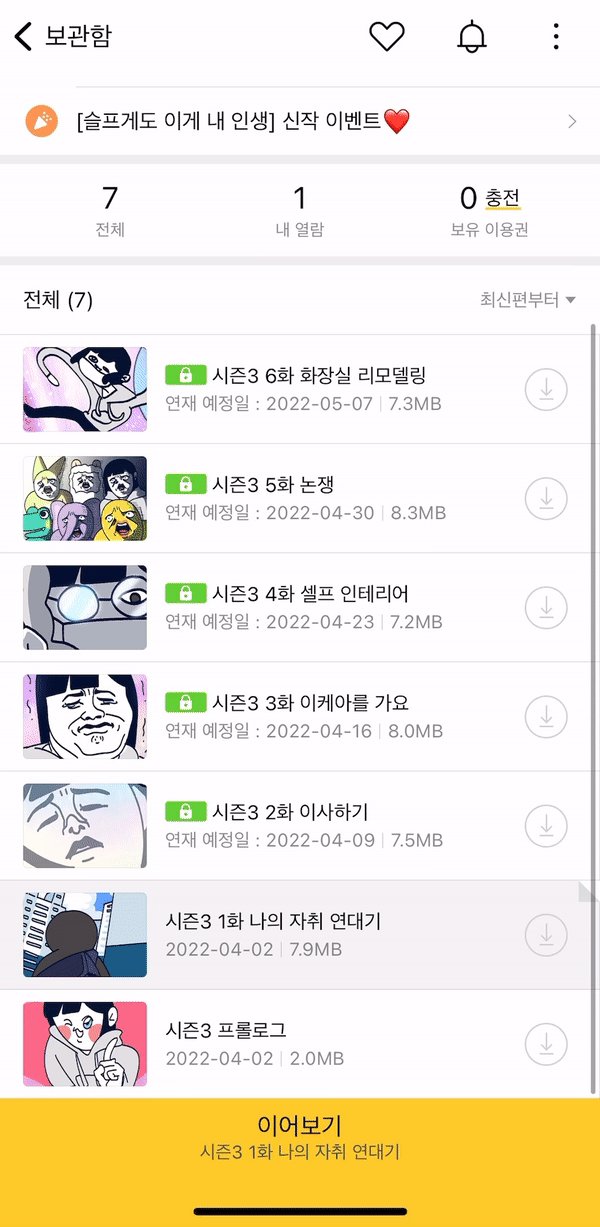
별도로 추가 정렬 기준을 설정하지 않는다면, 카카오 웹툰은 최근에 업데이트된 작품이 가장 상단에 위치한다. 상단에서 하단으로, 좌측에서 우측으로 신규 회차가 정렬되며, 유/무료 회차 영역이 분리되어 있지 않다. 사용자의 디바이스나 작품별로 편차가 존재하겠지만, 유료 회차가 3개를 초과할 경우 무료 회차에 대한 접근성이 떨어진다.
나의 경우, 무료 회차가 2번째 줄에 위치하면 높은 확률로 광고 배너를 터치하게 된다. 물론 이익 창출을 위해 전략적으로 배치된 배너겠지만, 사용자의 입장에서는 매우 불편하다. 아주 조심스럽게 배너 외의 썸네일 이미지를 터치하거나, 스크롤을 통해 전체 회차를 보이게 한 후 이미지를 터치하거나, 혹은 '이어 보기' 버튼을 통해 이전 회차로 이동한 후 '다음 화' 버튼을 눌러야 한다. (물론 유료 회차를 결제해서 이용하는 사용자에게는 오히려 편하게 느껴질 수 있는 부분이지만, 무료 이용자가 많은 환경을 고려하면, 카카오 웹툰의 배려가 부족했다고 생각한다.)
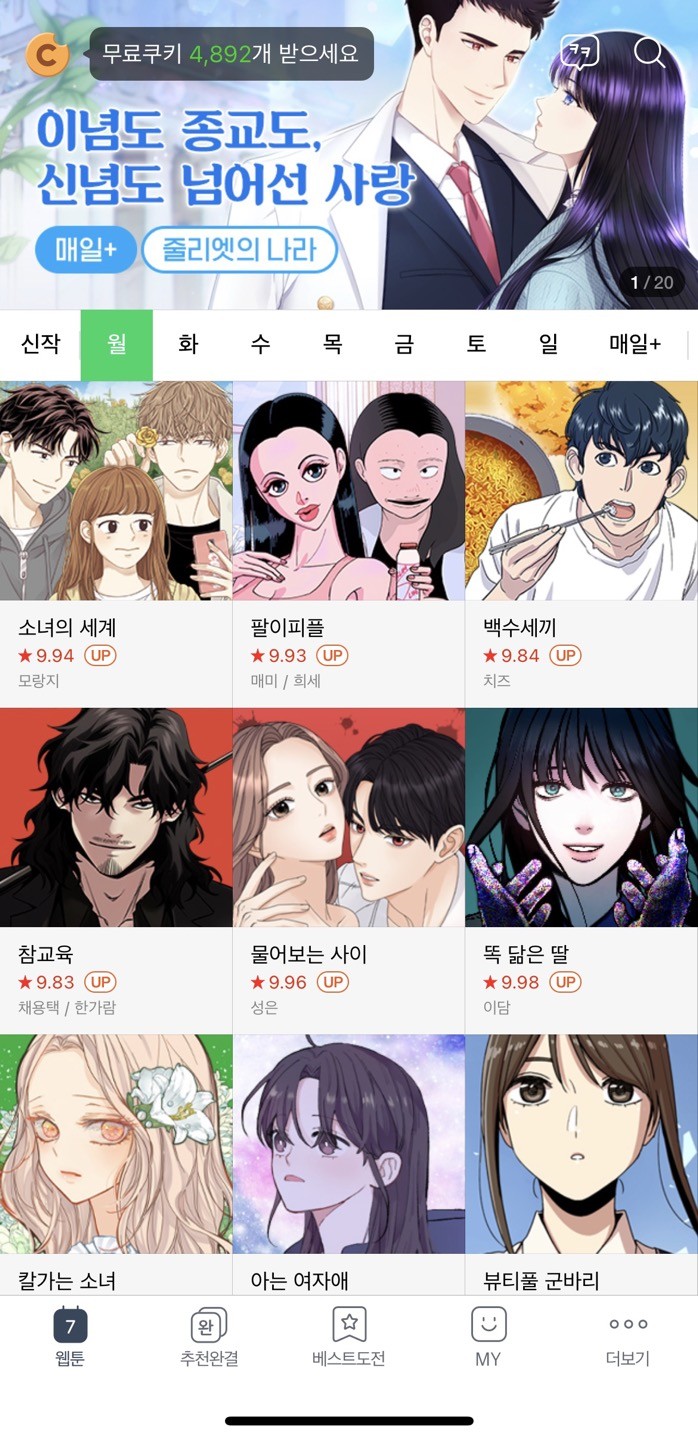
네이버 웹툰과 카카오페이지는 별도 버튼을 누르지 않는 이상 유료 회차를 보이지 않게 숨겨놓았다. 아주 사소한 차이지만 많은 사용자들이 무료 회차 이용객이기에 오히려 결제를 권유하지 않는 느낌이 든다. 반면 카카오 웹툰은 과금과 결제를 유도하는 의도가 느껴져 사용자에게 불쾌감을 유발할 수 있다.
썸네일 크기


앞서 '좋은 UX'에서는 썸네일 크기가 오히려 작품의 분위기 파악에 용이하다고 말했지만, 역시 양면성은 존재한다. 하나의 디바이스에서 캡쳐한 화면이지만, 두 플랫폼의 메인 홈에 노출되는 작품의 수부터 차이가 보인다. 이 또한 사용자의 디바이스 특성에 따라 차이가 있겠지만, 아이폰 12를 기준으로 했을 때 카카오 웹툰은 8개, 네이버 웹툰은 9개의 작품이 노출된다. 수치상으로는 1개의 작품만 차이나지만, 썸네일 이미지가 잘려 작품명을 확인할 수 없는 부분을 고려하면 카카오 웹툰은 5개의 작품만 완전히 확인할 수 있다.
또한 썸네일 이미지가 커졌다고 해서 정사각형 규격에 비해 담기는 정보량이 유의미하게 차이가 있다고 보긴 어렵다. 오히려 등장인물이 많아지고 배경도 복잡해져, 시선이 분산되는 악영향을 끼치거나 번잡스럽다는 느낌을 줄 가능성도 있다. 또한 썸네일 크기만큼 열람하고 싶은 작품들의 위치가 하단으로 이동해 스크롤에 더 많은 시간이 요구되어 이용자의 편의성을 저하시키는 요인으로 작용한다.
메인 홈 - 작품 접근 경로


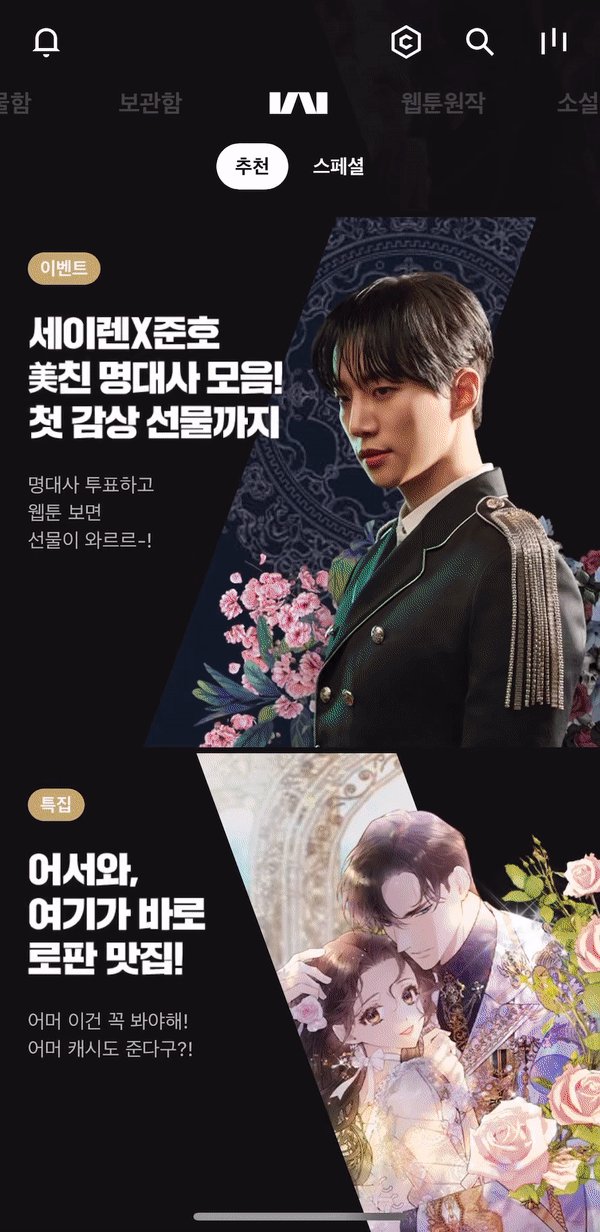
카카오 웹툰에 접속할 경우 작품에 접근하기 위해 <로딩 화면 - (이벤트 팝업 - 닫기) - 추천 콘텐츠(이벤트, 광고 등) - 우측으로 move - 요일 작품 홈>의 경로가 요구된다. 특히 메인 홈의 '추천 콘텐츠'는 이용자의 의사가 전혀 반영되지 않고, '카카오 웹툰'에서 사용자에게 강조하고 싶은 부분들만 노출된다. 물론 네이버 웹툰에서도 최상단에 화면의 1/4 가량의 광고 배너가 존재한다. 하지만 동일한 페이지에 사용자의 선택과 관련된 영역이 압도적으로 많기 때문에 별다른 거부감을 주진 않는다.
또한 (내 경험상) 카카오 웹툰의 메인 홈의 추천 콘텐츠가 자주 바뀌진 않는다. 사용자 경험 데이터를 바탕으로 놓친 회차나 유사한 작품을 추천해준다면 거부감이 덜 할 수도 있지만, 대부분 이벤트나 광고성 콘텐츠가 주를 이루기 때문에 그저 번거로운 과정 중 하나로 작용하는 것 같다. 별도의 이벤트 팝업 배너가 뜬다면 이동 경로가 한 단계 더 추가되는 부분이기에 더 아쉽게 느껴지는 UX이다.
| 우선순위 | UX | 이유 |
| 1 | 메인홈 - 작품 접근 경로 |
사용자가 가장 먼저 맞닥드리는 부분으로, 서비스의 본질을 이용하기 위해 반드시 거쳐야 할 경로이다. 첫인상이자 주요 경로인데, 처음 접근하는 이용자의 경우에는 "작품"보다 '광고'를 먼저 마주하기에 긍정적인 인상을 갖기 어려울 것으로 예상된다. 기존의 사용자들은 현재 불편함을 감수하고 있지만, 이러한 상황은 사용자의 피로도를 증가시키기 때문에 가장 먼저 개선이 필요한 부분이라 판단한다. |
| 2 | 무료회차 접근성 | 위의 불편함을 감수하고 작품까지 접근했지만, "유료 결제"를 부추기는 간접적인 느낌을 피할 수 없다. 수익모델에는 도움이 될 수 있지만, 무료 이용자가 많은 웹툰 환경에서는 사용자를 배려하지 않는다는 인상이 느껴질 수 있다. 또한 유료 고객도 원치않는 회차에 이용권을 사용하게 될 가능성이 농후하다. |
| 3 | 썸네일 크기 | 시각적으로는 광고 없이 큼직한 이미지가 더 효율적으로 느껴지기도 한다. 하지만 배치 순서가 사용자 개인의 선호도가 아닌 '카카오 웹툰'의 임의 정렬이기 때문에, 사용자는 열람을 원하는 작품을 찾아서 먼 여정을 떠나야 한다.(배치 순서또한 1주일 단위로 달라진다.) 세로로 긴 직사각형 형태라 작품을 찾기 위해 스크롤에 더 많은 시간을 소모해야 하기 때문에, 사용자 여정 측면에서 불리한 부분이다. |
주요 적용 요소: 흐름
『흐름은 유저가 직접 발견의 지면을 확장하도록 만드는 것이다. 앱 체류 시간 및 사용 시간을 늘리기 위한 방안으로 사용하는 UX의 요인 중 하나이다.』
학습시간에 배운 내용에 근거하자면, 카카오 웹툰은 '흐름'을 UX의 주요 요인으로 적용하고 있다. 이를 직접적으로 나타내 주는 기능은 인피니티 스크롤, 정주행 기능 등이 있으며, 그 외에도 앱 내에서 사용자에게 볼거리를 제공하기 위해 힘쓰고 있다.
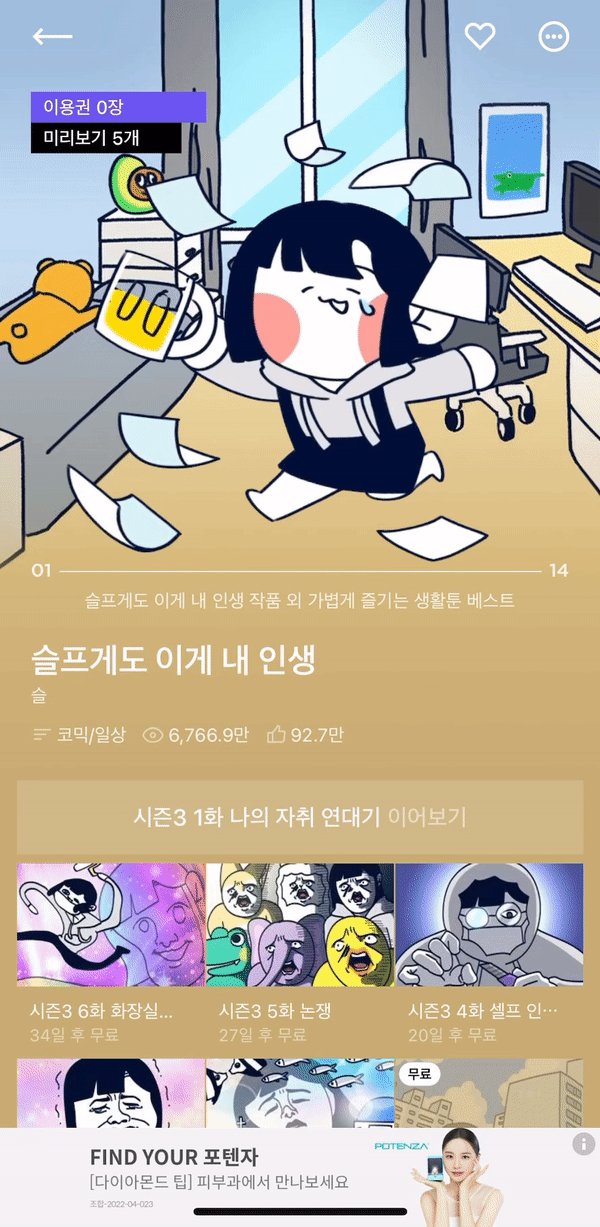
다음 웹툰에서 카카오 웹툰으로 변경되며 가장 강조하고 있는 요소 중 하나가 '애니메이션'이다. 리뉴얼 전 다음 웹툰에서도 업데이트되었던 사항이지만, 카카오 웹툰으로 바뀌면서 대대적으로 이를 적용하고 있다.



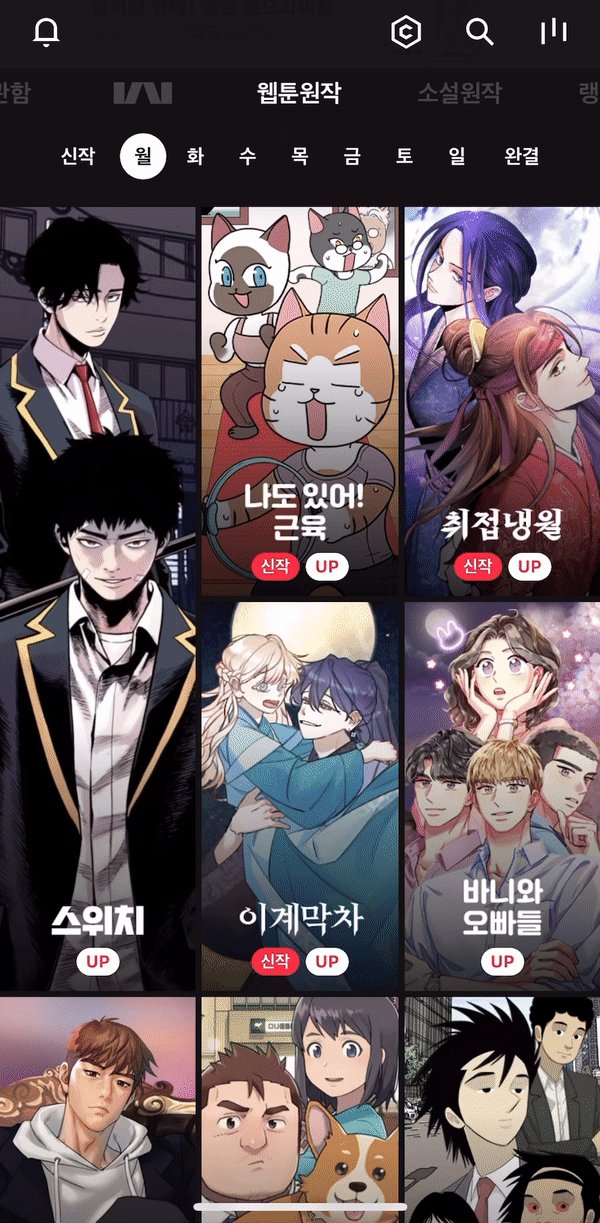
먼저 홈 화면에서 사용자가 스크롤을 하면, 해당 콘텐츠들의 인물 이미지가 스크롤에 따라 좌우로 움직인다. 틈새에서 나오고 들어오는 듯한 효과를 연출하며 입체감을 부여하고 있다. 아주 사소하지만 2D라는 특성이 강한 모바일, 웹툰 플랫폼에서 '입체감'은 사용자들의 흥미를 부추길 만한 요소로 작용하리라 생각하며, 이 또한 흐름의 일부가 될 것 같다.
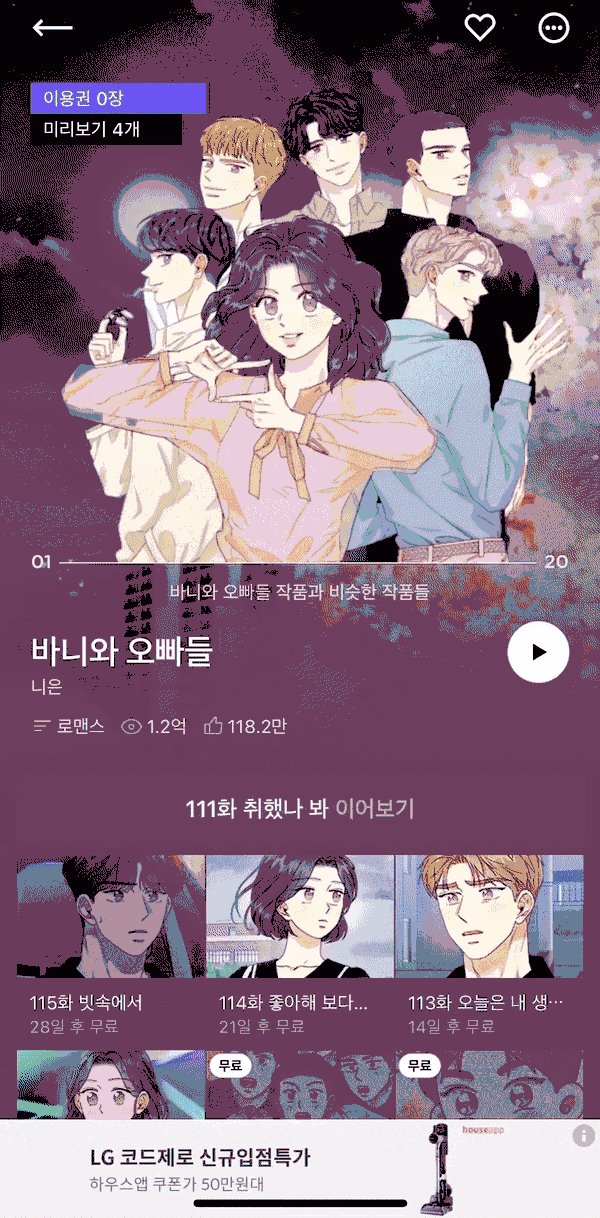
홈 화면에서 사용자가 좌측으로 미는 Action을 취하면 요일별 작품 리스트 페이지로 이동한다. 요일별 최상단, 좌측에는 1개의 작품 썸네일이 작품 2개의 썸네일 분량만큼의 영역을 차지하고 있다. 이 또한 움직이는 모션 썸네일 이미지로, 화면에 활동성을 부여하고 있으며, 해당 페이지에서는 소극적인 Action으로 아주 작은 움직임을 보인다. 이와 같은 썸네일은 요일별로 1개의 작품만 해당되는 사항이며, 요일 페이지의 시작을 알리는 역할 또한 수행한다.
카카오 웹툰은 요일별 작품 페이지에서 '인피니티 스크롤' 방식을 적용하고 있다. 앞서 설명한 부분이지만 요일별 하한선이 존재하는 타 플랫폼들과 달리, 요일 섹션을 상하로 연결하여 작품 리스트를 연속적으로 볼 수 있다. 이를 통해 구분선을 없애고, 사용자가 행동의 방향을 바꾸지 않고도 추가적인 탐색이 가능하도록 설계하여 UX 측면의 '흐름' 측면을 강화했다고 볼 수 있다.



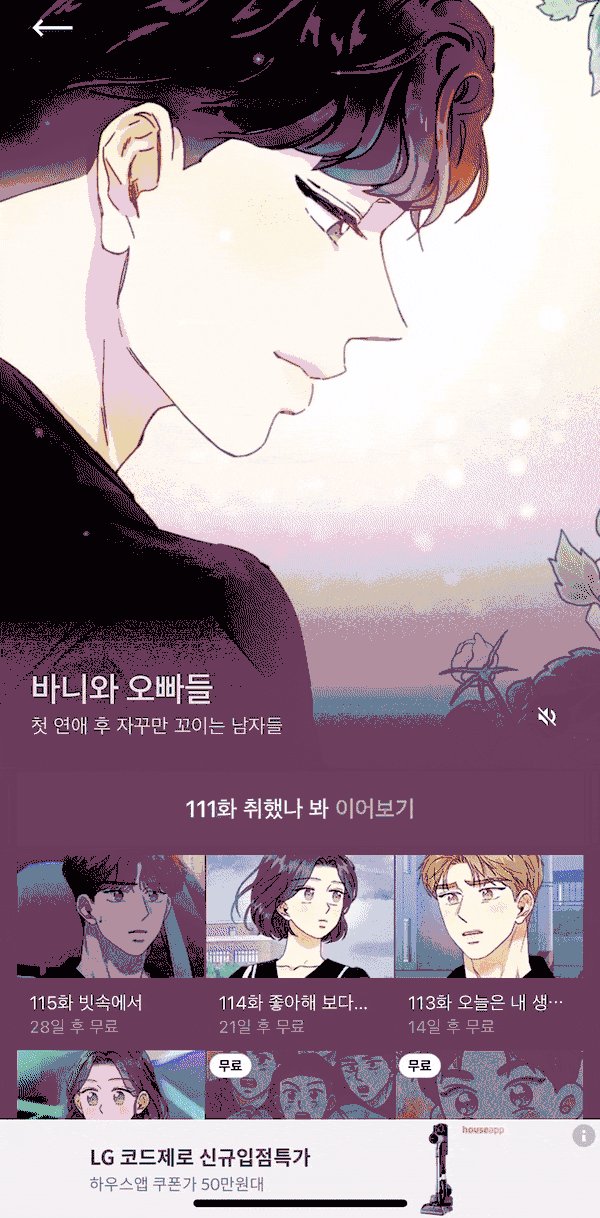
작품 감상을 위해 하나의 작품에 들어가면, [작품 홈] 페이지로 이동한다. [요일별 작품 리스트 페이지]에서는 정지해있던 썸네일 이미지가 해당 작품 홈에서는 간단한 애니메이션으로 등장한다. 1~2초 분량의 움직임과 동시에 하단의 작품들이 리스트업 되는 것도 명도를 조절하며 등장하는 모션을 보여주어 더욱 생동감 넘치는 느낌을 준다.
일부 작품의 경우 트레일러 영상을 삽입해 작품의 분위기나 스토리를 나타내기도 한다. 이는 단순히 움직임만이 아닌, 작품성을 나타내는 요소 중 하나로 작용하며, 이용자들에게 시각적인 즐거움을 선사하는 수단 중 하나이다.
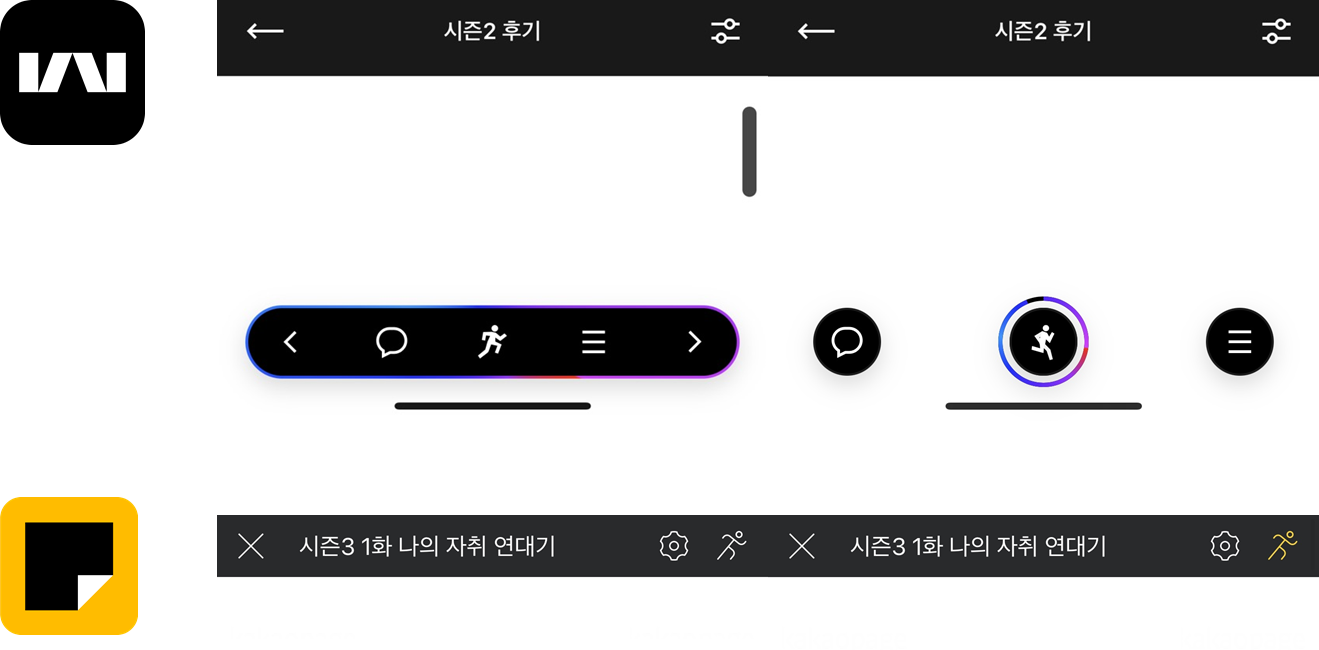
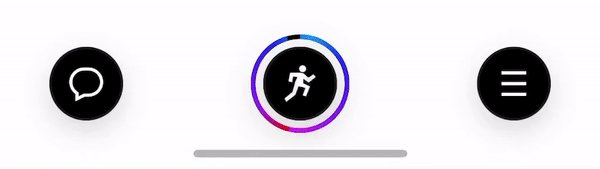
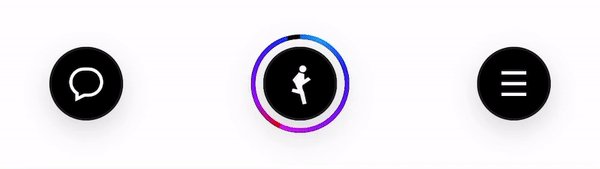
작품 내에서 <정주행> 버튼을 활성화했을 때도 애니메이션이 작동한다. 아주 사소한 부분이지만 애니메이션이 작동하면서 독자들에게 귀여운 즐거움을 선사한다.(물론 작품을 감상할 때는 자동으로 숨김 처리된다.) '애니메이션'은 아니지만, 정주행 기능을 실행하면 후속 회차가 별다른 조치 없이 자동으로 연결되기에, 상하 스크롤을 하던 사용자 행동에 변화 없이 계속 감상할 수 있다.
이처럼 '카카오 웹툰'은 애니메이션을 메인으로 독자(사용자)들의 '흐름'을 위해 물심양면 노력하는 모습이 보인다. 직접적인 가이드나 설명이 있는 것은 아니지만, 사용자 여정에서 충분히 발견할 수 있는 요소들이며, 이를 발견하는 독자들은 작품과 작가에게 더욱 호감을 느끼기도 한다. 또한 사용자가 구독하는 타 작품들에서도 재미 요소를 찾으며 사용자 경험을 더욱 확대하는 계기가 되기도 한다.
이는 일부 사용자에게 불편함을 야기하기도 할 것이다. 애니메이션 작동 때문에 찰나의 순간이지만 사용자의 Action time이 딜레이 되기 때문이다. 하지만 어플의 이용자임과 동시에 이번 과제에서 UX 분석을 시행한 결과, 카카오 웹툰은 사용자가 발견할 수 있는 지면의 확장을 위해 노력하고 있는 것으로 보인다.
혹평이 쏟아졌던 UX, 역시 인간은 적응의 동물인가
매일 웹툰을 보기 위해 접속했던 어플이지만, 이번 과제를 하면서 UX 측면에서 다시 바라봤다. 다음 웹툰 시절부터 함께했던 이용자였기에, 나 또한 카카오 웹툰으로 리뉴얼됐을 때 적응에 어려움이 있었다. 다음 웹툰을 사용할 당시에도 업계 강자였던 '네이버 웹툰'과 UX에 차이를 보였지만 큰 불편함 없이 이용했으며 오히려 '정주행 기능' 때문에 더 편했던 기억이 난다.
본 글의 서두에서도 다뤘듯, 카카오 웹툰이 처음 나왔을 당시 정말 '혹평'이 쏟아졌다. 정확한 수치는 확인할 수 없지만 사용자들의 이탈도 꽤 많았던 것으로 안다. 다음 웹툰 사용자들이 카카오 웹툰으로 옮겨오며 UX에 불만을 가졌고, 작품의 댓글 창에도 말들이 많았다. 어플 사용이 불편하다는 이유로 하차하는 사람들도 꽤 있었으며, 지금도 가끔 댓글 창에서 그러한 의견을 확인할 수 있다.
나 또한 사용자로서 불편함은 있었다. 앱 론칭 및 나의 사용 기간이 8개월에 달하며, 지금 시점에서 느끼는 바는 이전보다 많이 줄어든 것 같다. 나 역시 처음에는 작가님과 작품에 대한 의리로 '버텼다'는 표현이 적절하다. 지금은 적응이 돼서 그런지, 불편함을 감수하고 그냥 사용하는 기분이다.(아직도 썩 편하진 않다.) 그래서 그런가? 이전 과제에서도 밝혔지만, 최근에는 '카카오페이지'를 본진(?)으로 사용하고 있다.
과제를 하기에 앞서 논란이 많았던 product를 선정하는 것에 망설임이 많았다. 나는 어찌 됐든 UX 분석에 있어서 왕왕왕초보 수준이고, 이미 전문가의 견해는 널리고 널렸기 때문이다. 디자인 전문가부터 다른 PM, 기획자들의 글도 종종 봤기에 선정에 고민이 많았다. 하지만 오히려 나는 '사용자'의 입장에서 배운 것을 활용할 수 있지 않을까?라는 생각에 이번 과제의 product로 선택했으며, 과제를 마무리하는 시점에서 별다른 후회는 없다. 오히려 나지막이 '불편한데-', '편한데?' 싶었던 부분들을 잘 정리할 수 있던 기회여서 좋았던 것 같다:)