심리학적으로 접근하는 <노션(Notion)> 이야기_코드스테이츠 PMB 11기| W4D2
선정 서비스: 노션(Notion)

코드스테이츠의 PMB 과정에 탑승하면서 그 언제보다 활발하게 사용하고 있는 노션. 그 전에도 노션을 쓰긴 했지만 그걸 과연 썼다고 얘기할 수 있을지🤔 커리어 정리용으로, 포트폴리오처럼 써보려 했지만 사용법에 적응하는데 시간이 걸리기도 했고 했던 걸 다시 보는 거라 미적미적했다. 분명 쉬워 보이는데 뭔가.. 어려운...? 느낌적인 느낌이 있었다.
물론 나는 그랬지만😂 국내에서 많은 기업들이 노션을 활발하게 사용하고 있다는 소식은 많이 접했다. 특히 스타트업에서 많이 이용하기도 하고, 기업들의 채용 공고 사이트로 사용되는 경우도 많이 있었다. 하지만 서비스가 한국에 정식 론칭된지는 얼마 되지 않았다. 미국에서는 이미 쓰고 있었지만 한국어판이 론칭된 것은 2020년 8월이었으며, 이를 찾아보고 약간 신기했던 부분은 첫 글로벌 진출이 한국이었다는 부분이었다😲
아직 2년이 채 되지 않은 노션은 어떻게 녹아들 수 있었을까? 빠르게 사용자들을 사로잡은 이유에 대해 심리학적으로 분석해 보고자 한다. 정확할진 모르겠지만, 아무튼! 어떻게든! 일단 시작-! #Laws_of_UX
📢 1. 제이콥의 법칙 (사용자는 여러 사이트에서 시간을 보내기 때문에 대부분 같은 방식으로 작동하길 원함)
> Writing 형식의 익숙함 (메모앱)


[고객의 문제]
다양한 서비스/프로그램들이 있는 만큼 수많은 이용법이 존재하기에 사용자들은 서비스를 이용할 때마다 혼란을 겪기도 한다. 예를 들어 PC 프로그램 중 하나인 '한글'에서는 Crtl+F10, '워드'에서는 Alt+I+S를 통해 특수기호를 입력할 수 있다. 모바일 환경에서는 조작 자유도가 줄어들긴 하지만 서비스별로 더블 터치, 꾹 누르기, 별도 동작 등 각양각색의 방식으로 기능이 작동한다.
[해결]
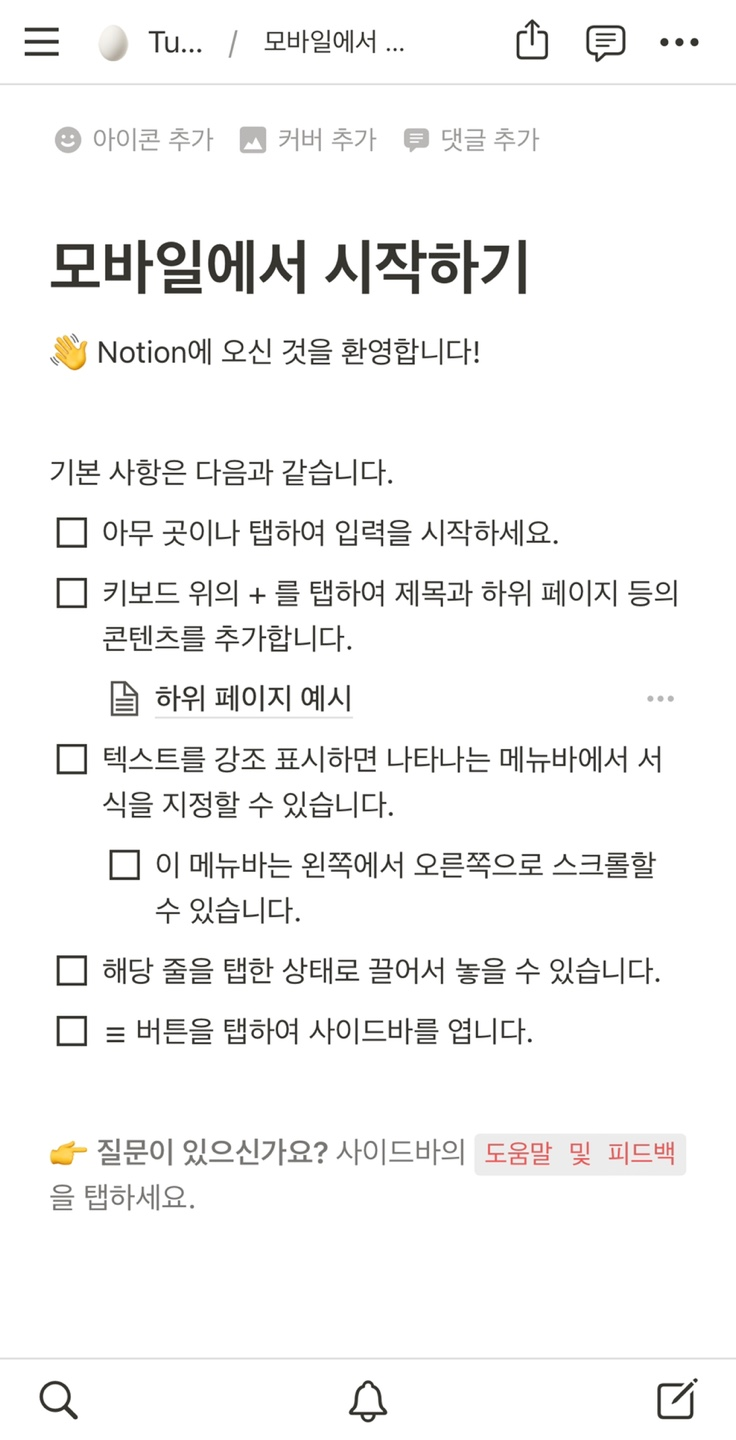
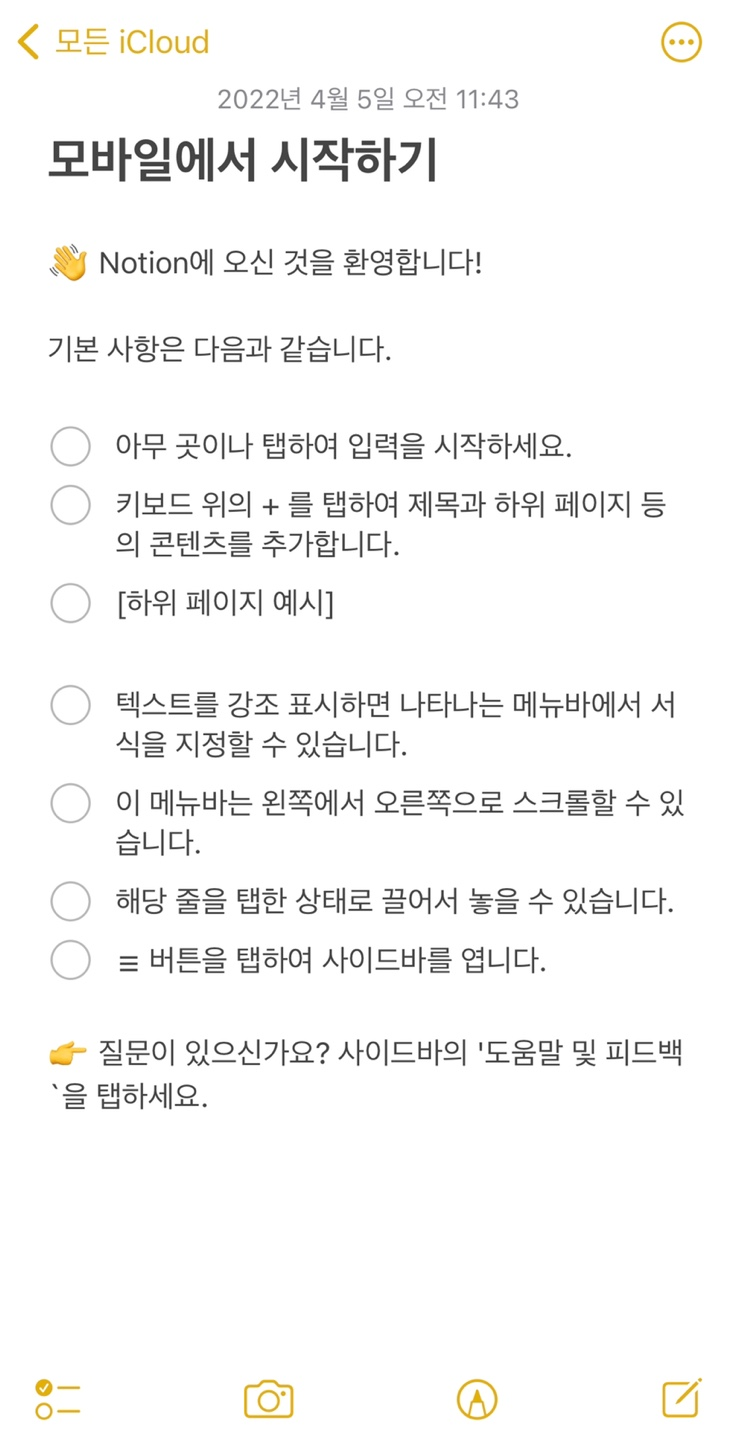
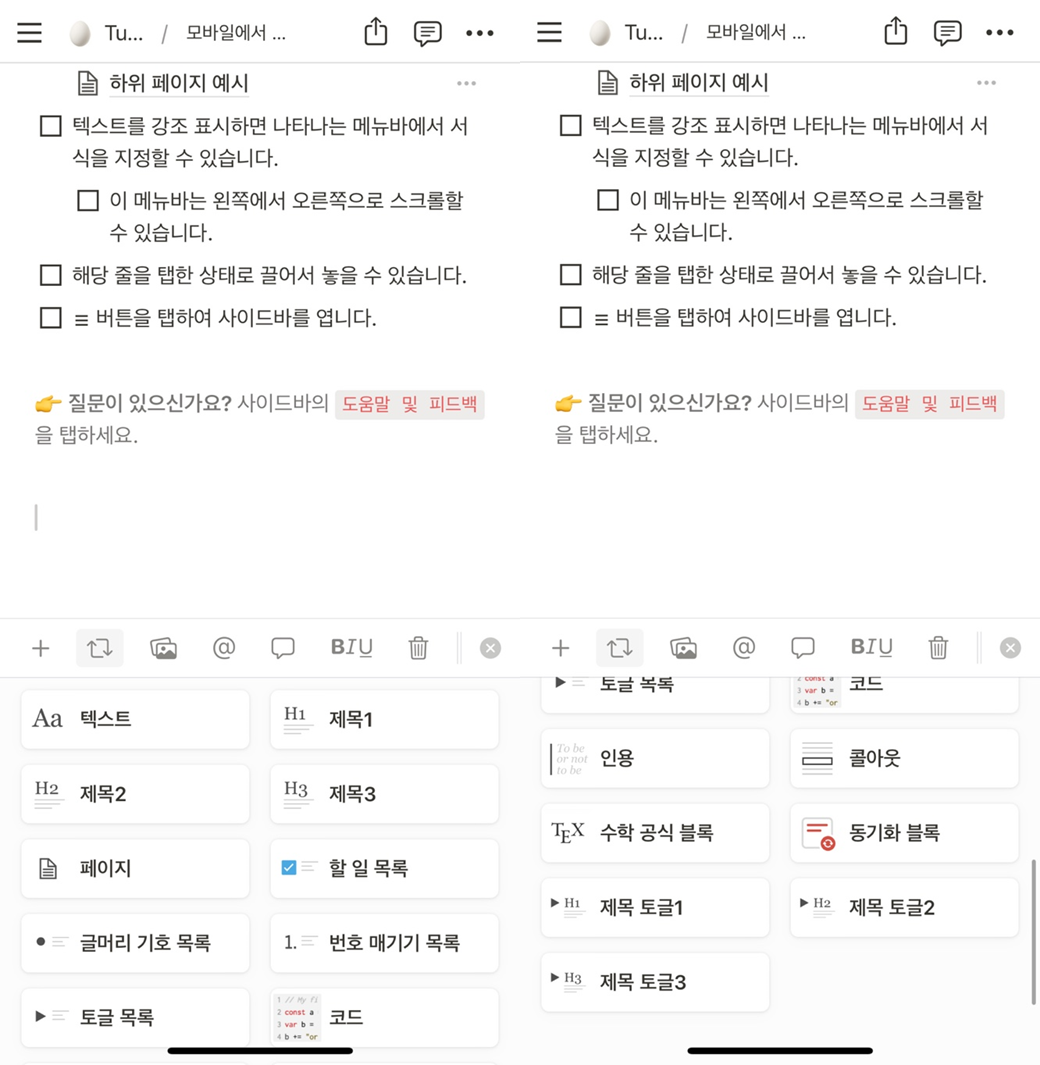
노션은 (아이폰 기준) 핸드폰 기본 메모 앱과 비슷한 UX/UI를 갖고 있다. 별다른 '작성(글쓰기)' 버튼 없이 화면을 누르기만 해도 바로 글을 쓸 수 있도록 설계된 부분, 그리고 직관적이고 실물 연상이 쉬운 아이콘 사용함으로써 익숙함을 제공한다. 특수 기호나 표현 방식 등도 직관적인 아이콘을 사용하여 별도의 튜토리얼 없이 사용자가 서비스를 잘 사용할 수 있도록 디자인되었다.
이는 제이콥의 법칙을 적용한 디자인으로, 여러 문서 작업 서비스들에 공통적으로 적용되는 공식을 잘 활용했다. 특수한 단축키 없이 마우스만으로도 노션의 기능 대부분을 사용할 수 있으며, 별다른 가이드라인이나 튜토리얼 없이 서비스를 사용할 수 있도록 설계되어 있다.
> Sign up/in

[고객의 문제]
사용자들은 수많은 어플을 설치하고 다양한 서비스를 이용하고 있다. 각각의 회원가입 절차는 더욱 다양하고, 보안 정책 때문에 까다로워지는 경향이 강해지고 있다. 물론 보안은 중요하지만 이메일, 휴대폰 인증을 비롯해 ID를 별도로 입력하고, 필요할 경우 추가적인 개인정보를 묻기도 한다. 사용자가 이용하는 서비스는 점차 증가하기 때문에 진입 장벽인 '회원 가입'은 기업에게도 골칫거리고, 해당 단계에서 이탈하는 고객들도 많다.
[해결]
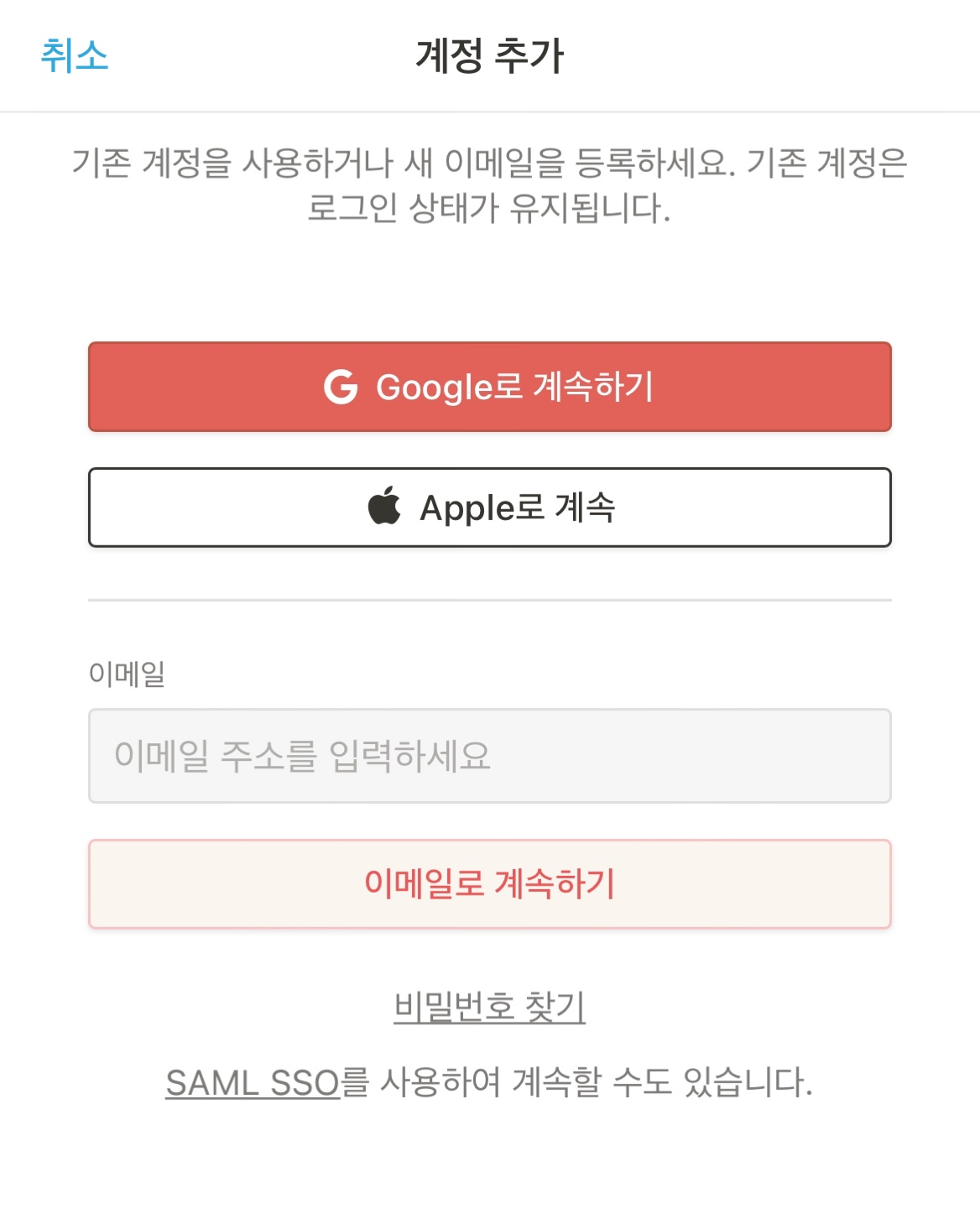
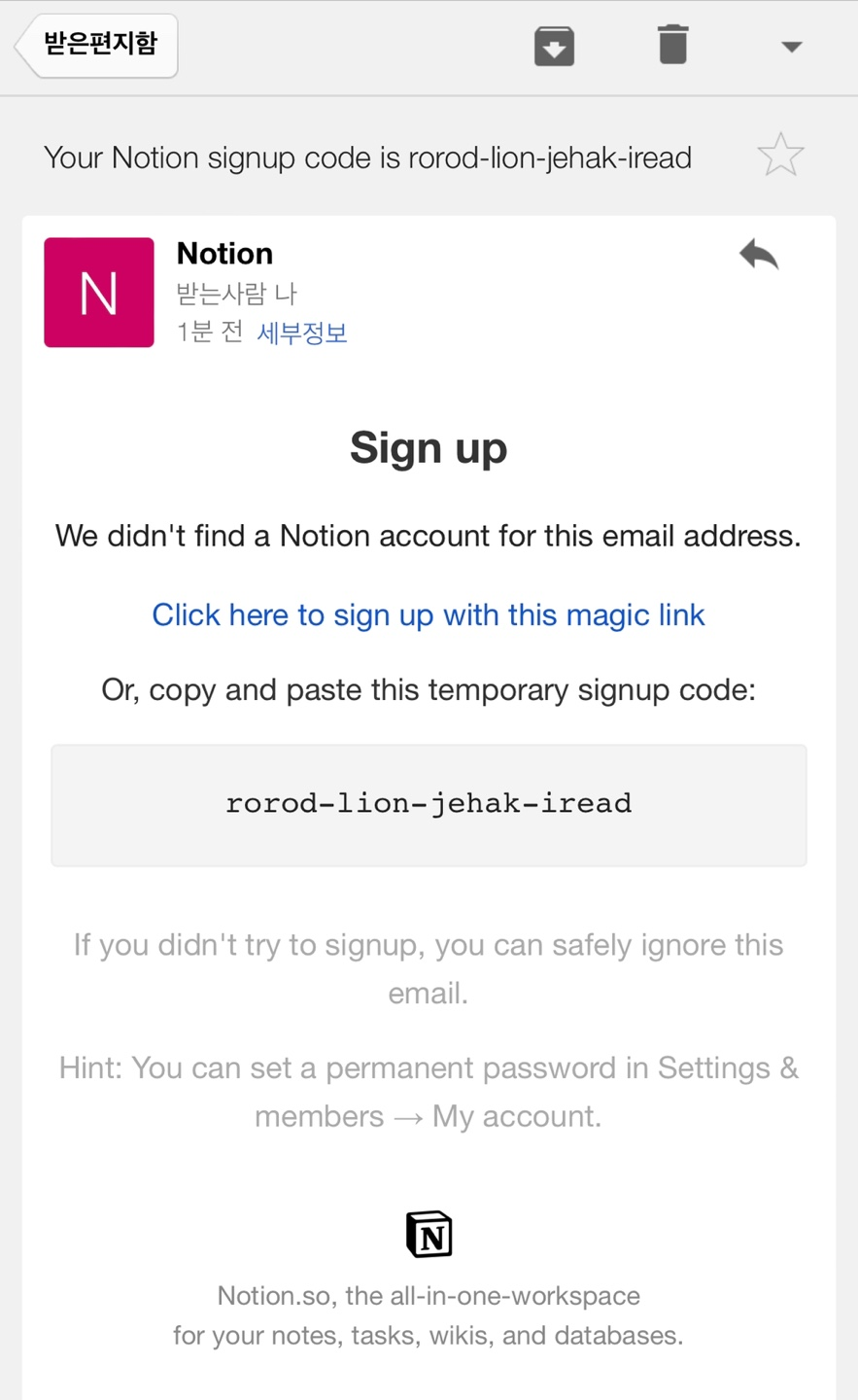
노션은 독특하게 별도의 [회원가입] 버튼이 없다. 하지만 'Google/Apple로 계속'이나 이메일 입력창만으로도 사용자는 직관적으로 계정을 입력할 수 있다. '로그인하기'가 아닌 '계속하기'라는 중의적인 의미를 사용해 기존 사용자가 서비스를 지속해서 사용할 것인지(로그인/Sign in), 신규 가입자가 회원가입 절차를 계속할 것인지(Sign up)의 의미를 모두 담고 있다.
Sign up/in UX 화면에서 익숙한 형식을 사용해 별다른 코멘트 없이 신규 사용자들이 가입할 수 있는 채널을 확장한 부분이 제이콥의 법칙을 적용한 구성이라 생각한다.
📢 2. 피츠의 법칙 (대상에 도달하는 시간은 거리가 가까울수록, 크기가 클수록 빨라진다)
> 즉각적인 글쓰기 및 전환

[고객 문제]
대부분의 서비스들은 앱을 사용하기 위해 '로그인' 과정을 거쳐야 하며, 자동 로그인이 가능할 경우 [메인 홈]으로 접속된다. 사용자가 원하는 Action을 취하기 위해서는 반드시 이동이 필요하기 때문에 서비스를 이용하기 위한 사용자 여정이 길어지고 복잡해질 수밖에 없다.
[해결]
노션은 앱을 열자마자 바로 글쓰기가 가능하다. 별도의 자동 로그인 장치도 없이 최초 1회의 로그인으로 바로 접속할 수 있으며, 여백을 누르고 바로 텍스트를 입력할 수 있다. 또한, PC 웹에 비해 텍스트 표현 방식에 제약이 있을 수 밖에 없는 모바일 환경에서 손쉽게 표현 전환이 가능하다.
입력하던 자리에서 1번의 조작(🔁버튼)으로 바로 텍스트, 표, 토글, 글머리 기호 등으로 표현 형식을 변경할 수 있다. 기존의 메모 앱에서는 모바일 환경에서 제공되지 않는 기능이 많았으며, 데스크톱이나 Web 환경의 문서작업 프로그램에서는 키보드 조작이 필수적으로 요구되거나, 마우스로 기능을 찾아 긴 여정을 떠나야 하는 문제가 있었다.
하지만 노션은 각 부분에 대한 장점만을 취합해 모바일/Web 환경에서도 동일한 기능을 사용할 수 있다. 추가적으로 직접적인 표현 기능들은 큼직한 직사각형으로 표기하여 사용자의 이용성을 크게 확장시키고 있다.
원하는 기능과 화면에 즉각적으로 접근하고 전환할 수 있다는 부분이 "피츠의 법칙"을 적용한 UX 설계 사례라고 추정한다. 별 것 아닐 수 있는 부분이지만 '바로' 이용할 수 있다는 부분은 특히 모바일 환경의 사용자에게 중요한 부분이기에, 서비스 내 기능의 접근성과 여정을 즉각적으로 개선한 설계라 생각한다.
> 하위 페이지/정렬 이동

[고객 문제]
대부분의 문서 작업 서비스들은 단일 페이지 작성을 위한 기능을 제공한다. 각각을 별도의 파일로 저장해야 하며, 파일들 간의 Hierarchy를 확인할 수는 없다. 파일들 간의 위계를 확인하기 위해서는 별도의 '폴더' 기능을 반드시 사용해야 한다는 불편함이 있다.
[해결]
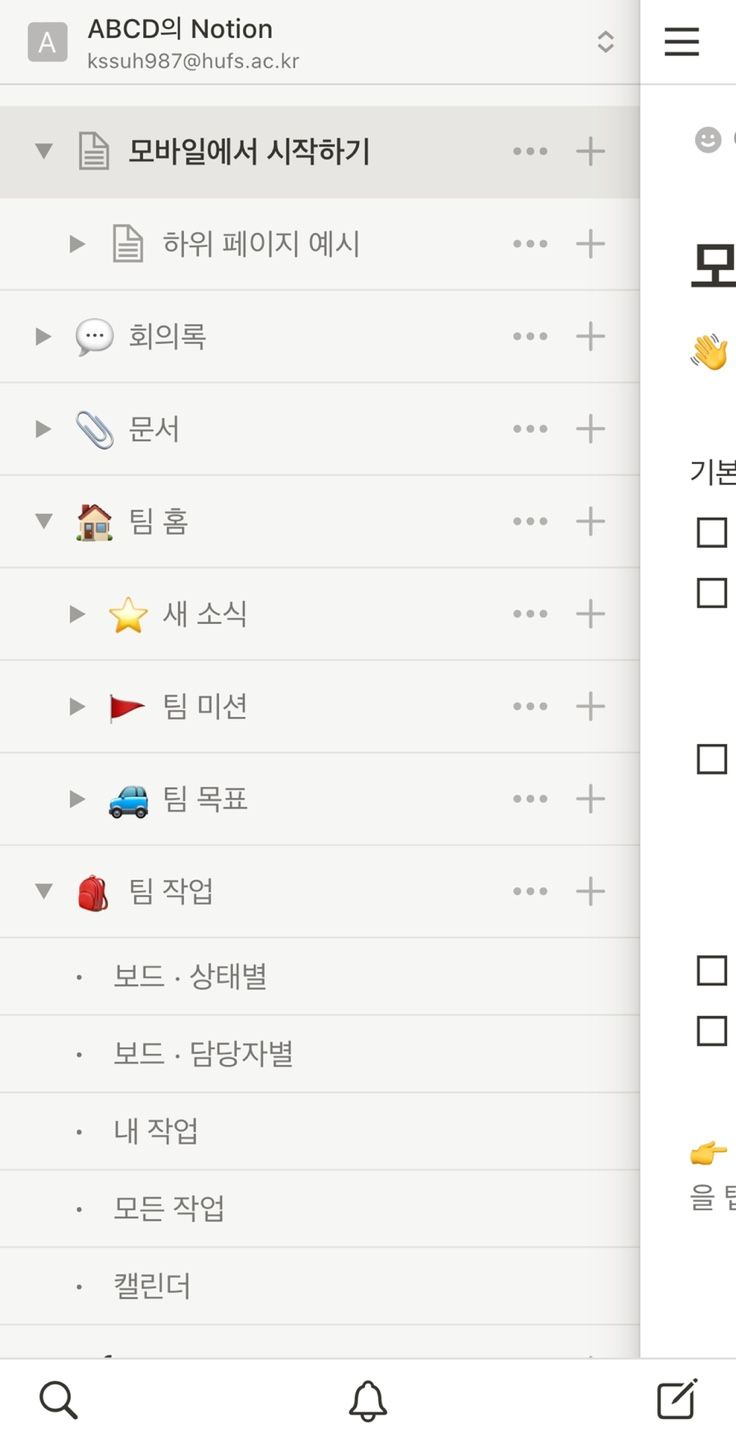
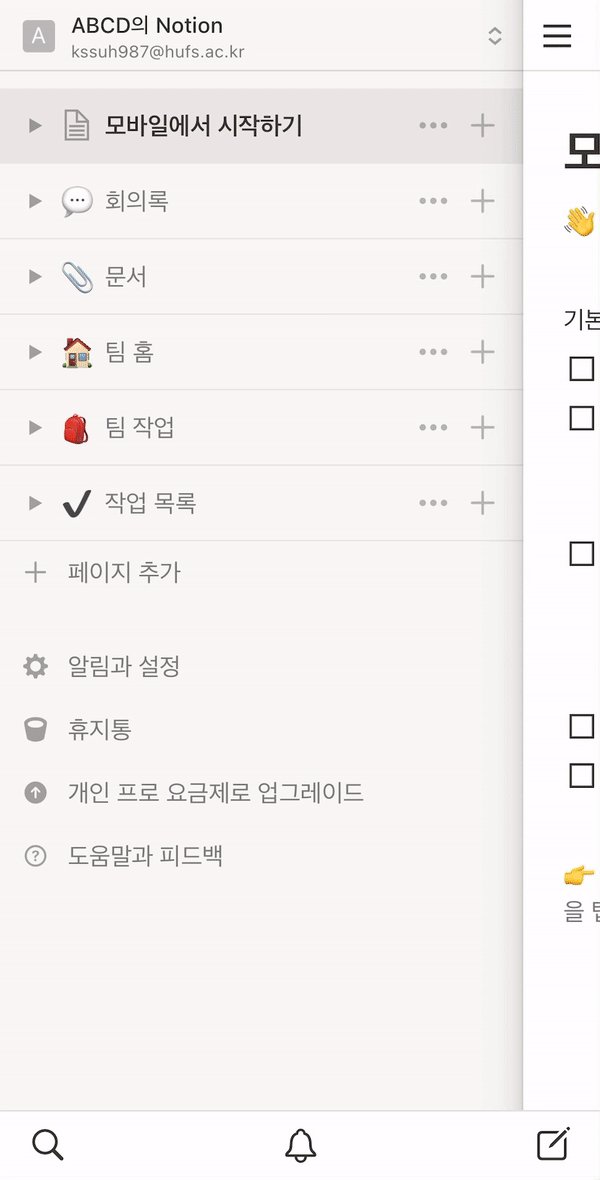
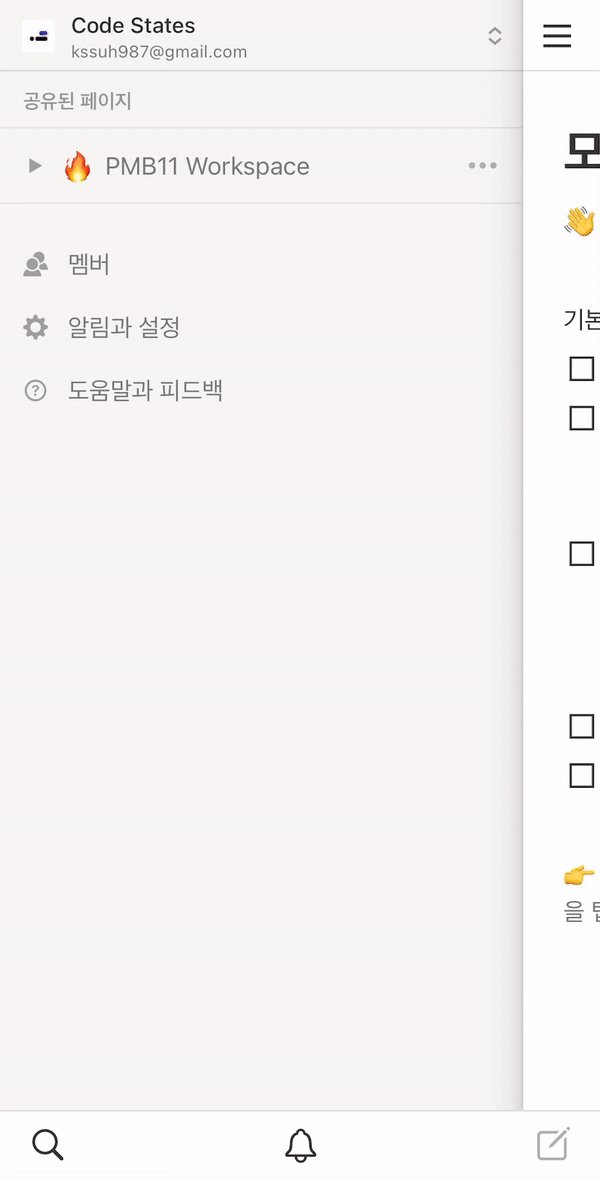
노션의 햄버거 메뉴를 통해 간편하게 상하위 레벨로의 이동이 가능하다. 문서 및 페이지 위계를 즉시 확인하고 이동할 수 없다면 상위 레벨의 페이지에 접속해 하위 콘텐츠의 연결 위치를 탐색한 후 이동해야 한다는 번거로움이 있다. 문서가 많아지고 복잡해질수록 페이지의 레벨링 및 신속한 이동의 중요성이 증가하기에, 이러한 부분에서 노션은 피츠의 법칙을 잘 따르고 있다.
📢 3. 밀러의 법칙 (기억 용이성을 위해 잘게 쪼개야 한다. 보통 사람은 작업 기억에 7±2개의 항목만 저장 가능)
> Sing up/in process






[고객 문제]
고객들은 Sign up 과정에서 다양한 정보를 입력해야 한다. 고객의 입장에서는 하나의 목적(회원 가입)이지만, 서비스에서 요구하는 프로세스, 하위의 정보들은 셀 수 없이 많다고 느낀다. 본격적인 서비스를 이용하기도 전에 엄청난 노력을 요하며 그 단계 또한 복잡하게 느껴진다.
[해결]
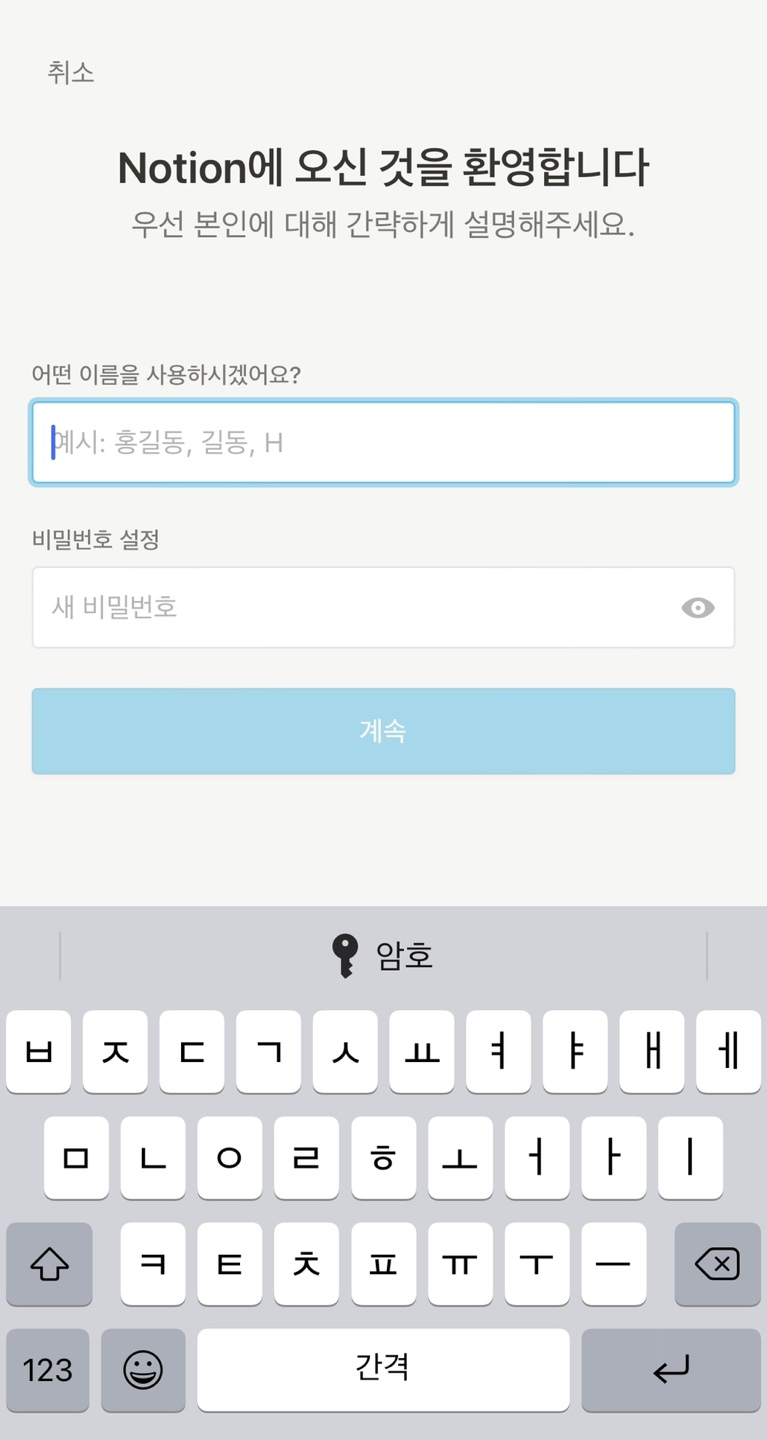
노션은 밀러의 법칙에 최적화된 회원가입 절차를 제공한다. 로그인을 위한 최소 수단(이메일 계정, 비밀번호) 외 다른 개인정보를 요구하지 않으며, 알림 수신 등과 같은 부가적인 사항조차 눈에 띄지 않는다. 별도의 [회원가입] 버튼은 없지만, 사용자들은 이메일 입력 창이나 'Google/Apple로 계속하기'와 같은 버튼에 익숙하기에 별다른 어려움이 없다.
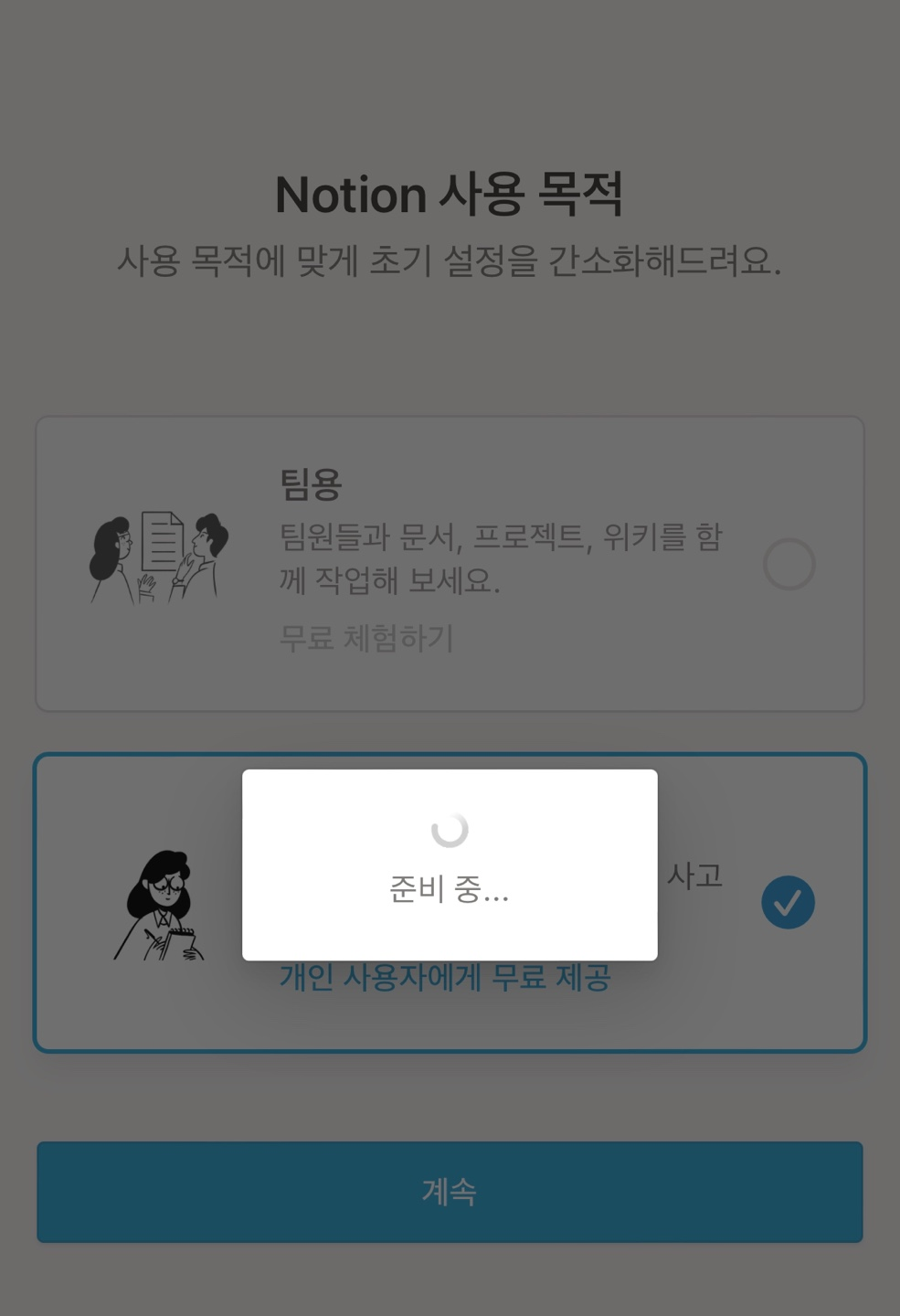
<이메일 주소 입력 - 이메일 인증 - 이름(닉네임)/비밀번호 입력 - 사용목적 선택(팀/개인)>으로 신규 가입이 가능하다는 부분 또한 사용자에게 익숙한 프로세스로 다가오기에 이용에 거부감이나 낯선 느낌이 없을 것이라 생각한다.
위와 같이 '밀러의 법칙'이 적용된 노션의 Sign up/in 프로세스는, 전반적으로 사용자가 입력해야 하는 정보를 많이 덜어냈을 뿐만 아니라, 전체 과정을 사용자가 인지할 수 있도록 도와주는 역할도 수행하고 있다.
> 블록 추가

[고객 문제]
'문서 작업' 특성상 다양한 표현 요소들이 등장할 수밖에 없다. 또한, 최근에는 이용자들이 사용하는 앱과 프로그램의 수, 다양성이 폭발적으로 확장되고 있는 추세이다. 모두 같은 형식을 띄면 좋겠지만, 프로그램에서 연결할 수 있는 수단은 제한적일 수 밖에 없으며, 사용자의 편의를 위해 도구를 마련해도 워낙 다양하기에 사용자가 한 번에 인지하는 데는 무리가 있다.
[해결]
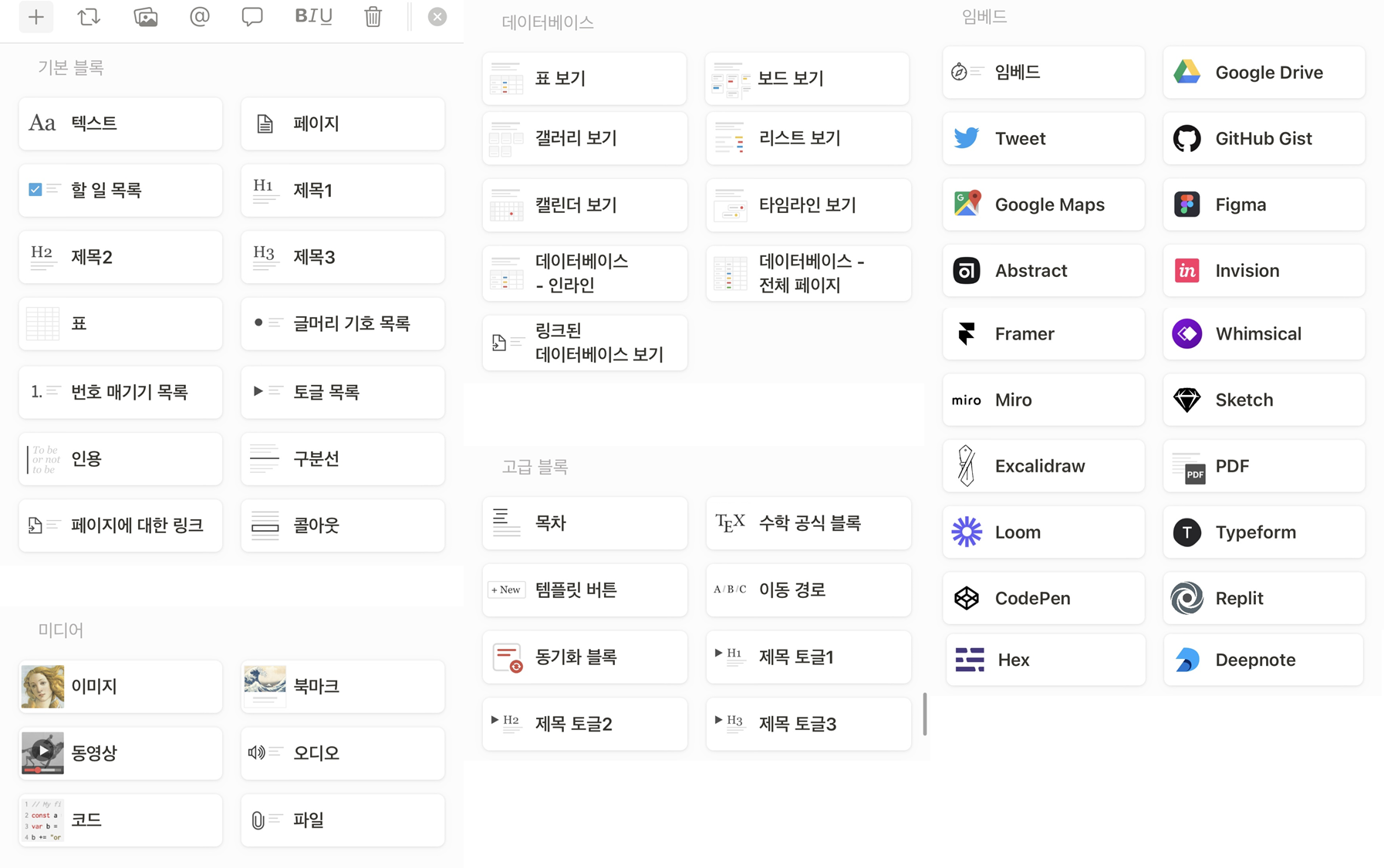
노션은 추가할 수 있는 블록을 크게 5개의 영역으로 분할하여 관련 블록들을 카테고라이징 하였으며, 이를 통해 사용자의 선택 편의를 증가시키고 있다. 사용자는 [일반/미디어/데이터베이스/임베드/고급] 블록으로 인지한 후 해당 분야의 하위 블록을 선택하여 원하는 기능을 구현하고 있다. 개별적으로는 59개의 블록이지만, 밀러의 법칙을 적용한 영역 분리를 통해 편의를 제공한다.
📢 4. 심미적 사용성 효과 (사용자는 보기 좋은 디자인을 사용성이 더 뛰어난 디자인으로 인식한다)
> 텍스트 색상/크기 제약

[고객 문제]
다채로운 색채가 무조건 디자인적으로 뛰어나지는 않다는 것을 사용자들은 알고 있다. 또한 많은 이용자들이 디자인적 구성에 어려움을 겪고 있기에, 디자인 전문가가 아닌 이상 색채 팔레트 이용이 꺼려질 것이다. 조화롭지 못한 색상의 조합들은 오히려 가독성을 떨어트리고, 이용에 불편함을 야기하기도 한다. 비전문가인 일반 대중들은 어떤 색 조합을 사용해야 하는지, 자신이 사용한 색들이 잘 어울리는지, 문서 열람에 불편함을 주진 않는지 등의 고민에 사로잡히지만 확답을 얻을 수 없다는 문제를 갖고 있다.
[해결]
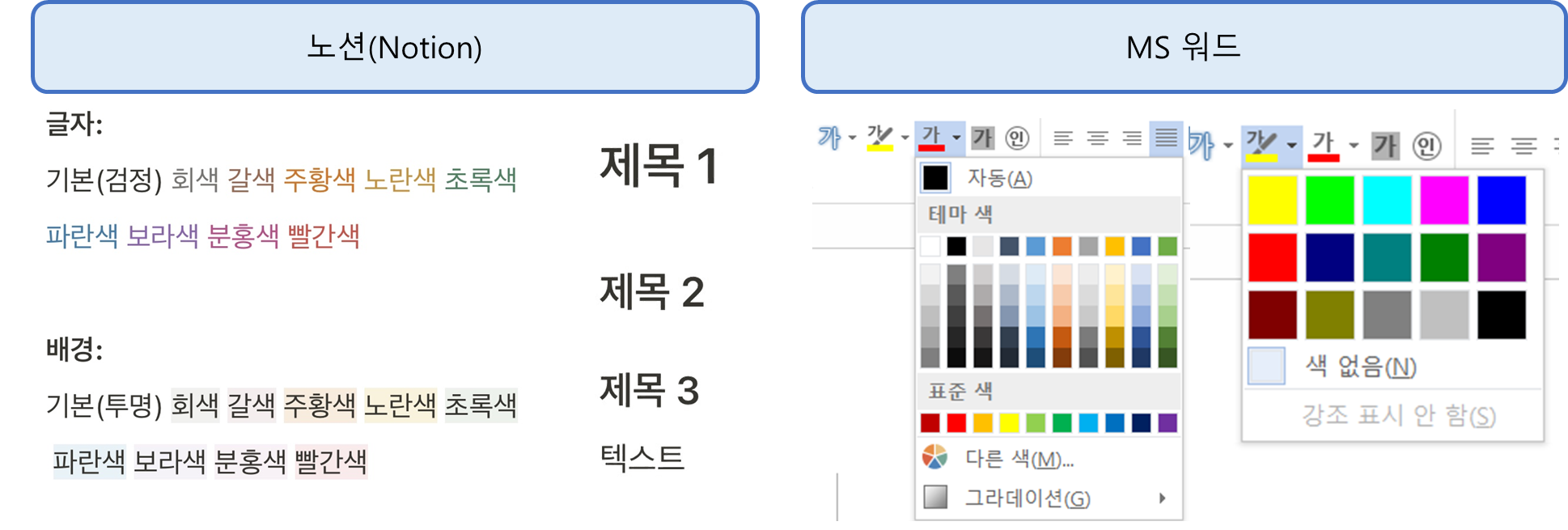
노션은 이러한 어려움을 겪고 있는 대다수의 이용자들을 위해 색채에 제약을 걸었다. 글자색과 배경색, 글자 크기까지 제한함으로써 일종의 '노션 감성'을 구축했다. 10가지의 색상을 제공하기는 하지만 비비드 한 원색이 아닌 채도와 명도를 낮춤으로써 이용자들에게 시각적, 심리적으로 편안함을 제공한다. 글자의 크기도 4가지로 제한해 오히려 명확한 상하 관계를 구축하기 용이하게 만들었다.
이는 문서 작업의 특성을 고려할 때 일정 수준의 가이드라인을 제공해 사용성을 증가시킨 케이스라 생각한다. 또한 오히려 제약으로 인해 심미적 사용성이 증가시켜, 사용자들은 이용에 불편함 없이 만족하며 서비스를 이용할 수 있다. 이러한 만족은 더욱 확장되어 노션의 디자인이 군더더기 없이 깔끔하다는 인상도 남길 수 있다.
📢 5. 테슬러의 법칙 (너무 심플하게 만들면 고객이 사용하지 않는다)
> [전환] 표현 기능

[고객 문제]
기본 메모 앱의 경우 너무 간결하게 표현되어 있어 어떤 아이콘이 어떤 기능을 하는지, 사용자가 직접 경험하고 추측해야만 한다. 표 삽입을 위해 여러 버튼을 눌러보며 위치를 찾아야 하고, 기능에 대한 가이드가 제공되지 않고 단순 아이콘만 위치해 익숙하지 않은 사용자들이 혼란을 겪고 있다.
타 서비스도 큰 차이는 없다. 특히 문서 작성에 관련된 기능이라면 어떤 기능인지 사용자가 명확히 인지할 수 있어야 하는데, 별 다른 설명 없이 아이콘만 있는 경우가 태반이다. 또한 서비스 간 아이콘이 통일되지 않는 경우도 있기에, 다양한 서비스를 동시다발적으로 이용하는 사용자의 입장에서는 서비스 이용에 곤란을 겪는다.
[해결]
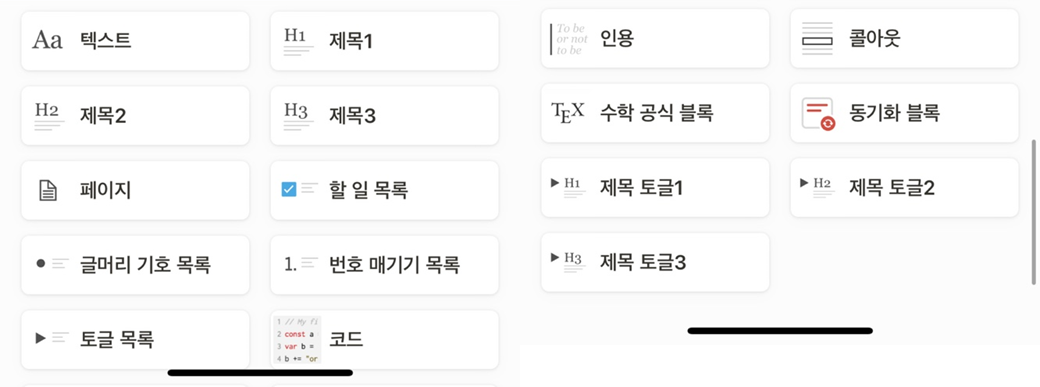
노션은 문서 작성에 필요한 기능들을 가시적으로 카테고라이징 하여 같은 영역에서 선택할 수 있도록 하고 있다. 또한, 간단한 아이콘과 함께 기능의 이름을 함께 표현하여, 처음 사용하는 이용자도 노션의 기능들을 사용할 수 있게끔 설계했다. '토글'이라는 용어를 처음 들어보는 사용자라도 해당 기능을 사용해보며 토글의 개념과 사용성을 한 번에 습득할 수 있으며, 큼직한 직사각형의 버튼 형태를 띠고 있어 이용에 어려움도 없다.
위와 같은 아이콘과 간결한 설명을 덧붙였지만, 깔끔한 노션의 분위기를 해치지 않았다. 오히려 디자인 측면에서 노션의 감성 구축에 일정 부분 기여하고 있다 생각한다. 이처럼 사용자의 이해를 도우면서도 미적인 요소를 해치지 않아, 연령과 경험, 배경 등에 관계없이 쉽게 이해하고 활용할 수 있다. 이는 테슬러 법칙을 잘 적용한 구성이며, 간결하면서도 사용자의 이해를 돕는 사례이다.
📢 6. 도허티 임계 (컴퓨터/사용자가 기다리지 않는 속도(≤0.4s)로 인터렉션 하면 생산성은 급격히 상승한다)

[고객 문제]
문서 프로그램은 담고 있는 문서가 많을수록, 모든 정보를 불러와야 하기에 로딩 시간이 오래 걸렸다. 서비스에 접근할 때도, 이용 중에 전환할 때도 많은 시간이 소요되는 경향이 있다. 인터넷 환경이 발달했지만 서비스가 호출해야 하는 문서의 양이 많다면, 그를 불러오기 위해 사용자는 많은 기다림이 필요했다.
[해결]
디바이스와 인터넷 환경마다 차이는 있겠지만, 사용 결과 앱 접근과 계정 전환에 딜레이 현상이 거의 발생하지 않았다.
앱 터치 시 연결 화면(노션 아이콘)은 등장하지만 별도의 연결 시간이 거의 없어 그저 임팩트 효과 중 하나로 여겨짐과 동시에 '빠르다'는 인상을 준다. 정확한 속도 측정은 내 수준에서 불가능하지만😓 사용자의 입장에서 '지체'에 대한 생각이 들지 않을 정도로 연결/전환이 빠르게 작동해 도허티 임계를 넘기지 않았다 생각한다.
또한 다른 계정이나 페이지로의 전환 과정에서도 여전히 빠른 속도를 자랑한다. 모든 텍스트나 콘텐츠가 미리 등장해있진 않지만, 관련 기능으로 연결하면 바로 등장하는 수준의 속도라 별다른 불쾌감이 들지 않았다.
📝 노션(Notion)이 해결한 고객 문제 (정리)
| 심리학 법칙 | 고객 문제 | 해결 |
| 제이콥의 법칙 | 서비스별로 다른 형식, 번거로운 회원가입 절차 |
기본 메모 앱과 유사한 형태의 UX 제공, 익숙한 Sign up/in 프로세스 |
| 피츠의 법칙 | 문서 작성 및 기능 사용에 대한 접근성 |
- 즉각적인 글쓰기 및 표현 기능 전환 가능 - 사이드바를 통한 하위 페이지 이동 경로 축소 |
| 밀러의 법칙 | 표현 기능의 분산화 | - 정보 요구 및 입력 최소화를 통한 Sing up 프로세스 간소화 - 블록 추가(➕) 기능 내 영역 분리를 통한 인지/탐색 부담 감소 |
| 심미적 사용성 효과 | 폭넓은 컬러 팔레트와 글자 크기 |
- 글자색/배경색 제한, 명도와 채도를 낮춘 색상 사용 - 글자 크기 4개 제한 |
| 테슬러의 법칙 | 기존 프로그램(워드, 메모앱) : 기능 설명/접근성 부족 |
- 전환(🔁)버튼을 통한 쉬운 접근 - 문서 작성에 필요한 표현 방식들을 가시적으로 정리+설명 |
| 도허티 임계 | 서비스 사용 속도 최적화 | 어플 접속 시간, 계정/페이지 전환 시간 축소 |