사용자가 본 <뉴닉(Newneek)>의 UX/UI _ 코드스테이츠 PMB 11기| W4D3
선정 Product: 뉴닉(Newneek)

우리가 시간이 없지, 세상이 안궁금하냐!
뉴닉은 세상살이에 관심 있는 사람이라면, 뉴스레터를 구독한다면 한 번쯤은 들어봤을 서비스일 것이다. 나 역시도 뉴닉을 구독한 지 2년이 넘었다. 뉴스레터 추천글에 빠져있다면 섭섭할 정도로 명성을 떨치고 있으며, 수익 창출을 위해 과하게 행동하지 않는 노력을 보이며 사용자들에게 호감을 얻고 있다. 이메일로 부담 없이 뉴스레터를 구독하던 중 올해 1월 10일, 뉴닉 앱이 공개되었다. 평소 뉴닉을 사랑하던 구독자로서 소식을 접하자마자 어플을 설치했지만, 나는 하루 만에 다시 어플을 삭제했다. 베타 버전이었어서 그런가, 오히려 이메일로 보는 것보다 불편했기 때문이다. 앱에서만 이용할 수 있는 특별한 메리트도 없고, 별다른 이점도 느끼지 못했다. 그렇게 나는 여전히 이메일 구독자로 남아있었다.
그러던 중 이번 주 페어리뷰를 수행하다 '뉴닉'을 만나게 되었다. PMB 과정에 여러 동기분들이 가끔 뉴닉을 product로 선정해 과제를 진행했지만, 직접적으로 내 페어님이 뉴닉을 다루는 건 처음이었다. 그렇게 뉴닉의 UX 분석글을 읽고, 나도 오랜만에 뉴닉 앱을 다시 설치했다. 리뷰를 위해 읽었던 페어님의 글을 통해 생각하는 바가 많았고, 나도 뉴닉에 좋은 인상을 갖고 있었기에 이번 과제는 '뉴닉'을 대상으로 진행하고자 한다.
개선이 필요한 Flow
* 뉴닉의 UX에 대한 자세한 분석은 페어님이 다른 날 과제로 훌륭히 수행해 주셨다. 본 글에서는 내가 경험한 몇 가지 문제만을 선별해 해당 문제만을 해결하기 위한 프로토타입 제작을 위한 솔루션만을 제시한다.
> 페어님의 뉴닉 UX 분석 글
고슴이가 들려주는 이야기, 구독자가 바라본 뉴닉의 UX / 코드스테이츠 PMB 11기
어떤 경로로 처음 뉴닉의 메일링 서비스를 신청했는지는 기억이 잘 나지 않는다. 2년 전, 처음 뉴닉에서 온...
blog.naver.com
메인홈 - 콘텐츠 배치

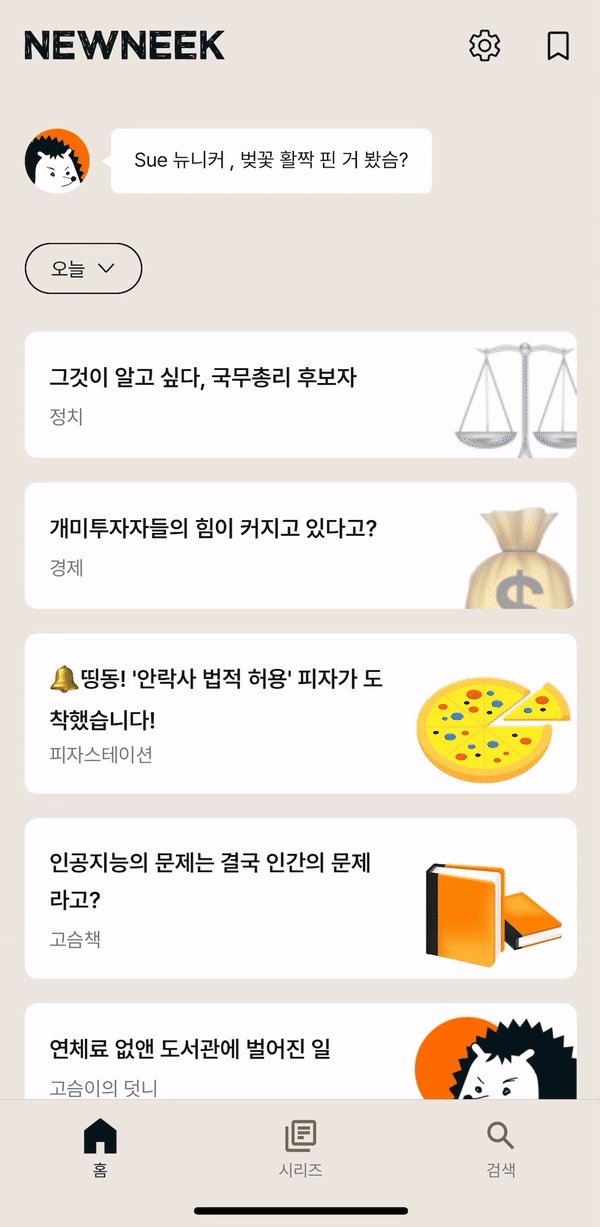
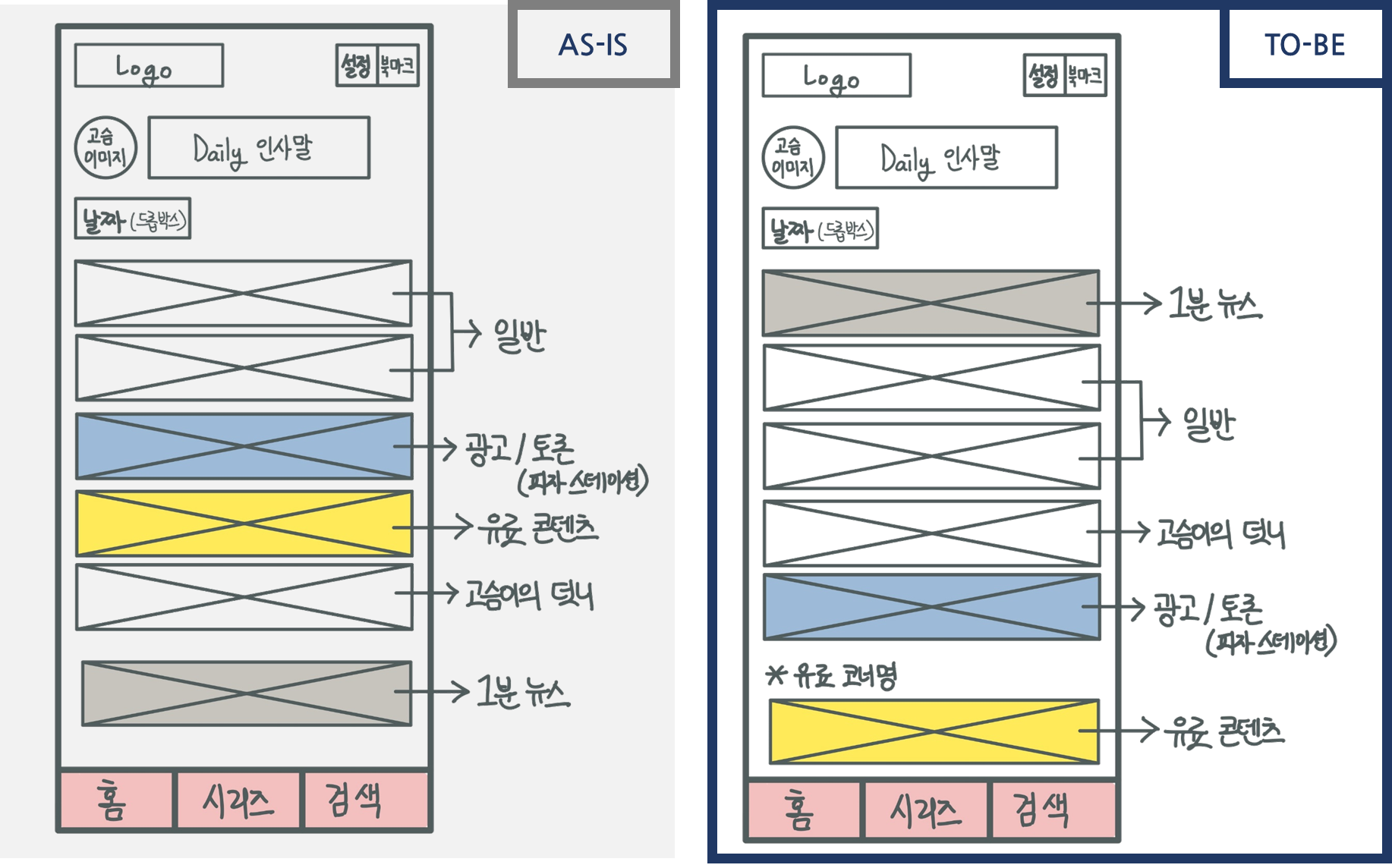
뉴닉은 시사 콘텐츠를 유통하는 플랫폼답게 메인 화면에 매일 5개 내외의 콘텐츠를 발행하고 있다. 사용자들은 제목을 보고 원하는 콘텐츠를 선택적으로 읽기도 하지만, 대부분 위에서부터 아래의 순서로 콘텐츠를 열람한다. 콘텐츠들의 유형 및 과금 형태, 특성을 분석한 내용은 위의 사진과 같다.
분석 결과에 따르면 5개 가량의 콘텐츠 중, 중간쯤에 유료 콘텐츠가 위치하고 있다. 아래에 다른 읽을거리가 있다는 점을 감안하면, 적절하지 않은 배치이다. 연속적으로 콘텐츠를 읽다가 유료 콘텐츠를 터치할 경우 결제를 요하는 버튼을 확인할 수 있다. 뉴닉을 여러 번 읽은 사용자라면 다시 메인 홈으로 돌아온 후 아래의 무료 콘텐츠를 연속해서 읽을 수도 있겠지만, 신규 사용자의 경우 '아 여기서부터는 다 유료 콘텐츠구나'라고 생각하며 앱을 종료시킬 가능성이 다분하다.
UX 구성 요소 중 '흐름'의 측면을 감안하면, 이는 사용자의 흐름을 저지시키는 요소로 작동함을 알 수 있다. 기업이 수익을 창출하기 위해 유료 콘텐츠를 운영하는 것은 당연하지만, 서비스 사용자의 대부분을 차지하는 무료 사용자들의 입장을 고려하면 잘못된 배치라 생각한다.
한 편으로는 콘텐츠의 길이를 기준으로 정렬한듯한 느낌도 든다. 하지만 유/무료 요소가 이미 반영되어 있을 때, 사용자들은 콘텐츠의 길이를 신경쓸까, 과금 유무를 신경 쓸까? 이는 별다른 조사나 연구를 시행하지 않더라도, 후자를 중요시하는 독자가 많을 것이다.
콘텐츠 연결성 & 메인홈 버튼

앞서 언급한대로, 뉴닉은 매일의 소식(콘텐츠)을 메인 화면에 업데이트한다. 이메일로 소식이 도착하는 것과는 달리 콘텐츠가 주제별로 분절되어 있다 보니 다양한 장/단점이 존재한다. 원하는 주제의 소식만을 골라서 볼 수 있으며, 콘텐츠의 분야를 사전에 파악할 수 있어 콘텐츠를 고르는 데 있어서 용이함이 있다.
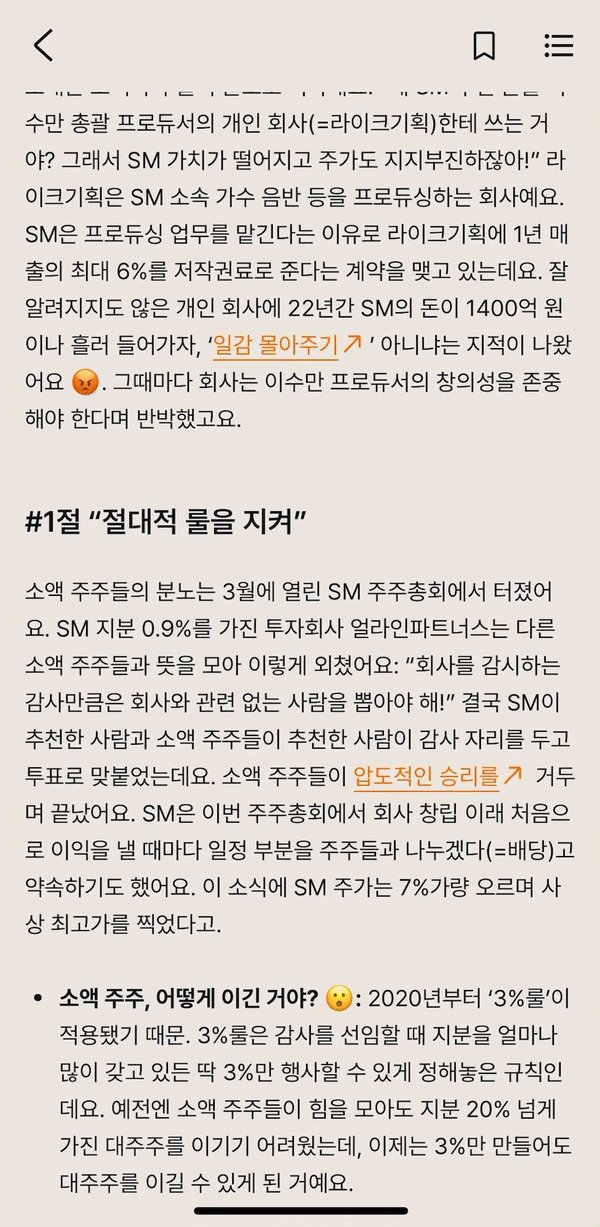
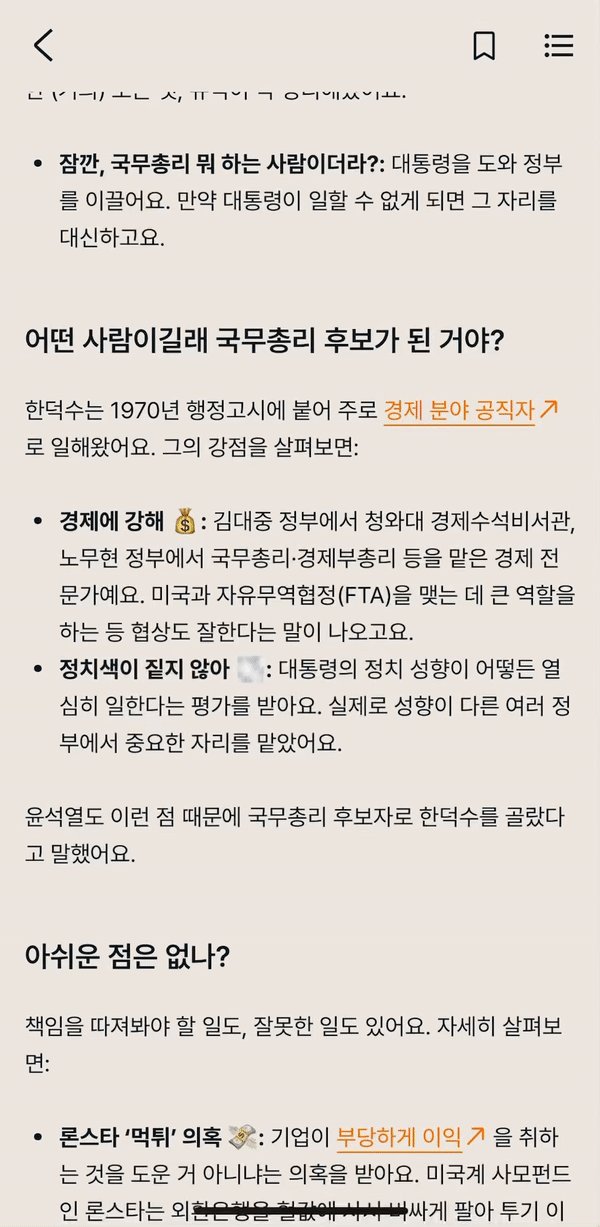
하지만 기존의 뉴닉(뉴스레터)에 익숙한 사용자라면, 하루에 전해주는 소식들을 연속해서 보고 싶은 마음도 있을 것이다. (적어도 나의 경우에는 그랬다.) 이메일 버전에는 계속 아래로 스크롤하면 하루의 할당량을 다 읽을 수 있었는데, 뉴닉 앱을 이용한다면 스크롤을 통해 콘텐츠를 읽은 후 하단의 다른 콘텐츠를 클릭하고, 가로로 화면이 전환되고, 다시 세로 스크롤을 해야 하는 시선의 변화가 생긴다. (세로-정지-가로-세로) 혹은 하나의 콘텐츠를 본 후 뒤로 가기를 눌러 다시 메인 홈으로 돌아오고, 다른 콘텐츠를 터치하는 행동을 반복할 것이다. (세로-좌우-세로)
한 편으로는 시선의 방향이 바뀌며 앱 이용에 활력을 불어넣을 수도 있지만, 세로로 읽는 텍스트 콘텐츠 위주임을 고려하면 그닥 좋은 방법은 아닌 것 같다. 또한, 여러 콘텐츠를 연속해서 읽은 후에 다시 홈으로 회귀하는 버튼이 없기 때문에, 사용자는 일일이 뒤로 가기 버튼을 눌러야 한다. (하단의 탭이 숨겨졌나 싶어 여러 시도를 해 보았지만 아무것도 없었다.) 보통의 애플리케이션이라면 브랜딩을 위해서라도 최상단에 로고를 크게 배치하는 경향이 있지만 뉴닉은 아니었다. 따라서 연속으로 열람할 경우 일일이 뒤로 가기 버튼을 누르거나, 앱을 종료하고 앱 사용 이력을 지운 후 다시 어플에 접속해야 하는 번거로움이 존재한다.
이는 '흐름'의 측면에서 잘못된 설계라 생각한다. 물론 끊임없는 세로 스크롤처럼 지나치게 연속된 흐름은 사용자를 지루하게 만들고 서비스 이탈을 부추기는 요소로 작용할 수 있지만, 뉴닉의 콘텐츠 길이와 갯수를 고려하면 전환이 너무 자주 발생한다는 생각이 든다.
개선 프로토타입
와이어프레임
메인홈 - 콘텐츠 배치

우선 최상단에 [1분 뉴스]를 배치했다. 뉴닉의 슬로건이 무엇인지 생각해 보자. 이 글의 서두에도 밝혔지만, 뉴닉은 "우리가 시간이 없지, 세상이 안 궁금하냐!"를 모토로 삼고 있다. 수많은 시사/뉴스 기사들이 쏟아져 나오는 세상에서 뉴닉의 가치를 지켜주는 핵심적인 문장이다. 따라서 시간이 없는 사용자들, 잠깐 짬을 내서 읽을 수 있는 가장 짧은 콘텐츠를 최상단에 배치하는 것이 사용자들의 가장 큰 니즈를 만족시키지 않을까-예상한다.
* 여기서 더 나아가자면, [1분 뉴스]의 페이지 전환 방식 또한 개선하고 싶은 마음이 있다. 현재는 좌우로 미는 action을 취해야 하는데, 구성 형식이 인스타그램의 '스토리'와 비슷한 점을 이용해 가장자리를 가볍게 터치하거나, 일정 시간이 지나면 자동으로 이동하는 형식을 취했으면 하는 바람이 있다.
[1분 뉴스] 이후에는 [일반] 콘텐츠를 위치시켰다. 1분 뉴스보다 길이는 길지만, 비교적 무겁거나, 더 중요한 주제들을 다루기 때문이다. 대체로 경제/정치 등의 이슈를 다루기 때문에 앞선 [1분 뉴스]로 워밍업 한 후 무게감 있는 글을 읽는다면 독자들의 편의성에도 도움이 되지 않을까 추측한다.
다음은 [고슴이의 덧니]이다. '시사'와 관련된 이슈는 아니지만, 국내 및 전세계에서 발생하는 다양한 이슈들을 짤막하게 전하는 코너이다. 바로 앞의 [일반] 콘텐츠에서 긴 글을 읽었다면, [고슴이의 덧니]는 주제도 가볍고, 글 또한 짧기 때문에 사용자들의 호흡 조절에 도움이 될 것이다.
무료 콘텐츠의 최하단에는 [광고/토론(피자스테이션)] 콘텐츠를 위치시켰다. 해당 콘텐츠들은 비정기적으로 게시되며, 해당 영역이 아예 존재하지 않기도 하다. 그렇다고 토론과 광고 섹션을 별도로 배치하기에는 불규칙적이기에, 최하단에 위치시킴으로써 콘텐츠 목록에 자연스럽게 녹아들 수 있다.
[유료 콘텐츠]의 경우 과금이 발생하기에 사용자에게 큰 영향을 미치는 부분이다. 따라서 약간의 공백과 함께 유료 코너명으로 차이가 있음을 알린 후, 원하는 사용자들이 선택적으로 이용할 수 있게끔 장치를 마련했다. 이렇게 조치할 경우, 무료 사용자가 사전에 과금 요소에 대해 인지할 수 있도록 하여 불쾌감을 일으키는 채널을 폐쇄할 수 있다. 또한, 유료 사용자의 경우, 앞선 무료 콘텐츠들로 호흡 및 완급 조절을 한 이후이기 때문에, 유료 콘텐츠 열람을 위한 훌륭한 컨디션을 확보할 수 있다.
콘텐츠 연결성 & 메인 홈 버튼

#벤치마킹: 카카오 웹툰의 '정주행' 기능
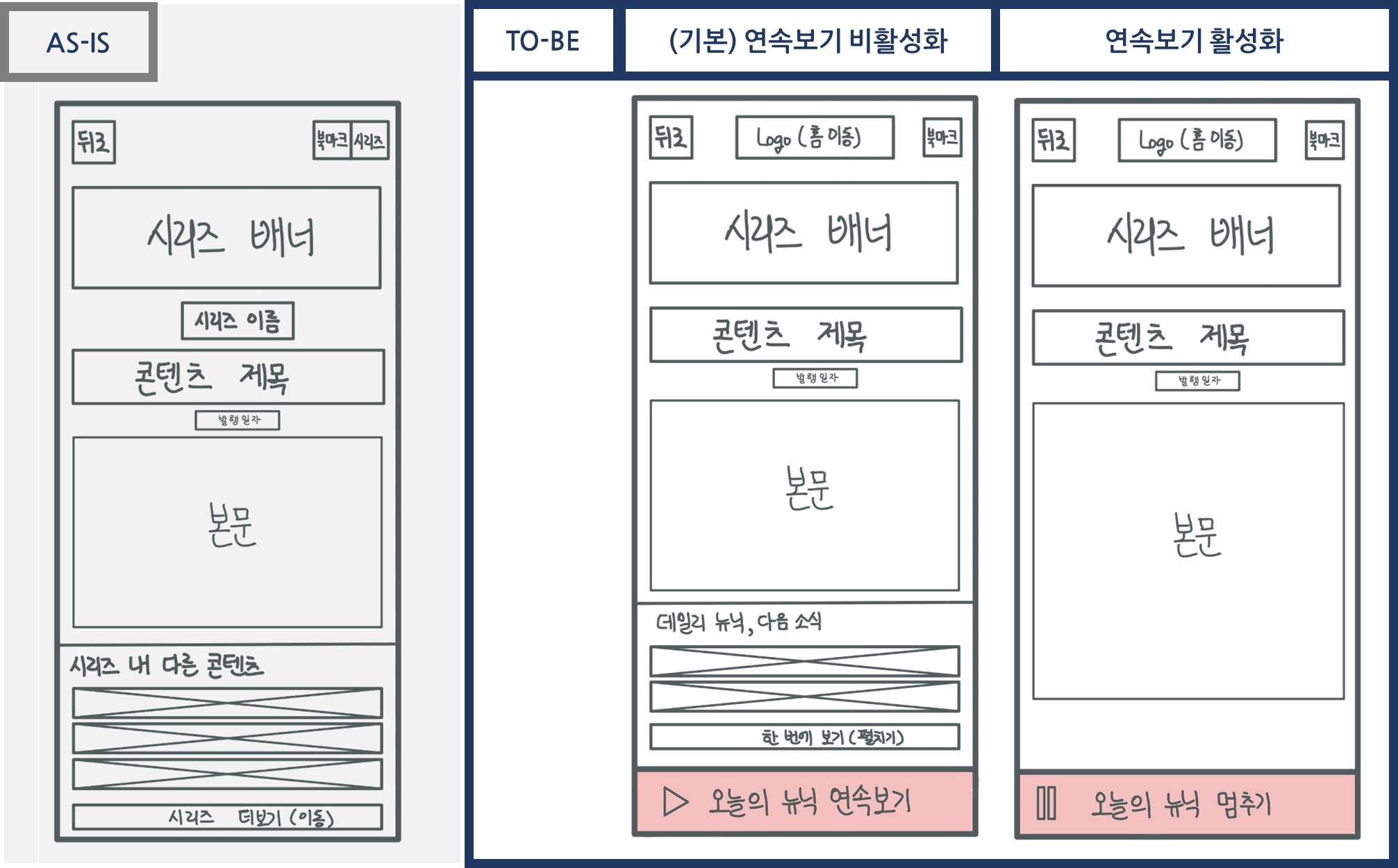
우선 기존 화면에서 몇 가지 요소를 삭제했다. 우측 상단의 '시리즈(햄버거)' 버튼과 '시리즈 이름'이 같은 역할을 수행하고 있었고, '시리즈 배너'와 '시리즈 이름'이 같은 것을 나타내는데 연속으로 배치되어 더욱 불필요하다고 느꼈다. 따라서 '시리즈(햄버거)' 버튼과 '시리즈 이름'을 삭제하고, 두 버튼을 눌렀을 때 연결되던 시리즈 내 콘텐츠 리스트 페이지 기능을 '시리즈 배너'에 삽입한다.(* 아래 '프로토타입'에서 확인)
또한 하단의 '시리즈 내 다른 콘텐츠'에도 바로 윗 문단에서 설명한 역할을 동일하게 수행한다. 해당 부분은 해당 콘텐츠의 발행일자에 함께 게시된 콘텐츠들을 보여주며, 바로 이동할 수 있도록 버튼을 제공한다. 따라서 해당 부분을 '데일리 뉴닉, 다음 소식'으로 구성했다. 하루에 5개 내외의 콘텐츠를 발행하고, 사용자들은 한 번에 1개의 콘텐츠만 보기에 많은 선택지를 제공할 필요가 없다고 생각했다. 기본적으로 2개의 콘텐츠를 보여준 후, 시리즈로 이동이 아닌 <펼쳐보기>를 이용해 해당 페이지에서 바로 콘텐츠들을 확인할 수 있게 구상했다.
앞서 언급했던 하루 내 콘텐츠를 몰아볼 수 있는 기능도 추가했다. 뉴스레터와 비슷한 형태로 사용할 수 있기에 이메일로 뉴닉을 즐기던 이용자들의 전환도 용이할 것으로 생각된다. <연속 보기> 기능은 카카오 웹툰의 '정주행' 기능에서 벤치마킹하였으며, 하단에 큰 버튼으로 위치한다. 다만 아래로 스크롤하면 해당 버튼이 자동으로 사라지고, 위쪽으로 스크롤하면 다시 등장하도록 애니메이션을 추가해 열람의 편의성을 높였다. 이 기능을 사용할 경우 '데일리 뉴닉, 다음 소식'을 누를 필요가 없기에 해당 영역을 숨기고, 아래로의 스크롤을 통해 바로 다음 콘텐츠로 넘어가도록 설계했다.
Low-fi 페이퍼 프로토타입
