<네이버 쇼핑> UX 해부, 근데 내 망상을 곁들인_코드스테이츠 PMB 11기| W4
내맘대로 기획하는 <네이버 쇼핑>의 MVP_코드스테이츠 PMB 11기| W3
제품(기능 기획) 문제 해결을 위한 핵심 기능 정의 어떤 문제에 집중할 것인가 내가 발견한 Pain point는 #과한 옵션 추가금 과 #필터링 노이즈, 2가지이다. 다만 두 가지 문제 모두를 동시에 해결
sutella-plant.tistory.com
북극성(멘토)님의 피드백에 대해 생각하기
기능이 가져야 할 속성
- ‘동일한 정보가 무엇인지 판별’과 ‘정말 같은 상품인가'의 차이

멘토님의 피드백을 보고 정말 설명이 부족했다고 반성했다. 당시의 글을 다시 들고 오자면, 아래와 같다.
내가 다시 읽어도 '읭?'하는 부분이고, 나 또한 이 2개로 고민을 많이 했다. 처음에는 1, 4번을 보지 못하고 시각화 자료를 만들었다가, 완성 후에 4번의 내용을 3번이라 칭한 부분을 깨달았다^^ 글을 쓴 나조차도 헷갈리고 명확하게 정의하지 못하는데, 독자가 어떻게 알아들을 수 있겠는가ㅠㅜ 정말 반성 반성+멘토님의 피드백은 진짜 넘사벽이라는 부분을 다시 깨달았다:)
본론으로 돌아가 "정말 같은 상품인가"에 대한 부분은, 기존에 묶인 상품들, 그리고 앞으로 묶일 상품들에 대한 "검증"이 필요하다는 의미였다. 1, 2, 4번 항목을 통해, 그리고 내가 제안할 기능을 통해 데이터가 쌓였다 할지라도, '정말 같은 상품일까?' , '여러 판매처들이 잘 묶인 걸까?', '그 중에 오류는 없을까?'에 대해 다시 한 번 질문하고 확인하는 과정이다.
일각에서는 '굳이?'라는 의견이 나올 수도 있다. 예를 들어 보자면, 학창 시절 수학 문제를 풀 때도 '검산' 과정이 있었다. 풀었던 문제를 다시 풀어보며 이전과 같은 답을 내는지, 풀이 과정에 실수가 없었는지 등을 확인하는 시간이었다. 단순하게 채점만 해도 되는 일이지만 '검산'은 실수를 줄이고 더욱 정확한 답을 찾고자 하는 시간이라 생각한다. 따라서 대규모 데이터를 다루는 환경에서도, 단순히 Ai와 알고리즘의 행동에 의지하는 것이 아니라, 이를 한 번 더 감시하고 그 결과를 검증할 감시자 역할이 필요하다. (이는 사람이 하기 어려운 일이기 때문에 또 다른 알고리즘이 필요할 것이다.)
기능 정의
- ‘AI/알고리즘은 못했지만 사람은 발견한 문제이기 때문의 사람의 개입이 있어야 할 것 같다'의 의미
멘토님의 피드백을 바탕으로 이 부분을 곰곰이 생각해 보았다. 왜 AI/알고리즘은 이러한 노이즈를 해결하지 못했을까? 네이버가 밀고 있는 하이퍼 클로바는 상당히 똑똑하고, 정말 많은 정보들을 처리해서 이미 일부 상품들을 묶어 가격 비교를 할 수 있도록 페이지를 구성해 준다. 이러한 고민 끝에 도달한 결론은 멘토님의 의견과 같았다. "기술도 놓치는 부분이 있다"
물론, AI와 알고리즘은 '기계'이기 때문에 입력된 명령어에 한해서는 오류가 발생하기 쉽지 않다. 하지만, 상품 등록은 '사람'이 하는 것이기 때문에, 기계가 처리할 수 있는 NPL에도 한계가 존재한다. 또한 상품 이미지도 제각각으로 촬영해서 올리기 때문에 더더욱 쉽지 않은 문제인 것 같다.
따라서 (멘토님의 말씀대로) 기술이 놓칠 수 있는/놓친 부분을 사용자들의 참여로 해결할 방안이 필요하다. 사용자들의 자발적 참여는 데이터를 생성하며, 이는 AI와 알고리즘이 더욱 발전할 수 있는 학습 데이터가 될 것이다. 이렇게 발전한 Ai와 알고리즘은 다시 사용자의 쇼핑 편의를 개선하고 향상하는 선순환 구조를 가지리라 생각한다.
필터링 노이즈

첫 번째 글부터 지난 글까지, '필터링 노이즈'에 대해 이야기했다. 바로 위의 이미지를 보더라도, 내가 포착한 '필터링 노이즈'의 원인은 크게 2가지이다. 물론 #제품 중복 과 #옵션 미적용 모두 알고리즘 개선 및 고도화 작업이 필요하다.
하지만 그중 나는 '제품 중복'에 대해서만 다루고 있다. 내가 현재 참여하고 있는 과정은 PM 과정이고, UX 측면에서 개선/해결할 수 있는 방안을 찾아내고자 했기 때문이다. #옵션 미적용의 문제는 알고리즘 개선이 필수 불가결하다고 느껴졌으며, 내 수준에서는 UX 측면에서의 개선 방안이 떠오르지 않았다. 만약 상품 등록 과정을 손대야 한다면, 기존에 등록된 수만, 수억 개의 상품을 모두 수정해야 하는 작업이 필요할 수도 있고, 이 또한 기계의 힘이 필요하다고 생각했다😊
필터링 노이즈를 해결할 최소한의 필요 기능(=MVP)
위에서 언급한 3가지를 고려하여 내가 정의한 MVP를 다시 한 번 살펴보자.
- 하나의 상품으로 묶여야 한다.
- 동일한 정보가 무엇인지 판별해야 한다.
- Ai/알고리즘의 output에 대한 검증이 필요하다. (←정말 같은 상품인가)
- 같은 조건에서 가격 비교가 이루어 지고 있는가 (상품 구성)
이전의 과제에서는 [MVP 제작을 위한 최소한의 기능 정의]로 2, 3번째 사항만 선별하였다. 하지만 멘토님이 짚어주신 대로 이 과정에서 큰 오류를 범했다. 이미 최소인데 거기서 더 덜어냈다는 것은.. 앞의 MVP가 M이 아니라는 말😂😂😂 멘토님의 피드백을 보고 많은 고민을 거치며 '내가 왜 2개를 택했을까?'에 대해 생각해 보았다.
결론적으로 이야기 하자면, 나는 위의 요소들 중, 내가 구현할 수 있는 UX 디자인 측면의 요소를 꼽았던 것 같다. MVP에서 기능을 덜어낸 것이 아닌! 내가 프로토타입에서 구현할 수 있는 부분을 언급한 것이었다. 물론 내가 기획한 서비스(?)에는 4가지 사항이 모두 들어가야 하며, 이전에 정의한 부분에 오류가 있다는 것을 인정한다.
다시 최소한의 기능을 정의하기 위해 많은 고민을 한 결과... 기능의 속성을 모두 녹여내 UX 디자인과 Flow 측면에서 나름 답을 찾아보았다.
- Ai/알고리즘(후보 선별): 유사 상품들 중 동일하다고 판별되는 후보군 선별
- Ai/알고리즘(검증): 3번째 기능 요소 구현을 위한 수단. 중복 상품을 묶어 가격 비교 페이지로 재구성한 기존 및 신규 데이터에 대한 검증
- 팝업: 사용자(유저)의 도움을 받되, 기존의 이용 행태를 크게 침해해서는 안된다. 따라서 페이지 이동이 일어나는 것보다 소극적인 팝업을 이용해 사용자가 선택적으로 참여할 수 있도록 설계한다.
- Y/N 2지선다:팝업 내에 존재하는 기능으로, 직접적으로 사용자의 의견을 수집하는 기능. Ai/알고리즘이 제시하는 기존 상품과 후보 상품이 '완전히' 똑같은, 동일한 상품인지에 대해 의견을 구한다.
본격적인 W4의 과제:)
REMIND: MVP (중복 상품 연결 기능) flow&prototype

기능 정의

1. 백로그

백로그에 대해 명확히 배우지 않아서 이렇게 작성하는 게 맞는지 모르겠지만...😂 여기저기서 주워들은 바를 바탕으로 일단! 작성해 보았다.
백로그는 크게 4가지 페이지로 구성된다. [상품 리스트], [상품 페이지], [Ai 카탈로그] 그리고 [동일 상품 비교]이다. 이 중 [상품 페이지]는 네이버에서 구성하는 페이지가 아닌, 각 판매처의 사이트로 이동하기에 뒷부분에서 누락되어 있다는 점을 미리 밝힌다.
ID 3번과 4번은 서로 제약 사항이 충돌하기 때문에 배반 사건으로 존재한다. 따라서 공존하거나 같은 Flow 상에 놓일 수 없다는 점을 미리 밝힌다. 또한 ID 6번과 7번은 같은 페이지 내의 상황이지만, 서로 독립 사건이다.
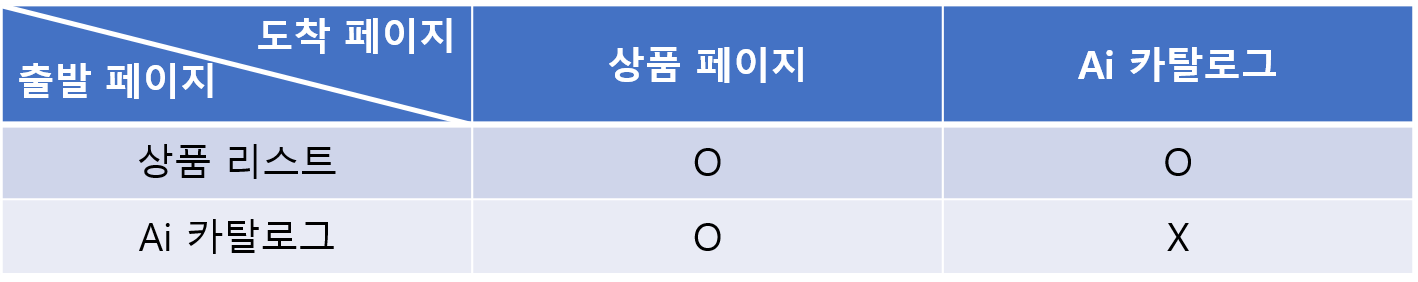
[상품 페이지]와 [Ai 카탈로그]는 조금 복잡한 관계에 있다. [상품 리스트]에서는 [상품 페이지] 혹은 [Ai 카탈로그]로 넘어갈 수 있다. 해당 Flow depth에서는 [상품 페이지]와 [Ai 카탈로그]가 공존할 수 없다. 하지만 [Ai 카탈로그]에서는 [상품 페이지]로 연결될 수 있다. [Ai 카탈로그] 내의 판매처 링크를 통해 이동할 수 있기 때문이다. 단, [상품 페이지]에서는 [상품 리스트]나 [Ai 카탈로그]로 이동할 수 없다. 이를 가시적으로 다시 정리하자면 다음과 같다.

* 여기서의 '이동'은 전진 방향을 이야기한다. (뒤로 가기 제외)
2. 기능 리스트업 및 Grouping

우선 위의 기능 리스트는 '사용자' 입장에서 필요한 기능만을 정리했다. 당연히 '관리자' 입장에서도 관련 트래픽 및 지표 확인을 위해 대시보드를 구성하고, 이를 위한 여러 기능들이 필요할 테지만... 그것은 내 영역 밖이다😂 이미.. Too much... 사실 '사용자'만 이렇게 많은 기능들이 리스트업 되기 때문에.. 하나라도 잘해보자..!
기능 리스트에는 단순 텍스트까지 다 포함해서 작성했다. 아직은 '기능' 자체에 대한 정의가 명확하지 않아, 애니메이션이나 데이터 정리 등과 같은 기술적 요소만 정리해야 하는지, 아니면 단순 텍스트 같은 부분도 포함시켜야 하는지 명확하지 않다.
Grouping에서는 '나름' 같은 원리로 작동하는 기능들끼리 묶어보았고, 파란색 박스가 그룹명, 하위의 흰색 박스들이 기능을 의미한다. 그중 보라색으로 별도로 묶은 것은 "신규 기능(중복 연결 팝업)"에 대한 기능으로, 기존에 있던 기능들과 분리하여 보기 위해 따로 표시했다.
3. 그룹 내 기능 중요도 및 정의

앞서 정리한 Group을 토대로 해당 기능의 타입과 작동 내용(설명)에 대해 기술한 자료이다. 우선순위는 그룹 내에서 기능들의 중요도를 표시하였으며, 각 그룹마다 9개의 기능이 있는 것은 아니기에 상대적인 중요도를 매겨 보았다. 9로 갈수록 해당 Group의 목적을 달성하기 위해 "(다른 건 없어도) 이것만은 꼭, 반드시, 무슨 일이 있어도 구현되어야 하는 기능"이며, 1에 가까울수록 "있어도 그만, 없어도 그만"인 기능이다. '설명' 부분은 기능이 구현되는 방식(애니메이션 등)이나 포함되는 내용을 기술했다.
아래의 <IA 설계>부터 <스토리 보드>까지는 자세한 설명이 없음을 미리 밝힌다.
IA 설계

IA의 구조는 <페이지-영역(페이지 내부에서 차지하는 위치)-상위 기능-하위 기능(선택지)이나 정보>로 구성했다. IA는 정보 및 기능의 Depth 파악을 위해 작성되었으며, 별도의 기능이나 구현 내용을 담고 있지는 않다.
<페이지>는 사용자가 Flow를 따라 이동하며 마주하는 화면으로 정의했다. 반드시 URL이 달라지는 페이지 이동이 아닌, 사용자의 디바이스에 나타나는 화면을 기준으로 하였다. [상품 리스트], [Ai 카탈로그], [중복 제품 의심]으로 구성되어 있으며, 이 3가지를 기준으로 하위 Depth를 설계했다.
자세히 보기 (페이지별)


화면 디자인 (Wireframe)

이전의 Paper prototype을 발전시킨 Flow이다. Figma를 이용해 Wireframe을 작성하였으며, 초록색 화살표는 진행을, 노란색 화살표는 회귀를 의미한다. 3, 4번째 페이지는 링크 이동없이, 1, 2번째 화면에서 팝업으로 나타나며, 사용자가 과업을 수행한 뒤 이전의 화면으로 회귀한다.
스토리보드 (기능 명세서) 작성








- Fin.
> 2022-04-11
일단 이미지 작업은 끝인 거 같았는데 하다 보니 또 부족한게 보이고... 이미지 작업 자체에서 타이핑을 많이 하다보니 지금은 무얼 더 써야 하는지 모르겠다. 사실 1주일 내내 매일매일 열심히 한 건 아니지만, 그래도 나름 노력은 했으니...
일단은 여기까지. 내일 더해야지...
> 2022-04-14
겨우겨우 데일리 과제들을 쳐내고.. 역시 또 다급하게 과제 수정중... 100% 마음에 들지는 않지만 지난 주말의 나, 열심히 했고! 멘토님의 피드백에 대해서도 열심히 생각해봤으니 그리 헛된 시간은 아닌 것 같다:)
