진짜 효과 있나? 싶은 A/B 테스트 with 브랜디 (1) _코드스테이츠 PMB 11기| W5D3
선정 product: 브랜디(Brandi)
살아가면서 반드시 필요한 것이 '의식주'라고 하지만, 내게 가장 덜 중요한 것은 "의"였다. 딱히 옷에 관심이 없기도 하고, 유행 따라가기.. 너무 어렵다. 그리고 최근에는 인터넷 쇼핑을 하려고 해도... 살 만한 옷이 없다..ㅠ

20살이 되면서 교복을 벗고 '사복 지옥'에 빠지기 시작하면서 옷 쇼핑에 진절머리가 날 정도로 돌아다닌 것 같다. (지금은 더 심해졌다.) 유행을 따라가긴 너무 어려웠고, 이해하기는 더 어려웠다. 이 생각은 최근 더더욱 강해졌는데, 브랜디/지그재그/에이블리/무신사 등에 관계없이... 옷 트렌드가 둘 중 하나였다. (1) 헐벗고 있거나 (2) 박스 떼기를 입고 있거나...😢 20살 때는 매번 새로운 옷이 나오는 것 같았는데 몇 년 밖에 안 지난 지금은... 다 비슷비슷한 옷인 것 같고 Somethig New는 딱히 없는 듯한 느낌이 든다. 내가 패션 센스가 없어서 그렇겠지만.. 음... 모르겠다. 요즘 시대는 뭐든 따라가기 어렵다😂😂😂 (이 말이 더 늙은이임을 증명하겠지...🌟)

그나마 가장 많이 이용하고 있는 패션 커머스 어플은 '브랜디(Brandi)'와 '에이블리'이다. 둘 다 비슷한 결이긴 하지만.. 나는 브랜디를 더 많이 쓴다. 그 이유는 배송이 빨라서. (역시 빨리빨리의 민족인가.. 쿠팡을 이용하는 맥락으로 옷 쇼핑도 빨리빨리ㅋㅋㅋㅋㅋ) 익숙해져서 그런지 옷을 보는 것도 편하게 느껴지기도 한다. 여하튼 이러한 이유로 오늘은 "브랜디"를 주제로 랜딩 페이지 분석을 수행해 보고자 한다.
브랜디의 랜딩 페이지
우선 과제의 대상으로 삼고자 하는 '랜딩페이지'를 정의하고 시작하려 한다. 대부분의 경우 '홈 화면'을 의미하겠지만, 이번 과제에서는 "광고를 통해 유입되는 이벤트 페이지"를 랜딩 페이지로 정의하고, 분석을 진행하겠다.
* 랜딩 페이지란, 여러 경로를 통해 접속하는 이용자가 최초로 보게 되는 웹 페이지이다. 링크를 클릭하고 해당 웹 페이지에 접속하면 마케터가 의도한 행위를 하도록 하는 페이지를 의미한다. (출처: 위키백과)
마침 과제를 위해 핸드폰 내 여러 앱들을 돌아다니던 중, 카카오페이지 배너 광고에 '브랜디'가 떴다! 앞에서 브랜디를 선정한 이유에 대한 주저리 빌드업이 있었지만, 사실 이 이유가 크다. (기존 사용자이긴 하지만) 나도 사용자 중 한 명으로서, 브랜디의 광고를 통해 브랜디로 유입됐기 때문이다:)ㅎㅎ

나의 경우 카카오페이지에서 유입했지만, 아마 브랜디는 타 채널을 통해서도 광고를 태우고 있을 것이다. 해당 광고 배너를 터치하면 디바이스 내 기본 브라우저 앱을 통해 "'브랜디'에서 열겠습니까?"라는 메시지가 나온다. 브랜디 어플이 없는 사용자의 경우, 혹은 앱을 설치하고 싶지 않은 사용자들은 '취소'를 누를 테지만, 실험 결과 결국 error 메시지로 이어져 반드시 어플을 깔아야만 했다. (이 부분은 아마 기술적인 문제로 보인다.) 그렇게 브랜디 앱을 통해 도착하는 랜딩 페이지인 3번째 사진(화면)에 대해서 분석을 시행하겠다.
랜딩 페이지 구조 분석하기
📢 전체 구조
설명 (커버 이미지) - CTA (쿠폰 다운) - CTA (스토어 이동) - 보충 - 설명 (유의사항) - CTA (상품 노출)
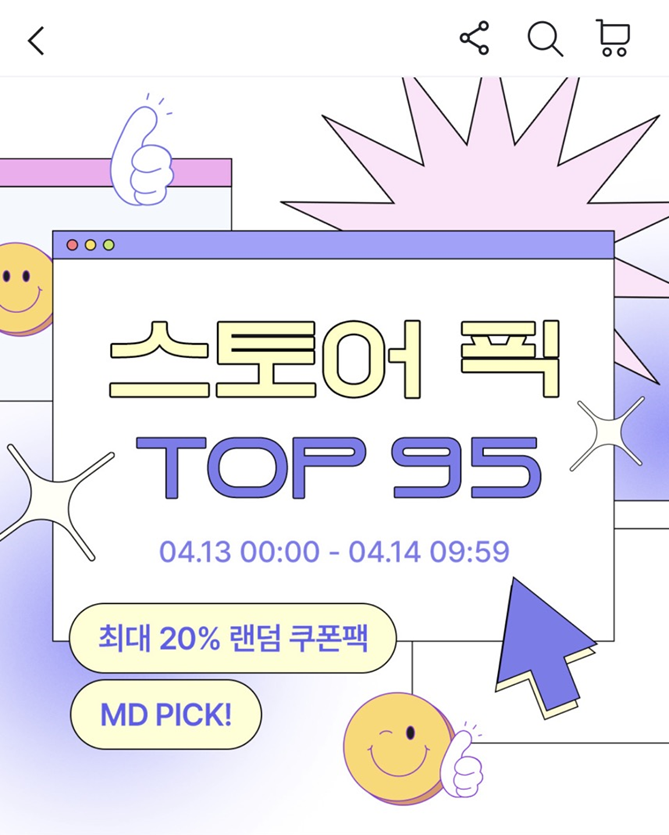
1. 설명 (커버 이미지)


랜딩 페이지에 들어가면 가장 먼저 보이는 이미지로, 해당 이벤트에 대한 대표 정보들을 보여준다. 이벤트의 이름, 진행 기간 및 내용을 간략하게 보여주어 사용자들이 한 번에 전반적인 내용을 인지할 수 있게 설계하였다.
이번 분석 대상인 "스토어 픽 TOP 95" 이벤트는 브랜디가 선정한 상위 95개의 마켓에서 사용할 수 있는 쿠폰팩을 증정한다.
2번째 Micro copy의 경우, 이벤트의 직접적인 프라이싱인 최대 할인 폭을 언급하고 있어 사용자들이 다음 단계의 CTA를 통해 전환할 수 있도록 유도하고 있다. 셀러마다 차이가 있지만, 브랜디에서 판매되는 제품들의 대략적인 가격대는 3-5만 원 수준이라 파악된다. 이를 고려하면 사용자가 최대 6,000원~10,000원가량의 가격 할인을 적용받을 수 있음을 짐작할 수 있다.
개선사항이벤트 내용 자체가 아닌 UX 측에서 고려하자면 Micro copy 1번이 아쉽다. 대부분의 이벤트는 특정 날짜의 자정까지 진행된다. 하지만 해당 이벤트를 살펴보면 이틀간 진행되며, 다음 날 오전 10시까지이다. (정확히는 9시 59분) 이렇게 타임어택으로 진행되는 이벤트라면, 카운트다운 형태로 사용자들에게 기간을 명시하는 것이 더욱 효과적이지 않을까?
> Solution. 카운트 다운 삽입
(주관적 일지 모르지만) 대부분의 사용자들은 이벤트 내용과 할인율을 신경 쓰지, 사용 기한을 꼼꼼히 챙기는 경우는 드물다. 할인폭이 작고 가격대가 낮을수록 이러한 경향은 더욱 높을 것이라 예상한다. 따라서 이벤트 진행 기간 및 쿠폰 사용 기간을 현재보다 더 가시적으로 알릴 필요가 있으며, 사용자들이 더욱 직접적으로 인지할 수 있도록 '카운트다운' 기능을 추가하는 방안을 제안해 본다.
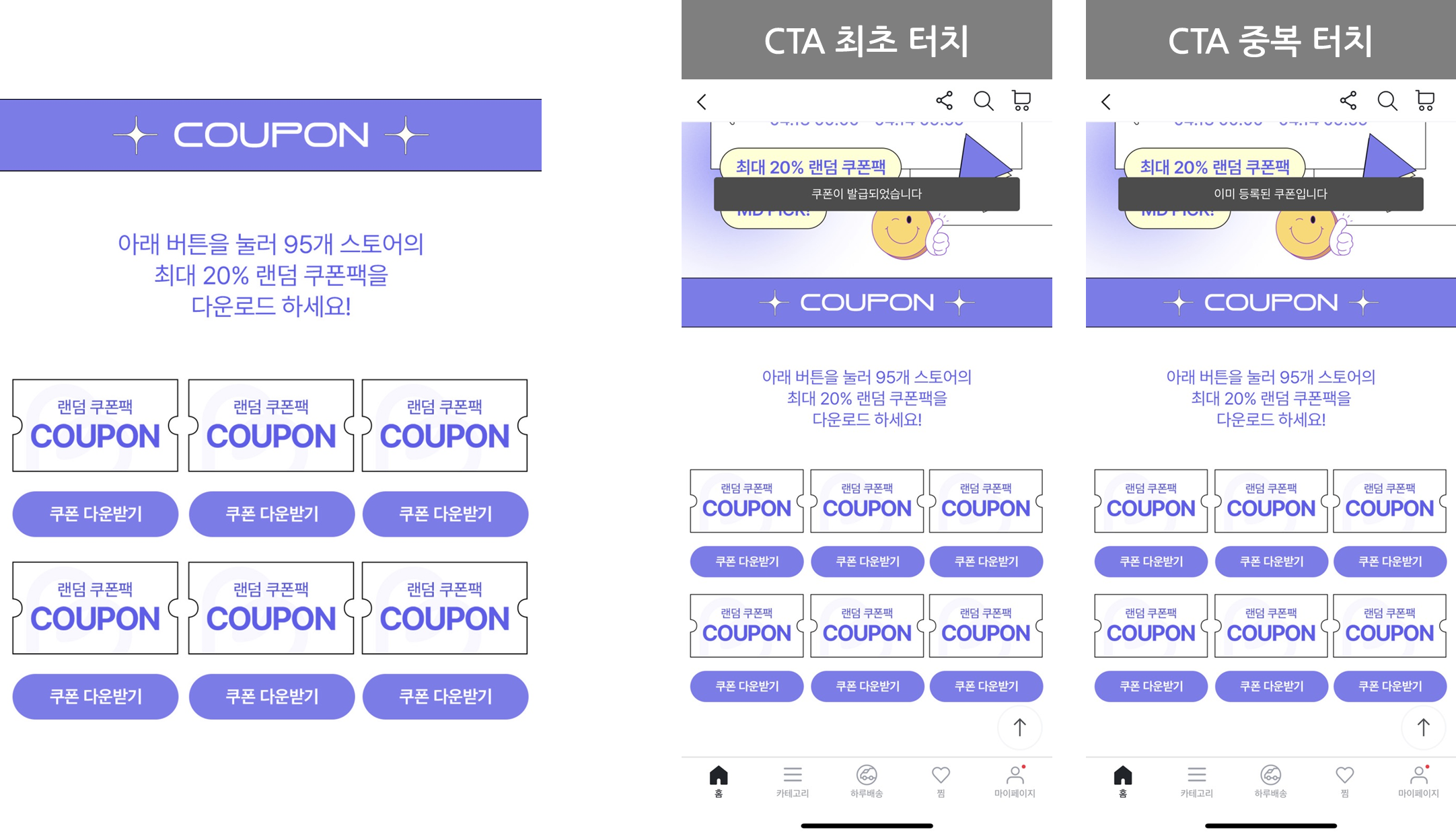
2. CTA (쿠폰 다운)


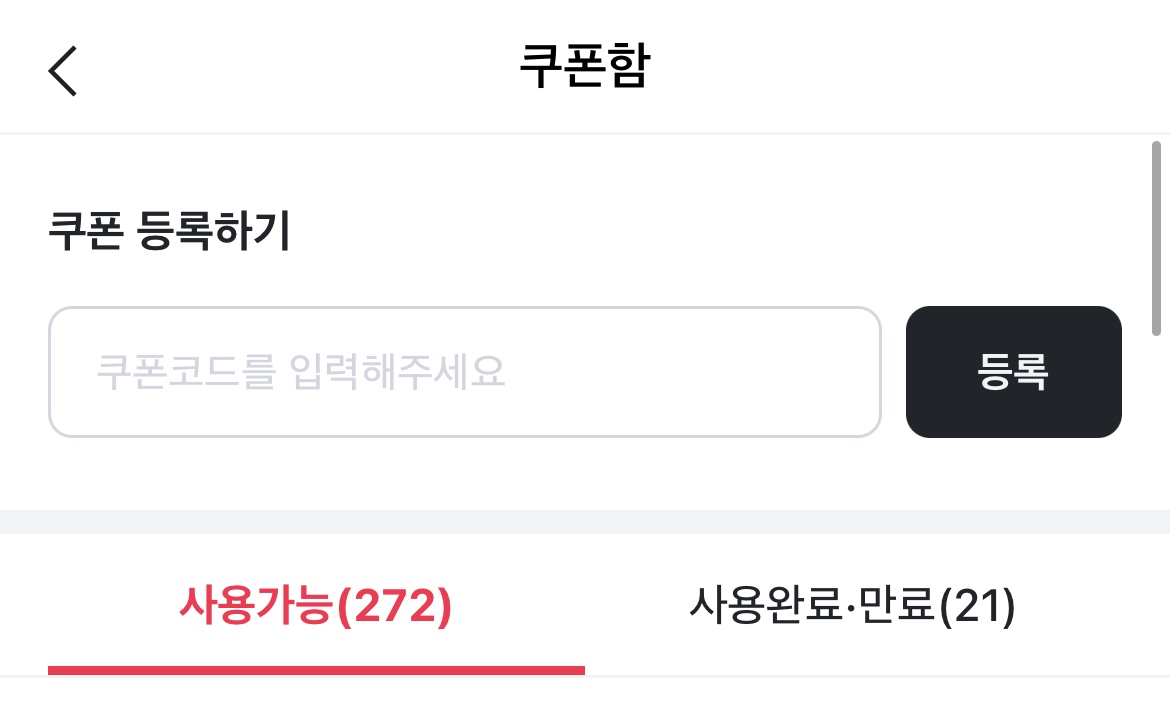
1단계의 커버 이미지와 바로 이어지도록 쿠폰을 다운로드할 수 있는 CTA 6개가 위치하고 있다. "다운로드"라고 적인 CTA를 터치하면 2번째 사진처럼 쿠폰이 발급되었다는 메시지가 뜨며, 각 CTA 마다 1회씩 쿠폰팩을 받을 수 있다.
하나의 CTA를 통해 여러 스토어에서 사용 가능한 쿠폰 시리즈를 다운로드할 수 있으며, 실제 다운로드하여 본 결과 6개의 CTA를 통해 총 268개의 쿠폰을 수령했다.
개선사항이 단계의 CTA는 이벤트의 목적이라 할 수 있다. 쿠폰을 다운로드한 사용자가 결제로 전환할 수 있도록 유도하는 장치이기 때문이다. 하지만 실 사용자들은 Micro copies와 CTA를 보고 한 번에 이해하기 어렵겠다는 생각이 들었다. 실제로 이용해 본 나조차도 어떤 CTA를 이미 눌렀는지, 그 변화를 확인할 수 없었기 때문이다. 어차피 CTA를 통해 쿠폰만 수령할 수 있다면, 현재 페이지처럼 디자인되어야 했을까?라는 의문이 든다.
문제점 1. 이벤트의 목적과 CTA 불일치 (95-6)
상단의 이벤트, 그리고 CTA의 Micro copy 첫 번째에서도 '95개의 스토어'라는 부분을 강조하고 있다. 그런데 왜 CTA는 6개일까? 사용자의 입장에서 95와 6은 매치가 되지 않는 숫자이다. 쿠폰 일괄 다운도 아니고 굳이 6개의 CTA로 분리한 것은 사용자에게 혼란을 줄 수 있다. 95개의 스토어 쿠폰을 모두 받을 수 있는지, 혹은 CTA 별로 하나의 스토어에 대한 쿠폰만 받을 수 있는지, 사용자는 쿠폰함을 확인하기 전까지 알 수 없고, 받은 후에도 정확히 확인할 방법이 없다.
문제점 2. 불필요한 다수의 쿠폰

상식적으로 사용자가 이틀 동안 몇 개의 스토어에서 상품을 구매할까? 브랜디 내의 수많은 셀러들 중 95개를 가려낸 것은 선택지를 좁혀주긴 했으나, 이를 다 인지하기에는 여전히 문제가 있다.
또한 쿠폰함에 들어가면 현재 사용 가능한 쿠폰과, 사용완료/만료된 쿠폰을 표기한다. 다운로드한 쿠폰들의 수를 고려하면 한 셀러당 약 3장의 쿠폰을 발급하는데, 과연 몇 장의 쿠폰이 사용될지는 의문이다.
> Solution 1. CTA 통일 (쿠폰 일괄 다운로드)
현재의 CTA로는 어차피 모든 쿠폰을 다운로드하기 전까지 어떤 스토어에서 사용할 수 있는지 알 수 없다. 일단 받아봐야 알 수 있다는 이야기다. 결국 모든 CTA를 다 터치해야 한다면, CTA 하나로 통일하는 것이 훨씬 효과적이라 생각한다.
* 어찌 보면 당연한 얘기겠지만, 왜 굳이 브랜디가 CTA를 6개로 분리했을까?라는 생각이 든다. 별다른 카피나 안내사항이 없다는 부분을 고려하면... 내 추측으로는 기술적인 문제인 것 같다. 한 번에 250장이 넘은 쿠폰을 다운하기에는 현재의 브랜디 서버 상 로딩 시간이 걸린다거나, 오류가 발생하는 등의 문제가 발생했지 않을까?
> Solution 2. 스토어 Grouping (스타일)
만약 위에서 언급한 기술적인 한계 때문에 6개의 CTA로 분리했다면, 차라리 스토어의 스타일 별로 그루핑을 진행하는 방안이 어떨까. 어차피 사용자들은 95개의 스토어를 모두 탐색하고 이용하지 않는다. 그리고 #패션이라는 특징을 고려하면, 사용자들이 선호하는 스타일이 있을 것이라 추측할 수 있다. 따라서 #심플 베이직, #캐주얼, #페미닌, #러블리, #스포츠 #오피스룩 처럼 브랜디의 스타일 필터를 기준으로 95개의 스토어를 그루핑 하고, 그에 따라 쿠폰을 발급받을 수 있다면 더욱 효율적이고 편리할 것이라 생각한다.
3. CTA (스토어 이동)


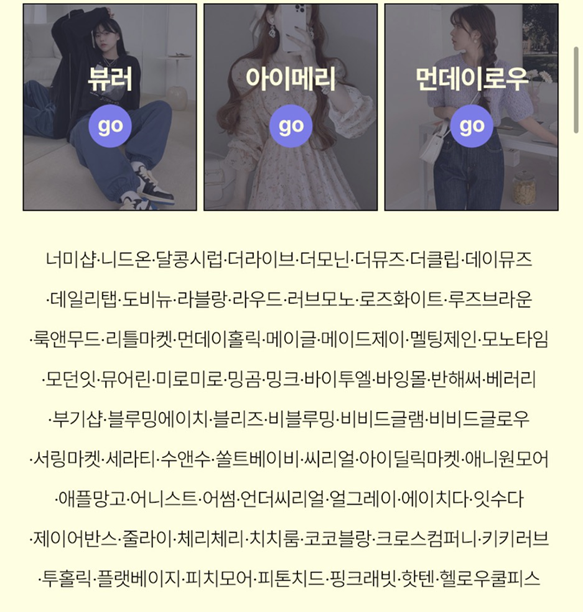
이벤트의 이름처럼 쿠폰 다운로드 CTA 아래, 30개의 스토어로 이동할 수 있는 CTA가 각각 존재한다. 3열 10행으로 이루어져 있으며, 스토어의 사진과 이름, 'go'라는 버튼으로 디자인되어 있다.
개선사항95개의 스토어를 강조한 이벤트인 만큼, 각 스토어로 직접 이동할 수 있는 CTA는 효율적이라 생각한다. 하지만, 디자인 측면에서 효과적일지는 의문이다. 스토어 이름과 'go'라는 버튼이 강조되어 있을 뿐, 해당 스토어의 상품 스타일을 확인할 수 있는 사진은 섀도우 처리되고 텍스트, 버튼 이미지에 가려 정확히 확인하기 힘들다.
> Solution. CTA redesign.
'스토어'를 강조한 이벤트인 만큼, 더욱 스토어들의 색깔을 잘 보여줄 수 있는 방식으로 CTA가 디자인되어야 한다. 만약 고가의 브랜드 의류라면 사용자들이 스토어 이름을 주로 보겠지만, 저가의 경우에는 상품의 품질과 디자인에 더욱 신경 쓴다. 따라서 가장 간단하게는 스토어들의 이미지만 남긴 채 스토어명, go 버튼, 섀도우를 모두 제거하는 것이다. go 버튼 또한 30개의 CTA에 모두 삽입하는 것이 아닌, Main copy 아래 Micro copy로 설명을 추가한다면 사용자들이 이용하는 것에 무리가 없을 것이다. (ex. 스토어 이미지를 누르면 해당 스토어로 이동해요! / 스토어로 이동해 다양한 상품을 구매해 보세요!)
4. 보충 (스토어 이동 CTA 보충 설명)

이벤트에 참여하는 95개의 스토어 중 Step 3의 CTA에 링크되지 못한 65개의 스토어가 하단에 텍스트로 나열되어 있다. 별도의 하이퍼링크나 페이지 이동은 없으며, 단순히 사용자에게 참여하는 스토어들을 알리는 목적으로 기재되어 있다.
개선사항물론 해당 이벤트의 목적에 맞게 사용자에게 95개의 스토어를 알리는 것은 중요하다. 하지만 Step 3의 CTA 30개 스토어와 Step 4의 텍스트 스토어들의 기준이 불명확하다. Step 1의 이미지에서 TOP 95를 강조했기 때문에, 사용자들에게 수많은 브랜디의 스토어들 중 95개가 "상위"에 랭크되었다는 의미를 전달한다. 하지만 Step 3, 4의 CTA와 보충 텍스트를 통해 자연스레 TOP 30이 강조되며 31~95위의 스토어들은 빛을 발할 기회를 잃었다. 과연 사용자들이 Step 4의 보충 텍스트까지 꼼꼼히 읽을까? 그리고 분석을 시행하는 나 조차도, 텍스트에 나열된 스토어 명을 일일이 세 보고야 나머지 65개의 스토어임을 확인했다. 그리고 스토어의 이름들도 잘 분리되어 있지 않아 소비자들이 제대로 파악하기 힘들다는 한계가 있다.
> Solution. Step 4 삭제 및 Step 3 통합
이벤트 자체에서 TOP 95를 강조한 만큼, '순위'를 강조할 것인지, '상위 95개'를 강조할 것인지 명확한 포지셔닝이 필요하다. 현재의 상태로는 자연스레 랭킹이 매겨지며, Step 4의 보충 텍스트의 스토어들만이 오름차순으로 나열되어 있다. 따라서 정렬 기준을 명확히 하여 구분하는 것이 필요하다. 추가적으로 TOP 95개의 스토어를 선별한 기준도 함께 언급되어야 한다. 단순히 MD PICK(Step 1의 Micro copy 3번)이라고 설명하기엔 매출/SKU/스타일 등 어떤 것을 기준으로 선별했는지 불명확 하기에, 사용자들에게 신뢰를 주기 어렵다.
또한 밀러의 법칙에 따르면, 보통 사람은 작업 기억에 7+_2개의 항목 밖에 저장하지 못한다. 따라서 한 번에 30~95개의 CTA를 보여주는 것이 아닌, 앞서 언급한 solution 내용처럼 스타일이나 별도의 기준으로 그룹핑하여 스토어들을 보여주는 것이 더욱 효과적일 것이다.
5. 설명 (유의 사항)

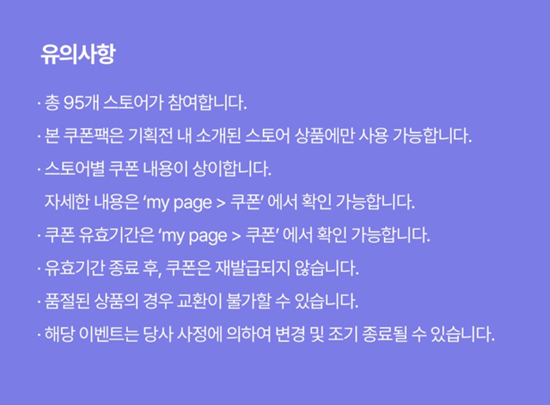
대부분의 이벤트 페이지 최하단에 기재되어 있는 항목으로, 자세한 법령은 모르지만 정책상 사용자에게 고지할 의무가 있는 것으로 알고 있다. 해당 부분에서는 사용자가 인지해야 할 사항이 간략하게 잘 리스트업 되어 있고, 이벤트 진행 내용에 대해 설명되어 있다.
개선사항억지로 개선사항을 발굴한 것처럼 보일 수 있으나, 이벤트 진행 기간이 누락되었다. (내 기억이 맞다면) 이벤트 진행 기간, 쿠폰 사용 방법 등을 자세히 고지하는 것으로 알고 있으나, 현재처럼 기술되어 있다면 "쿠폰 다운로드" 기간과 "쿠폰 사용기한"에 차이가 있다고 인지할 가능성이 있다.
> Solution. 유의 사항 수정
- 총 95개 스토어가 참여합니다.
- 이벤트는 2022년 4월 13일 00시 00분부터, 2022년 4월 14일 오전 9시 59분까지 진행됩니다.
- 이벤트 진행 기간 내에 쿠폰팩을 다운로드할 수 있습니다.
- 본 쿠폰팩은 기획전 내 소개된 스토어 상품에만 사용 가능합니다.
- 스토어별 쿠폰 내용이 상이합니다. 쿠폰 내용은 'My page > 쿠폰'에서 확인하실 수 있습니다.
- 쿠폰의 유효기간은 이벤트 진행기간과 동일합니다.
- 이벤트 기간 및 쿠폰 유효기간 종료 후, 쿠폰은 재발급되지 않습니다.
- 품절된 상품의 경우 교환이 불가할 수 있습니다.
- 해당 이벤트는 당사 및 스토어 사정에 의하여 변경 및 조기 종료될 수 있습니다.
6. CTA (상품 노출)


해당 단계에서는 사용자들이 쿠폰을 사용할 수 있는 직접적인 상품들을 보여준다. 일정 분량 이상 스크롤을 하면 추가적으로 상품이 노출되는 구조이며, 해당 페이지를 통해서도 쇼핑을 진행할 수 있다.
개선사항브랜디의 기존 상품 페이지와의 차이가 있다면 별도로 검색과 필터 기능을 이용할 수 없다는 점이다. 상/하의/아우터 등의 대분류는 물론, 키워드 검색조차 이용할 수 없다. 결국 사용자는 해당 이벤트를 이용하려면 (1) 이벤트 페이지를 통해서만 상품 탐색을 진행하거나 (2) 일단 쿠폰을 받은 다음 기존의 앱 사용 루틴대로 쇼핑을 진행한 후 결제 단계에서 이벤트 대상 상품인지 확인해야 한다.
> Solution. 기존의 기능 연결 / badge 부착
브랜디는 해당 이벤트 외에 여러 이벤트를 동시에 진행하고 있다. 해당 이벤트 또한 95개의 스토어라는 폭넓은 선택권을 갖고 있으며, 현재의 페이지에서 쇼핑을 진행하는 것 또한 불편함을 야기한다. 따라서 현재를 유지하면서 보수하는 방향과, 기존의 상품 탐색 페이지를 활용한 방향으로 2가지 개선 방안을 제안한다.
(1) 현재의 구조를 유지하는 방향 → 페이지 내 필터 및 검색 기능 구현
(2) 기존의 상품 페이지 활용 방향 → 기존의 상품 탐색 페이지를 이용하되 상품 이미지나 스토어 명에 이벤트 badge 부착
이벤트 페이지, 의미가 있을까🤔
기존 사용자 1의 입장에서, 따로 이벤트 페이지에 들어간 경우는... 거의 없다. 위에서 열심히 이벤트 랜딩 페이지를 분석해 보았지만, 효과가 있을지는 잘 모르겠다.(물론! 난 무지렁이이기 때문에 무지에서 오는 자만심일 가능성이 200%다!!!) 나는 대부분 상품을 탐색한 다음 구매하고 싶다면 해당 상품 페이지에서 <쿠폰 다운로드> CTA를 이용한다. 이번에 분석한 이벤트처럼 모든 쿠폰을 살펴볼 여력이 없기 때문이다. '스토어'와 '95개'라는 하위분류라면 더더욱이다. 언제 268개의 쿠폰을 살펴볼 수 있을까;; 오히려 상품 탐색보다 더 시간이 오래 걸릴 것 같다.
물론 이벤트를 시행한다는 것을 알릴 필요는 있지만, 결국 "매출"로 전환되어야 하는 목적을 달성하기 위해서는 사용자의 불편함을 조금은 더 덜어낼 필요가 있어 보인다:)
+ A/B테스트 얘기는 많이 들었지만, 본격적인 설계 현재 페이지를 이렇게 단계별로, 세부적으로 분석해 본 적은 없었던 것 같다. 어플의 UX 분석과는 또 다른 느낌이다. 과제를 마무리하면서도 '이게 이 단계가 맞나...' 싶은 부분이 많고, 내용적으로도 부족한 점이 많지만😂 난 아직 배우는 사람이니까^^ 내 페어님이 피드백을 잘 주실거라 믿고! 또 앞으로도 배울 내용이 많으니 오늘은 여기서 만족:) 그래도 과제를 수행했다는 점에서 너무 자책하지 않기로 했다! (그렇다고 자만? 선넘지; 그정도 바보는 아닙니다..)
이상 '분석가'인척 한 일반인 사용자의 분석(이라는 이름의 망상)! 오늘의 과제는 여기서 마무리-!