감히 추측해 본 <네이버 쇼핑>의 스케일업과 기술 스택_코드스테이츠 PMB 11기| W7
다시 돌아온 위클리! 끝도 없이 반복되는 과제의 루프 속에서.. 드디어 끝이 보인다! 이제 다음 주면 위클리도, 데일리도 끝ㅠ! 물론 다른 task가 있긴 하지만... 어쨌든 뭔가의 변화라 생각한다. 한편으로는 "북극성(멘토)님 못 잃어ㅠ"라는 생각에 섭섭하기도 하지만, 매일 입에 달고 살던 "과제해야 해"를 떨쳐버릴 수 있다는 생각에 설레기도ㅎㅎ!
이번 주의 과제는 다시 MVP로 돌아가, 그를 중심으로 기술 스택을 생각해 보는 것이다. 뭔가 갑자기 jump하는 느낌이 다분하지만? 오히려 좋아- 기존의 product를 분석하는 것도 의미있었지만, 내 머릿속에서 떠다니는 생각들을 일부 구현시키고, 아이디어를 구체화시킬 수 있다는 부분이 더 재미있게 느껴지는 것 같다. 특히 이번 과제의 경우 내가 문외한인 '기술' 분야까지 다루니 더욱 학습적으로도 의미 있지 않을까?라는 오늘의 착각. 만약 내 아이디어를 진짜! 네이버 쇼핑에 적용한다면? 어떻게 할 수 있을지, 보다 상세히 생각해 보자:) 그렇다면 오늘도 과제 시작!

MVP 돌아보기
내맘대로 기획하는 <네이버 쇼핑>의 MVP_코드스테이츠 PMB 11기| W3
제품(기능 기획) 문제 해결을 위한 핵심 기능 정의 어떤 문제에 집중할 것인가 내가 발견한 Pain point는 #과한 옵션 추가금 과 #필터링 노이즈, 2가지이다. 다만 두 가지 문제 모두를 동시에 해결
sutella-plant.tistory.com
<네이버 쇼핑> UX 해부, 근데 내 망상을 곁들인_코드스테이츠 PMB 11기| W4
의 MVP_코드스테이츠 PMB 11기| W3" data-og-description="제품(기능 기획) 문제 해결을 위한 핵심 기능 정의 어떤 문제에 집중할 것인가 내가 발견한 Pain point는 #과한 옵션 추가금 과 #필터링 노이즈, 2
sutella-plant.tistory.com
이전에 몇 주에 걸쳐 생각했던 MVP를 다시 꺼내보자. 처음 MVP를 구상했을 때는 문제가 많았다. 이후 Jane님의 피드백을 곁들여 수정했지만, 수정본 조차도 'MVP'와는 약간 거리가 있었다. 정확히는 MVP라기보다.. MVP의 속성이라는 Jane님의 말씀이 더욱 와닿았다. 내가 이제까지 작성했던 MVP는 더 하위 레벨(?)의, 기능의 속성이고 좀 더 윗 분류의 내용으로 다시 MVP를 작성해 보자. (Jane님의 피드백을 많이 참고했다😃)
MVP: 의견 수집 기능

- 동일한 제품으로 의심되는 상품에 대해 유저가 직접 의견을 표현할 수 있는 기능
- 유저에게 의견이 접수된 결과를 알려주며 소통하는 기능
Jane님이 주신 피드백을 바탕으로 재작성한 MVP이다. 피드백에서는 '신고 기능'이라 정의내려 주셨지만, 나는 약간 다른 방향의 '의견 수집 기능'이라 표현했다.
'신고'의 사전적 정의는 "국민이 법령의 규정에 따라 행정 관청에 일정한 사실을 진술ㆍ보고함"이다. 물론 기술이 미처 처리하지 못한 것이라는 측면에서는 '신고'라는 단어가 더욱 어울릴지도 모르지만, 약간의 부정적인 의미가 녹아있는 느낌이랄까? 그리고 이 MVP에서는 네이버 쇼핑이 정한 기준이 아닌, 유저들 저마다의 기준에 따라 판단을 내리는 것이기에, "의견 수집"이라고 명명했다.
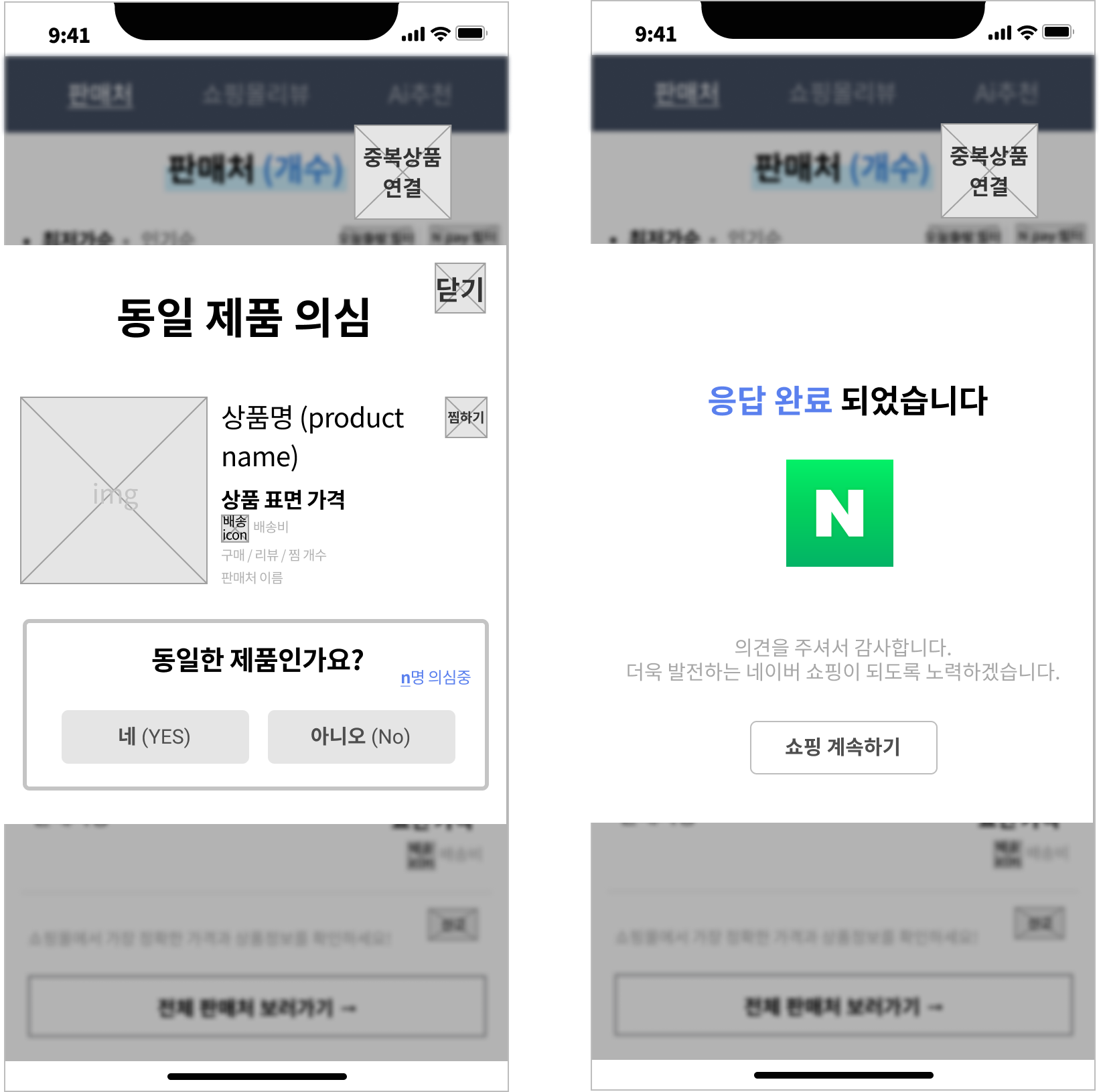
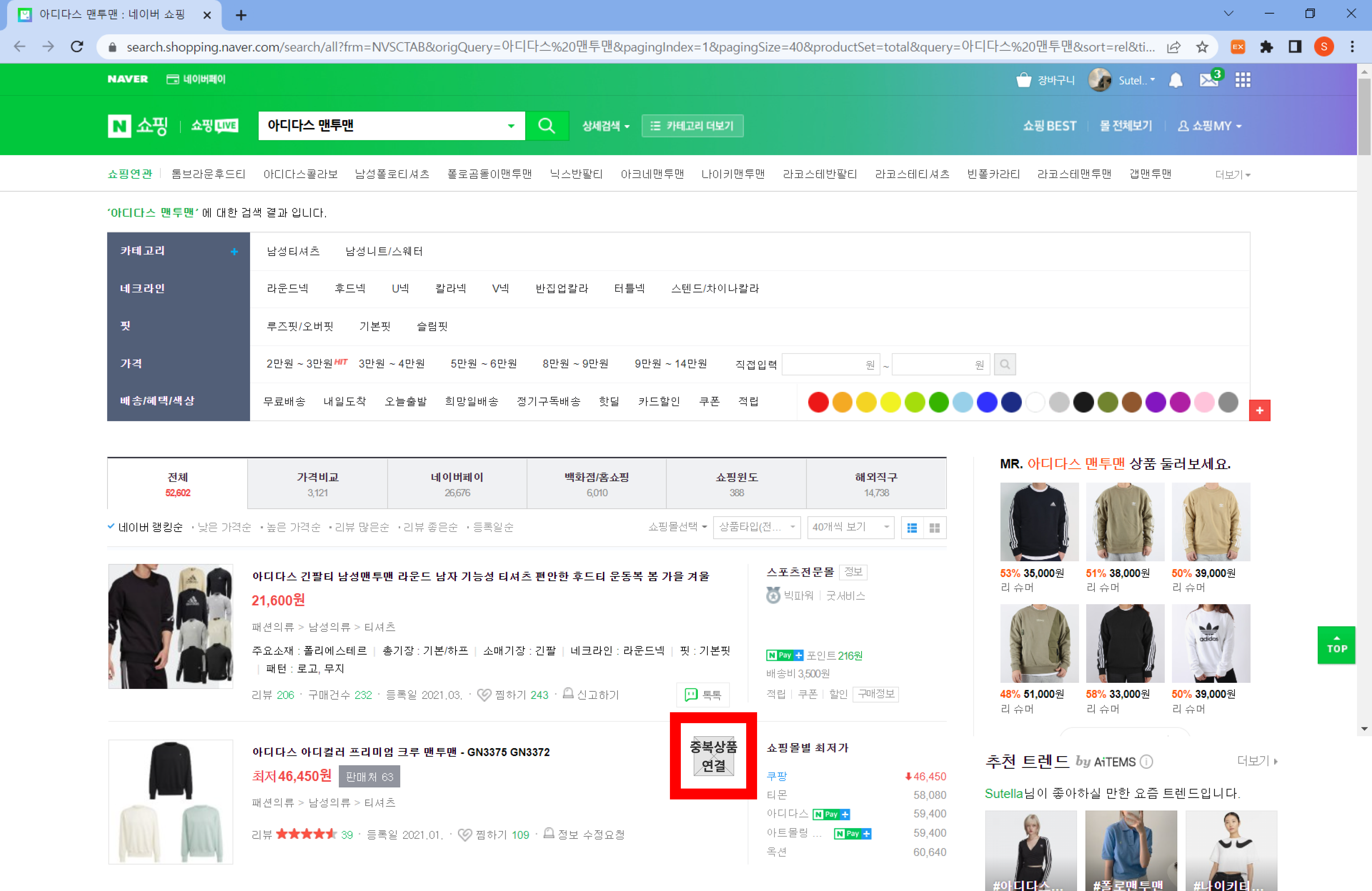
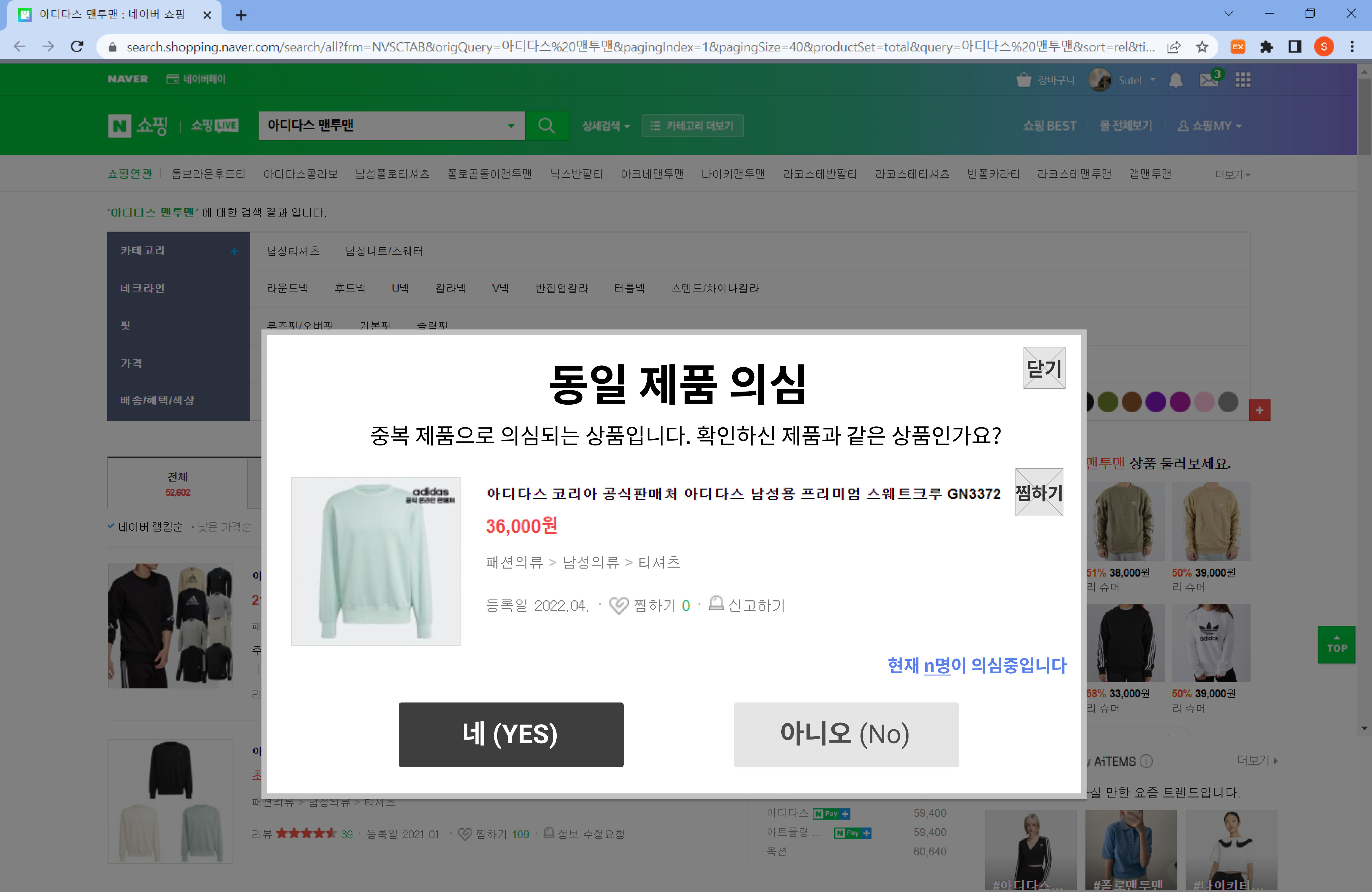
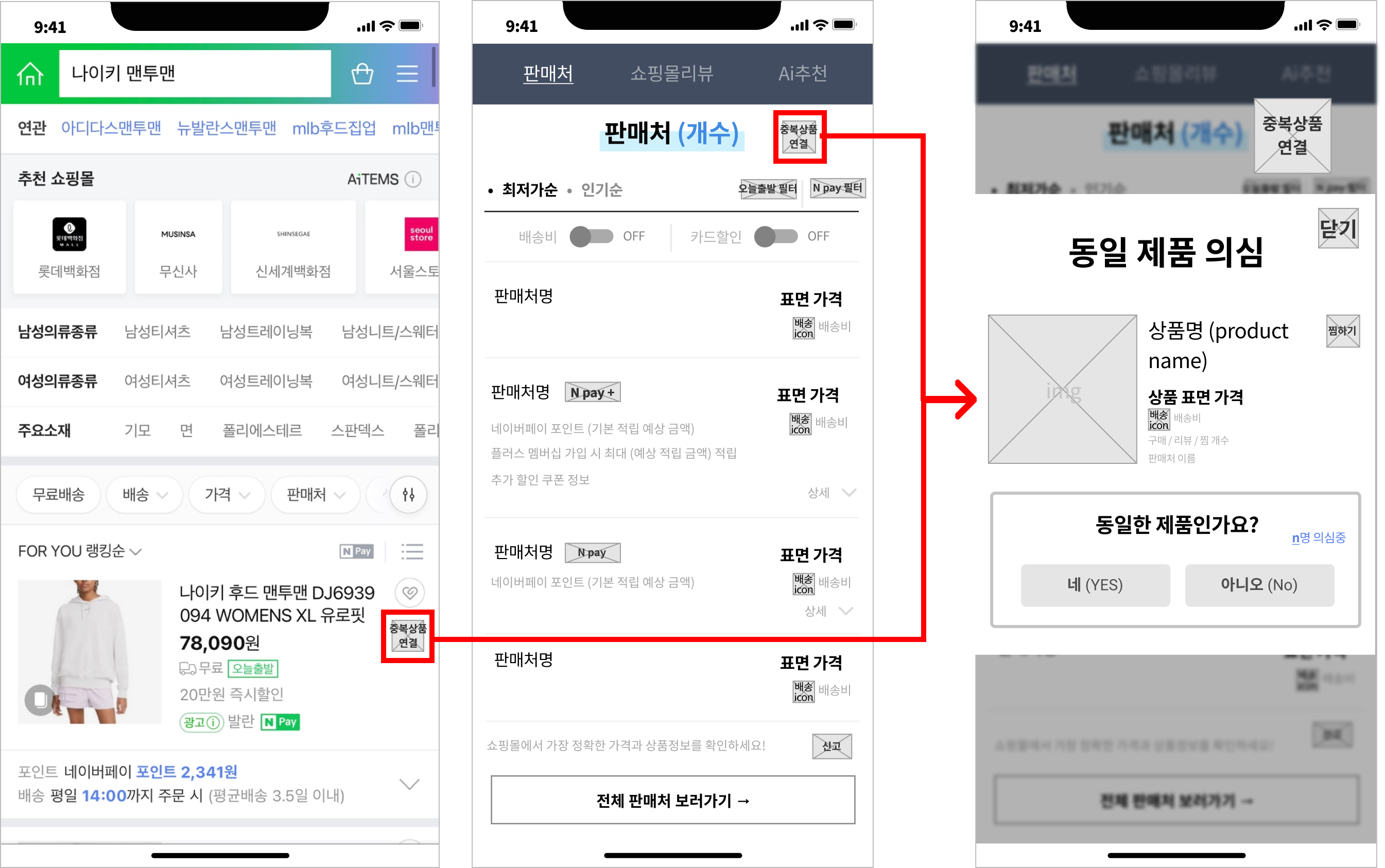
CTA를 터치했을 때, 유저는 첫 화면을 통해 중복 상품(동일한 제품)에 대한 자신의 의견을 직접 표현할 수 있으며, 응답에 대한 처리 결과(응답 완료)에 대해서도 알려줌으로써 유저와 소통할 수 있다. 사실 두 번째 화면을 '소통'이라 칭할 수 있는지 애매하기도 하지만, 유저는 의견을 주었고, 그에 대한 네이버 쇼핑의 응답이라는 측면에서는 '소통'이라 볼 수 있을 것 같기도 하다.
MVP의 핵심 기능: 유저가 직접 의견을 표현할 수 있는 기능
- 동일한 제품으로 의심되는 상품에 대해 유저가 직접 의견을 표현할 수 있는 기능
- 유저에게 의견이 접수된 결과를 알려주며 소통하는 기능
크게 2가지로 작성된 MVP에서도 핵심을 꼽으라면 당연히 첫 번째로 제시한 "동일한 제품으로 의심되는 상품에 대해 유저가 직접 의견을 표현할 수 있는 기능"이라 말할 것이다. 소통도 중요하지만, 이 기능(?)을 만들게 된 계기가 바로 유저들의 의견을 수집하기 위함이기 때문이다.
네이버 쇼핑은 이미 Ai를 통해 다양한 데이터를 수집하여 상품을 분류하고 있으며, 중복 상품인 경우 [Ai카탈로그]라는 페이지를 별도로 만들어 쇼핑 편의를 증대시키고자 노력 중이다. 하지만 내가 이 기능을 제안하는 이유는 바로 '기술이 해결하지 못하는 영역'이기 때문이다. 고도화된 Ai이지만 여전히 기술적으로 다 해결하지 못하는 측면이 존재하며, 이를 사람(유저)의 힘을 빌려 보완하고자 MVP를 구상해 보았다. 따라서 이 MVP의 핵심 기능은 사람의 시선에서 동일한 상품이라 판단할 수 있는 유저들의 의견을 수집하는 기능일 것이다.
웹 vs. 앱, 어디서 서비스 할 것인가?
* 우선 여기서 말하는 웹은 PC를 의미하며, 앱은 휴대폰(모바일)을 나타낸다. 모바일에서도 웹에 접근할 수 있지만, 모바일 웹은 제외하고 PC와 휴대폰(모바일)로만 한정하여 내용을 서술한다는 것을 미리 밝힌다.
현재 네이버 쇼핑은 웹과 앱, 양쪽 채널에서 모두 서비스하고 있다. 이번 과제의 2번째 질문을 보고 깨달은 것은, 이 부분에 대한 Why를 생각해 보지 않았다는 것이다. 단편적으로 생각하면 서비스 채널을 다각화하기 위해서, 모바일을 쓰는 사람들이 많으니까- 등이 있겠지만, 이번 질문을 통해서 보다 구체적으로 생각해 보고자 한다.
먼저 네이버 쇼핑은 웹에서 출발한 서비스이다. 당연한 얘기일 수도 있지만, 최근에 탄생하는 서비스들을 보면 그리 당연하지도 않다. 대부분의 사람들이 스마트폰을 이용하며 모바일 시장이 더욱 활성화되었기 때문이다. 네이버의 하위 서비스처럼 위치한 <네이버 쇼핑>은 네이버와 같은 수순을 밟으며 성장해 왔기에, 웹에서 출발하여 현재 앱(모바일)까지 서비스하고 있다. 현재는 대부분의 사람들이 스마트폰을 이용하고, 번거롭게 PC 전원을 켜는 것보다 손쉽게 인터넷에 적용할 수 있기 때문에, 웹에 이어 모바일까지 서비스를 확장한 것이라 생각한다.
그렇다면 내가 제안하는 MVP 기능은 어디서 서비스할 것인가? 이 질문을 만나기 전에는 당연히 웹과 앱, 모두에게 적용해야 한다고 생각했다. 이에 대한 이유를 묻는 질문에 맞닥뜨리니... "어... 음..."이라는 말 밖에 안나왔다😫 그렇다면 어디서 서비스해야 할까? 결론부터 얘기하자면 웹과 앱 모두에 적용해야 한다. 그에 대한 내 생각을 보다 구체적으로 나타내자면 다음과 같다.
- 웹에 우선적으로 적용한 후
- 모바일로 순차적으로 확대해야 한다.
한 번에 웹과 앱, 모두에 적용하면 더 할 나위 없이 좋을 수도 있다. 하지만 아무리 대기업이라도 리소스는 한정되어 있고, 해당 기능이 효과적인지를 완전히 알고 서비스를 시작할 수 없기에, 위와 같은 서비스 순서를 생각해 보았다. 이전에 내가 구상한 MVP 이미지와 프로토타입에 반대되기는 하지만, 둘 중 하나를 서비스한다면 '웹'으로 시작하는 것이 적절하다고 생각한다.


먼저 '웹'은 모바일보다 유저들이 접하는 정보량이 많다. 여기서 말하는 정보량이란, 유저가 인터넷에 접근하여 어떤 행동을 할 때, 좀 더 정보 지향적인 탐색을 많이 한다고 생각해서이다. 앱(모바일)과 웹(PC)은 원론적으로 디스플레이의 크기 차이가 있기에 한 번에 노출하는 정보량이 다르며, 페이지 구성 요소들도 이를 반영한다. 따라서 웹에서 네이버 쇼핑을 이용하는 유저들이 더욱 상품의 정보를 꼼꼼하게 살펴볼 수 있는 가능성이 높다고 예상하여 '웹'에 먼저 서비스하는 것을 택했다. 웹에서 "의견 수집 기능"을 접한다면, 동일한 상품으로 의심되는 상품의 상세 페이지로 이동해 정확한 내용을 파악해 볼 수도 있을 것이고, 페이지로 이동하지 않더라도 보다 큰 이미지로 접할 수 있기에 기능의 효과를 더욱 잘 파악할 수 있을 것이다.
+ 덧
좀 더 덧붙이자면, (나의 경험을 바탕으로 하면) 나는 웹(PC)에서는 한 번에 여러가지 창을 띄워놓거나, 화면 분할 기능을 자주 이용한다. 이는 쇼핑을 할 때도 마찬가지이며, 오히려 이 기능을 적극 활용하여 한 번에 여러 상품을 비교할 때 유용하게 사용한다. 물론 모바일에서도 여러 창을 띄워놓을 수 있지만, 같은 앱을 사용할 때는 원터치 이동이 불가능한 경우가 많으며, 태블릿이 아닌 핸드폰의 경우에는 화면 분할도 불가하다. 따라서 웹에서 쇼핑하는 유저들이 상품 특성 및 정보에 대해 더욱 자세히 파악하고 비교할 가능성이 높지 않을까?

만약 웹에서 해당 기능이 효과적이라면, 더 많은 유저들이 손쉽게 접할 수 있는 앱(모바일)까지 서비스 범위를 확대한다. 디스플레이의 크기를 고려하여 copy나 정보량도 웹에 비해 축소하고, 보다 간단하게 유저들이 기능을 이용할 수 있도록 구성한다. 앱에서는 웹보다 유저들의 행동 전환 속도가 더욱 빠르며, 전환 및 이탈 가능성도 높다. 따라서 웹에 비해 고도화된 기능이 아닌, 보다 간단한, 모바일 환경에 최적화한 기능 구현이 필요할 것이다.
위와 같이 웹에서 앱으로 점차 확대하는 방향을 제안하긴 했지만, 이번 기회를 통해 고민해 보면서 굳이 모바일에 적용을 해야할까라는 생각이 들었다. 어차피 웹과 앱에 노출되는 상품들은 동일하고, 한정적인 모바일 환경에서의 "의견 제안 기능"은 오히려 유저들의 쇼핑 편의성을 저하시킬 가능성도 있지 않을까. 좁디좁은 화면에 뭔가의 버튼이 생기고, 다른 팝업이 뜬다는 것은 오히려 유저들에게 복잡하다는 인상을 줄 수 있다는 생각이 들었다.
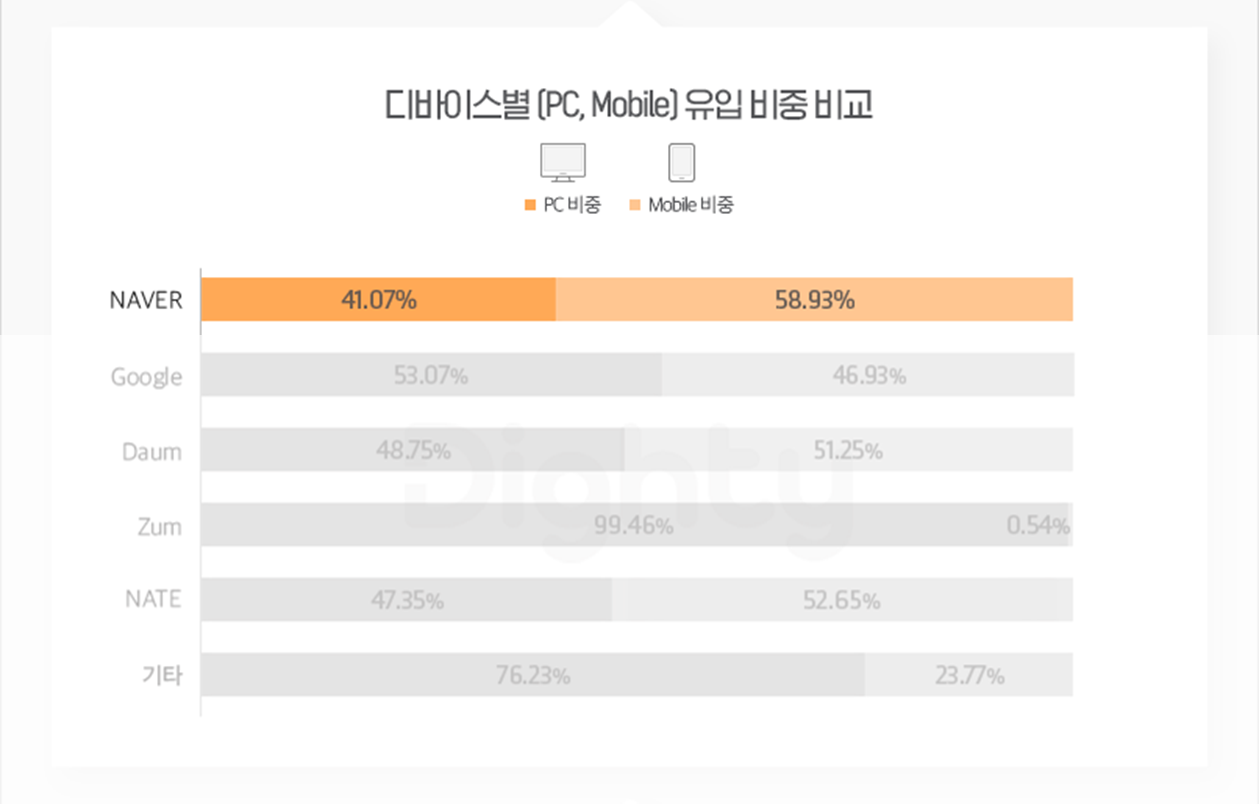
위의 통계에 따르면 네이버 이용자의 41% 가량은 PC를, 나머지 59%가량은 모바일을 이용한다. 그렇다면 41%의 유저들에게 이 기능을 노출시켜 알고리즘을 개선한다면, 모바일에서 네이버 쇼핑을 이용하는 59%의 유저들의 쇼핑 편의성까지 개선할 수 있지 않을까. 만약 해당 기능이 정말 효과적이라면 모바일까지 적용시키는 것이 좋겠지만, 모바일 환경의 특성을 고려하면 "굳이?"라는 생각이 들 수도 있을 것 같아 이와 같은 결론을 도출했다.
✅ 정리
- PC에 먼저 프로덕트를 적용시킨 후, 추후 경과를 보고 모바일로 확대한다.
- 다만, 모바일 환경의 특성(제한된 디스플레이 등)을 고려하면 굳이 모바일로 확장하지 않아도 된다.
- PC 유저들의 의견으로 충분히 알고리즘을 개선할 수 있다면, PC에만 적용하는 것이 효과적일 수도 있다.
현재의 기술 스택
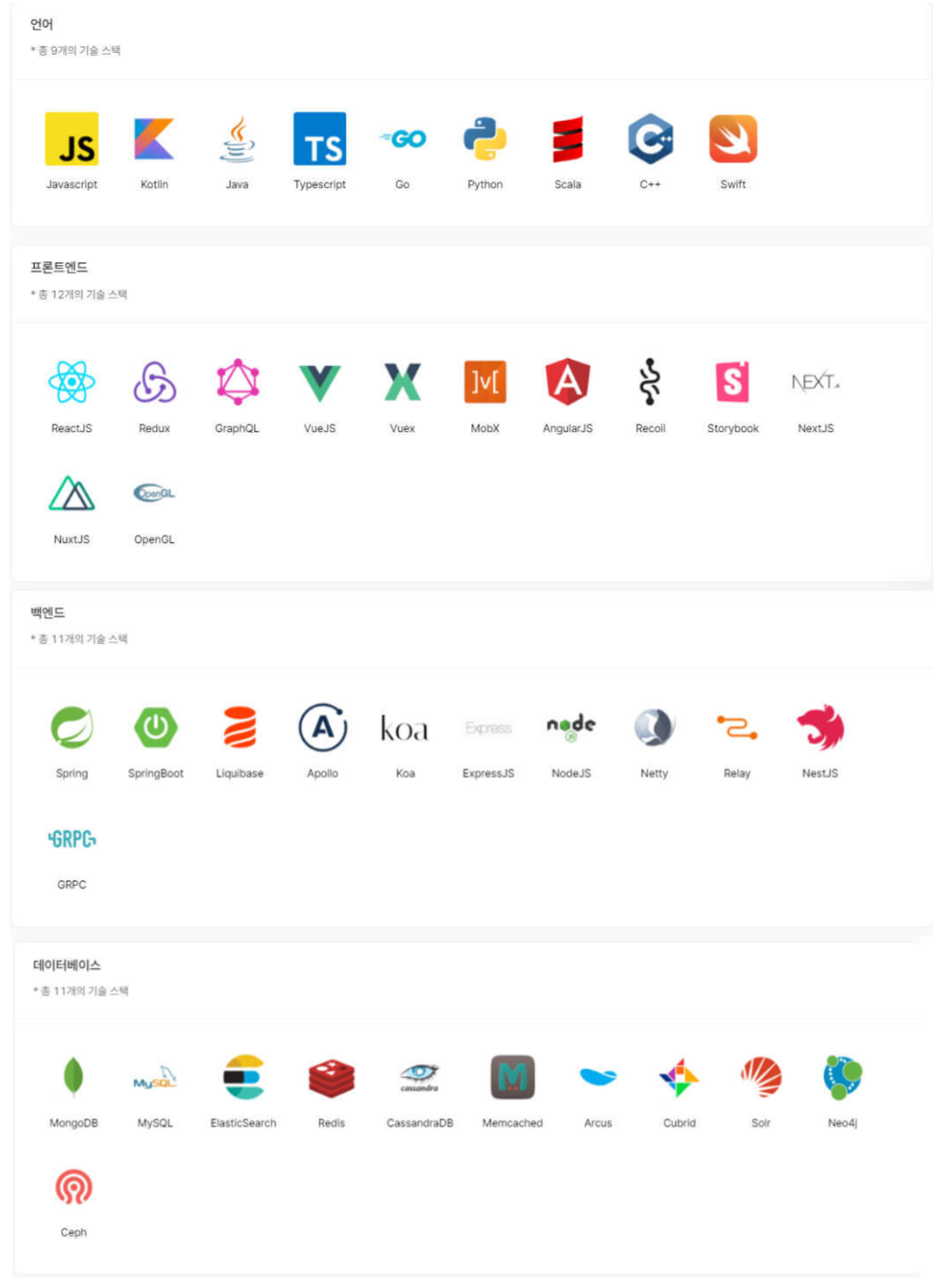
우선 기술 스택이란 말이 꽤 낯설게 느껴진다. 기술 스택이란 소프트웨어를 만들기 위해서 사용하는 프로그래밍 언어와 프레임워크와 관련 도구의 일체를 각 분야별로 정의한 것을 의미한다. 너무 큰 프로덕트(네이버 쇼핑)을 선정한 탓인가, 현재의 기술 스택을 고려하자니 감조차 잡히지 않는다. 전반적인 사항을 모두 고려할 수는 없지만, 내가 제안한 기능과 관련한 부분을 설명해 보고자 한다.
지난 네이버 쇼핑의 공고들 중, "[Forest] 쇼핑 Aggregation플랫폼 채용연계형 인턴십 모집"에 대한 공고를 바탕으로 기술 스택을 작성해 보고자 한다. 인턴십이 아닌 정규 채용에 대한 공고를 확인할 수 있다면 좋겠지만, 현재 진행 중인 공고가 없으며, 지난 공고들에 대한 히스토리를 확인할 수 없어 이를 바탕으로 내용을 작성하였다.
프런트 엔드(Front-end)
현재 네이버 쇼핑은 웹과 앱을 모두 서비스하고 있으며, 앱의 경우 별도의 어플이 아닌, 네이버 앱 내에서 이동하거나 브라우저를 통해 접근할 수 있다. 네이버 앱의 경우 하이브리드 앱의 형태를 갖고 있기에 네이티브와 웹 요소를 모두 신경 써야 한다. 다만 내가 다루는 것은 네이버가 아닌 <네이버 쇼핑>에 한정되기에, 웹의 요소에 집중하여 서술하고자 한다.
- HTML
- CSS
- Javascript
네이버 쇼핑의 웹은 화려한 무빙(Moving)보다는 정보를 위주로 정적인 형태를 띠고 있다. 따라서 웹 페이지의 프런트엔드 3요소인 html, css, javascript 중 Javascript의 비중이 적다고 추측된다. 또한 커머스 특성상 '(상품의) 정보'가 많이 담기기에 html이 가장 큰 영향을 끼치지 않을까? CSS의 경우 정보 탐색의 가독성을 위해 적용되어 있지만 그리 화려한 미적 요소가 없는 것을 고려하면, 역시 html에 가장 큰 비중을 뒀을 것이라 생각한다.
라는 뇌피셜 추측 이후, 채용 공고를 통해 본 프론트엔드
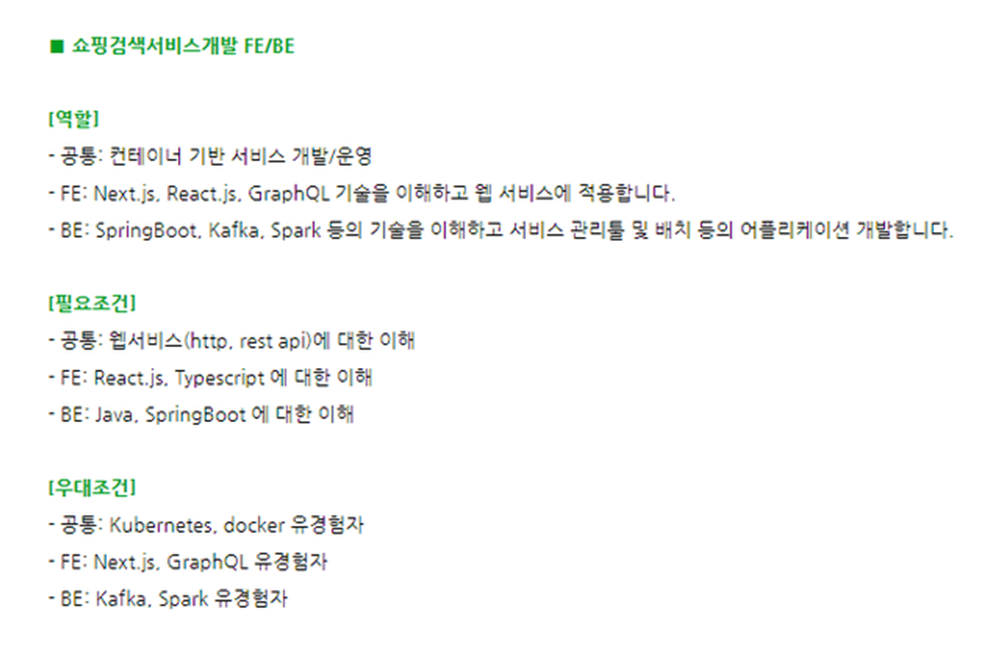
쇼핑 검색 서비스 개발 FE

위의 공고에 따르면 쇼핑검색서비스 부문의 프런트엔드는 http와 REST API에 대한 이해가 바탕이 되어야 하며, React와 Typescript를 필수적으로 사용한다. 우대조건을 고려하면 Next.js라는 React의 프레임 워크를 사용하며, GraphQL라는 쿼리 언어를 사용해 DB와 소통하는 것으로 추정된다.
쇼핑 카탈로그 개발 FE

쇼핑 카탈로그의 경우 Java와 Kotlin을 개발 언어로 사용하며, 프레임워크는 스프링을 사용하고 있다. 프런트엔드이기 때문에 기본적으로 HTML, Javascript에 대한 이해가 필수적이고, Apollo client/server 패키지를 이용하고 있다. 앞선 공고와 동일하게 GraphQl API를 사용하는 모습도 엿볼 수 있다.
해당 공고에서는 특히 Javascript에 대한 역량이 많이 요구됨을 알 수 있다. Node.JS나 Apolllo, React.JS 역시 Javascript를 바탕으로 하는 라이브러리 및 패키지이기 때문이다.
✅ 정리
- 언어: Java, Kotlin
- 프레임워크: Next.js, 스프링 등
- 웹 서버: Apollo server (?)
- DB: GraphQL 쿼리 사용
예상과 달리 Javascript에 엄청나게 힘쓰고 있는 모습을 엿볼 수 있었다. HTML은 기본 뼈대를 의미하기 때문에, <네이버 쇼핑>이 이미 자리를 잡은 서비스라는 점을 고려하면, 뼈대를 손 볼 필요가 없기 때문일까? HTML이라는 기본 틀을 바탕으로 Javascript를 적극적으로 활용하는 모습이 나타나 신선하게 느껴졌다. (혹은 "인턴십 공고"이기 때문에 중요한 뼈대(HTML)는 건드리지 않는다는 가능성도 있다.)
백엔드(Back-end)
지난 네이버 쇼핑의 공고들 중, "[Forest] 쇼핑 Aggregation플랫폼 채용연계형 인턴십 모집"에 대한 공고를 바탕으로 백엔드 기술 스택을 작성해 보고자 한다. 인턴십이 아닌 정규 채용에 대한 공고를 확인할 수 있다면 좋겠지만, 현재 진행 중인 공고가 없으며, 지난 공고들에 대한 히스토리를 확인할 수 없어 이를 바탕으로 내용을 작성하였다.
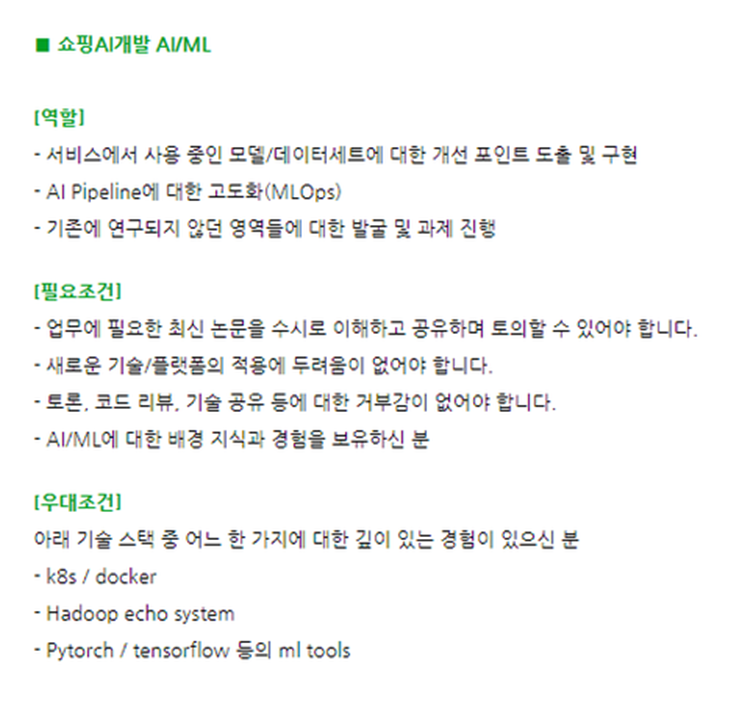
쇼핑 AI 개발 AI/ML (Artificial Intelligence/Machine learning)

쇼핑 Ai와 관련된 부분에서는 k8s/docker, Hadoop echo system, ml tools(pytorch/tensorflow 등)을 이용하고 있다.
k8s는 쿠버네티스라는 오픈소스로서, Go언어로 개발된 컨테이너 관리 툴이다. docker 또한 IT 소프트웨어의 일종으로 Linux 컨테이너를 만들고 사용할 수 있는 컨테이너 기술이다.
Hadoop는 방대한 양의 데이터를 저장하고 구문을 분석하는 오픈소스 프레임워크로서, 주로 빅데이터를 이용할 때 사용하는 라이브러리 아키텍처이다.
pythorch와 tensorflow 역시 오픈소스 머신 러닝 라이브러리로써 NPL(자연어 처리) 애플리케이션을 위해 사용된다.
✅ 정리
- 프로그래밍 언어: Go
- 프레임워크: docker/Hadoop echo system
- 서버: Linux
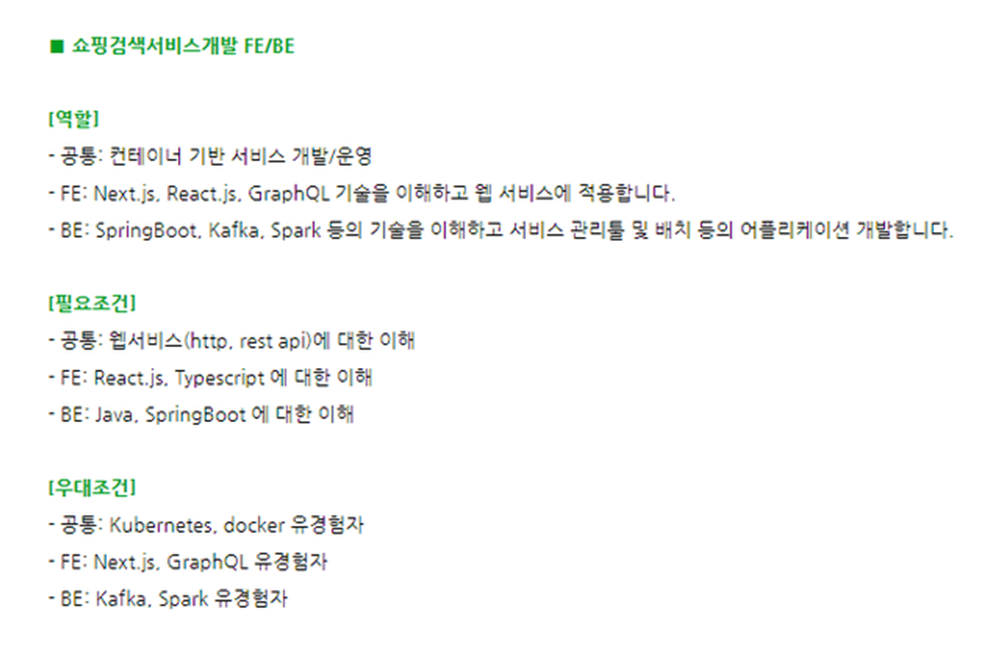
쇼핑 검색 서비스개발 BE

쇼핑검색서비스 부문의 백엔드는 주로 Java를 이용하고 있었다. Spring boot 역시 Java 기반의 프레임워크이며, Kafka는 서버에 관련된 솔루션, Spark는 빅데이터용 오픈소스 데이터 분산 처리 시스템이다. (Kafka와 Spark는 Acache kafka/spark의 내용을 빌려왔다. 정확히 Kafka/spark에 대한 내용을 찾긴 힘들었다.)
✅ 정리
- 프로그래밍 언어: Java
- 프레임워크: Spring Boot
- 서버: Kafka, Spark
- DB: ?
총정리: 네이버가 사용하는 기술 스택 종류
다만, 네이버 쇼핑이 아닌 '네이버'의 기술 스택이기에 완전히 똑같다고는 할 수 없다. 그러나 네이버 쇼핑의 모체인 점을 고려하면 기술 스택 또한 같은 결을 가질 것이라 추측할 수 있다.
우연히 네이버 쇼핑의 개발에 관한 내용을 서치 하던 중, 네이버 쇼핑의 개발자 블로그를 발견해, "상품 카테고리 자동 분류"가 내가 제안한 기능과 연관되어 있다 판단하여, 간략하게 요약해 보았다:)
+ 나는 개발자가 아닌 PM 과정을 공부 중이기에ㅠㅜ 자세한 코드나 기술 용어를 다 소화하기엔 약간의 무리가 있다. 아래의 글을 읽은 후 이해한 내용을 바탕으로 간단하게 요약하고자 한다.
TensorFlow를 활용한 네이버쇼핑의 상품 카테고리 자동 분류
네이버쇼핑은 네이버가 제공하는 쇼핑 포털 서비스입니다. 네이버쇼핑은 상품을 체계적으로 구성하고 사용자가 보다 쉽게 검색할 수 있도록 상품을 카테고리에 매칭합니다. 하지만 매일 2,000만
medium.com
상품 카테고리 자동 분류의 필요성
네이버 쇼핑에 등록된 상품은 2019년 4월 기준 15억 개이며, 하루 평균 2,000만 개의 상품이 새롭게 등록되고 있다. 네이버 쇼핑은 이러한 상품들을 [대분류> 중분류> 소분류> 세분류]로 구별해 관리하며, 현재 약 5,000개의 카테고리가 존재한다. 하지만 매일 등록되는 2,000만 개의 상품을 사람이 5,000개의 카테고리로 분류하는 것은 거의 불가능에 가깝다. 다만 사용자들의 쇼핑 편의성을 높이기 위해서는 상품이 올바른 카테고리로 매칭 되어 있어야 하기에, 카테고리 자동 매칭"이 필요하다.
현재 네이버 쇼핑은 셀러들에게 상품 등록을 위한 데이터 형식은 EP(Engine Page)를 제공한다. 셀러들은 이에 맞춰 상품 정보를 텍스트 파일로 생성해 네이버 쇼핑으로 보내지만, 업체별로 기준이 상이하다는 것이 문제이다. "업체의 데스크톱용 HDD 카테고리는 네이버 쇼핑의 HDD 카테고리고 매핑한다"와 같은 규칙을 기반으로 한 매칭 방법도 시행했지만, 등록 상품 수 증가와 네이버 쇼핑의 카테고리 개편이 잦아지면서 기존의 규칙을 적용할 수 없게 되었다.
상품 카테고리 자동 분류의 탄생 배경
위와 같이 기존의 규칙을 사용할 수 없게 되자 네이버 쇼핑의 개발자들은 시선을 바꾸었다. 카테고리 매칭을 전형적인 딥러닝의 분류(Classification) 문제로 보고, NLP(자연어 처리, Natural language processig)와 컴퓨터 비전(Computer vision) 등의 기술을 적용하여 카테고리 매칭을 자동화하였다.
상품 카테고리 자동 분류의 모델(Model)
- Find Product’s feature: 상품 정보에서 유용한 feature를 찾는다. 이때 feature란 상품명, 브랜드, 제조사, 가격 등을 의미한다.
- Morphology Analysis: 상품 정보에서 term을 분석하고 추출한다. term의 특성은 아래와 같다.
- 주로 명사형의 형태
- 영한 혼용
- 영문+숫자 조합의 상품 코드
- 상품 컨셉 설명 단어(ex. 루즈핏)
- 띄어쓰기가 없는 상품명 (한글 특성상 의미 해석에 무리가 없음)
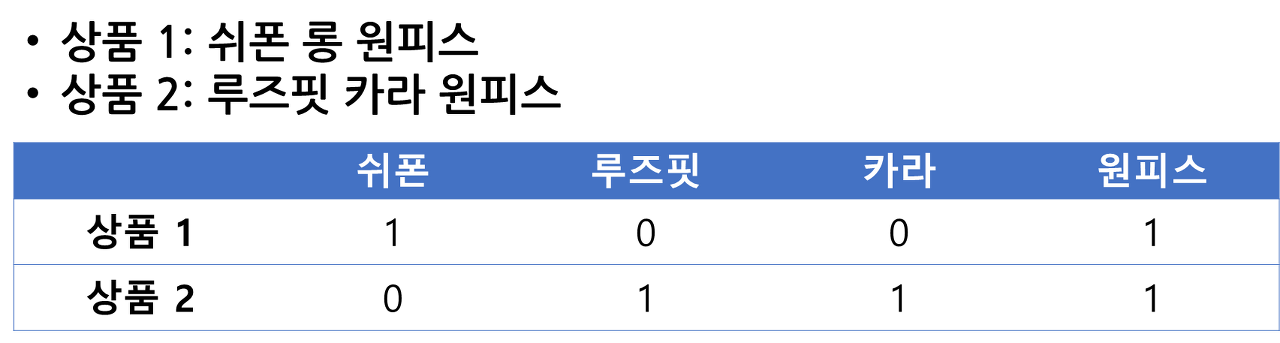
- Word Embedding: 상품의 feature를 vector로 변환한다. 복잡한 히스토리가 있지만 결론적으로 요약하자면 직접 Word2vec라는 방법을 사용해 상품 데이터의 특징이 포함된 word embedding을 구축헀다.
- word emvedding: 자연어 처리 과정에서 사용되는 용어로, 단어를 벡터로 표현하는 방법이다. 필요한 정보를 담은 하나의 값만 1로 두고, 나머지 값은 0으로 설저하는 방법

- word emvedding: 자연어 처리 과정에서 사용되는 용어로, 단어를 벡터로 표현하는 방법이다. 필요한 정보를 담은 하나의 값만 1로 두고, 나머지 값은 0으로 설저하는 방법
- CNN-LSTM Model — Product Name: 상품명에 CNN-LSTM 모델을 적용한다. 정확한 작동원리는 알 필요 없다(?). 쉽게 말해 상품명에서 단어의 위치와 관계 없이, 주변 단어와의 관계를 함께 파악하여 상품의 주요 키워드를 쉽게 추출할 수 있다는 의미이다.
- MobileNetV2 — Product Image: 상품 이미지에 MobileNetV2 모델을 적용한다. 상대적으로 적은 리소스로 이미디 분류와 개체 탐지가 가능한 알고리즘 모델이다.
- Multi Input Model — Product Misc. Information: 상품이 가지고 있는 다양한 데이터를 입력으로 모델을 연결해 정확도를 높인다. 상품명과 이미지, 브랜드, 메이커, 업체에서 사용하는 카테고리, 최저가 등의 요소를 함께 학습시켜, 상품에 관련된 다양한 속성들의 관계까지 학습시킨다.
현재 조직 구성원
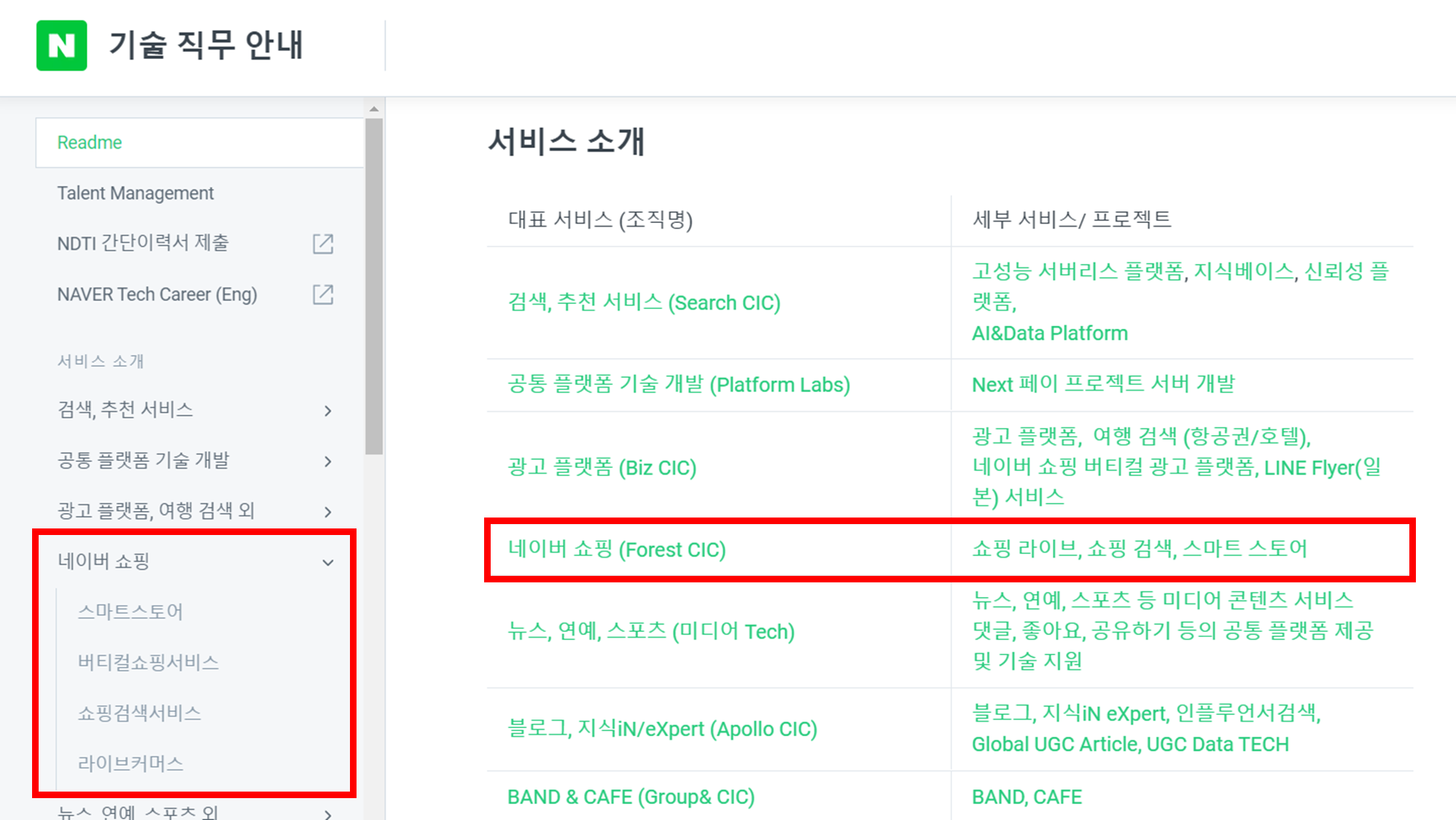
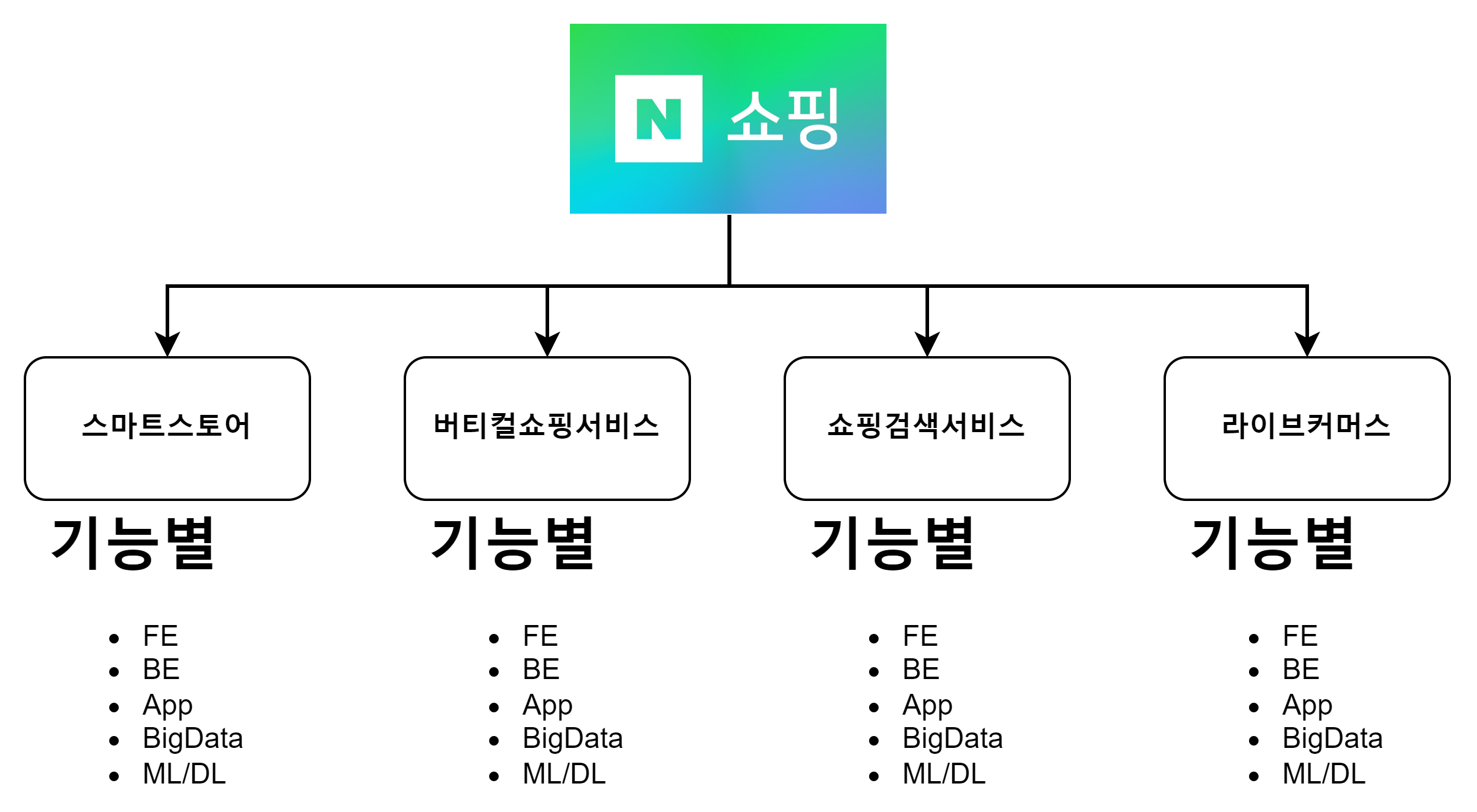
현재 네이버의 기술 직무 안내 페이지에 따르면, 네이버 쇼핑은 크게 3가지 프로덕트로 나눠져 있다. 프로덕트는 쇼핑 라이브, 쇼핑 검색, 스마트 스토어로 나눠져 있지만, 보다 기술적으로 보자면 [스마트 스토어/버티컬 쇼핑 서비스/쇼핑 검색 서비스/라이브 커머스]로 구분한다. 그 아래에서는 FE, BE, App, BigData, ML/DL 등의 세부 직무로 나누어지는 듯하지만, 보다 자세한 기능별로 더 자세히 구분되지 않을까-하는 추측이다.
기능이라 하면 해당 프로덕트 내 필터나 알고리즘이 예시가 될 수 있을 것이다. 이에 대한 구분은 내부 기준일 것이라 생각하며, 각 파트별로도 1명 이상씩이 배치되었을 거라 생각하기에... 정말 종잡을 수 없다😂😂😂

스케일업과 개발 스택의 중요성
과제 질문에 대해 약간 회의감 아닌 회의감이 들기도 한다. 과연 내가 네이버 쇼핑의 역량에 대해 평가할 자격이 있을까? 그럼에도 불구하고... 유저 중 한 명의 입장에서 해당 문제에 답을 내려보고자 한다. 네이버 쇼핑은 스케일 업하는 방법을 알고 있고, 그와 관련된 역량을 보유하고 있는가?
스케일업과 그 방법
네이버 쇼핑의 구성원이 아니라 이 답변은 정말 뇌피셜로 비치겠지만, 유저의 입장에서 생각해 봐도 'YES'라는 답을 내릴 수 있다. 네이버 쇼핑이 최근 트렌드에 발맞춰 '쇼핑 라이브(라이브 커머스)'를 강화하는 모습만 봐도 그에 대한 근거가 될 것이라 생각하며, 명품 브랜드들을 섭외한 브랜드 스토어 강화도 스케일업에 한몫 보태고 있다. 기존의 쇼핑 알고리즘도 끊임없이 고도화하는 모습을 보이며 성장하기 위해 꾸준히 발전하는 모습을 볼 수 있었다.
쇼핑 라이브와 관련된 기술 개발 및 보급을 통해 기업 단위의 판매자가 아닌 개인 셀러들도 손쉽게 라이브 커머스를 진행할 수 있는 환경을 구축했다. 스튜디오 및 전문 장비(카메라 등)가 없어도, 핸드폰 하나 만으로도 라이브 커머스를 진행할 수 있으며, 랜더링 속도와 관련된 기술도 고도화하여 셀러와 구매자들 간의 실시간 소통을 가능하게 하였다. (타 커머스들에 비해 압도적인 속도를 자랑한다.)


브랜드 스토어 역시 기술 스택을 제외하고 얘기할 수 없을 것이라 생각한다. 같은 스마트 스토어이지만, 제조사 및 판매사의 공식 셀러임을 인증하는 '브랜드 스토어'는 디자인적으로도 차별점을 두었다. 메인 홈의 배너 이미지부터, 카테고리 사이의 배너까지, 브랜드 스토어에 훨씬 힘을 줬다는 것을 알 수 있다. 두 유형은 각기 다른 프런트엔드 코드와 구성이 사용됐을 것으로 보이며, 이는 사용자에게도 직관적으로 다름을 보여주는 요소이다.
이처럼 그들은 어떤 방법으로 변화를 줘야 하는지, 어떤 요소에 집중해야 성장할 수 있는지를 잘 파악하고 있으며, 이를 바탕으로 트렌드와 기술 발전에 발맞춰 끊임없이 개선을 이뤄나가고 있다고 보인다.
역량
역량과 관련해서는 리소스 얘기를 빼먹을 수 없다. 대기업이라는 특성을 바탕으로 상대적으로 충분한 인적, 물적 자원을 보유하고 있으며, 타 프로덕트에서도 기술 개발이 이루어지고 있기에 기술 고도화에 대한 기회비용을 줄일 수 있다. 또한 '포털'과 '중개자'의 특성을 살려 국내에서 압도적인 빅데이터를 수집 및 운용하고 있는 점도 그들의 역량 중 하나라 볼 수 있다.
개발 스택의 중요성
그렇다면 그들에게 개발 스택의 중요성은 어느 정도 일까? 네이버 쇼핑은 이커머스이긴 하지만, 타 플랫폼(서비스)들과 압도적으로 비교될 정도로 철저히 "중개자"의 역할을 잘 이행하고 있다. 경쟁자 중 하나인 쿠팡의 경우 자체 PB 상품과 물류 시스템을 구축하는 방향으로 사업을 확장하고 있지만, 네이버는 그를 따라가지 않았다. CJ대한통운과 협업해 풀필먼트 센터를 구축하는 등의 방법으로 셀러 고객들의 판매를 가속화하고 있으며, 플랫폼 내부적으로는 Ai 기능을 고도화하여 구매자 유저들의 쇼핑 편의성을 증대시키고 있다.
물론 모체가 '네이버'인 부분도 이에 영향을 끼친다. 애초에 IT서비스 회사로 출발했기 때문이기도 하지만, 앞으로도 '중개자' 입장을 고수할 것이기에 중요성은 더욱 커질 것으로 전망된다. 이는 단순히 'IT로 시작했으니까-'의 이유가 아니다. 그들이 '중개자'의 입장을 유지한다는 점이 기술 스택의 중요성을 더욱 높여주는 요소이다. 사업 다각화를 해봤자 셀러들의 수단(라이브 커머스, 풀필먼트 등)을 강화하는 수준에서 그치고, 무엇보다 직접 판매나 유통을 하지도 않기 때문이다.
타 서비스들의 경우 PB 상품이나 자체 물류 시스템을 구축하거나(쿠팡), 오프라인 경험 개선(스마일클럽의 무인 택배함), 타 업체와의 제휴(11번가와 아마존) 등으로 사업을 확장하고 있다. 물론, 네이버 쇼핑도 <네이버 플러스 멤버십>을 론칭하며 네이버 웹툰이나 시리즈 온, SPOTV, TVING 등 외부 서비스와의 연계를 맺고 있다. 하지만 이는 부가적인 영역일 뿐, "쇼핑"의 영역에서는 철저히 네이버만의 시스템을 운영하며, '중개자'의 역할을 수행하고 있다.
소비자들과 네이버 쇼핑의 접점에서는 기술의 영역이 더욱 중요하다. 네이버는 중개자의 입장인 만큼 네이버의 스마트 스토어뿐만 아니라 경쟁사들의 상품까지 검색 결과에 노출시키고 있다. 한 명의 셀러가 여러 플랫폼에서 상품을 판매하는 경우도 있지만, 같은 상품을 파는 셀러들도 많은 만큼 이를 잘 정리하여 소비자에게 보여주는 역할을 수행한다. 따라서 사용자의 니즈에 따라 얼마나 최적화된 상품을 보여주는지, 그 내부적인 엔진에서도 기술 스택은 매우 중요하다고 보인다.
결론
마지막으로 정리하자면, 그들은 '중개자'의 역할을 수행하기에 구매자와 판매자를 이어주는 기술적인 요소에 집중하고 있다. 이는 웹과 앱 구분 없이 모두 온라인에서 교류된다는 특징이 있으며, 수많은 SKU(상품) 중 소비자가 원하는 상품을 최적화하여 노출하기 위해 힘쓰고 있다. 이 과정에서 기술 스택의 중요성은 두 말할 것 없으며, 데이터가 많아질수록 이를 효율적으로 운용하기 위해 더욱 중요해질 것으로 보인다. 다양한 데이터를 바탕으로 트렌드와 고객 니즈를 빠르게 읽고 이에 발맞춰 기술 개선 및 고도화를 이룩하고 있으며, 그를 실행하기 위한 역량도 충분하다고 판단한다.
이 과정에서 기술 스택은 서비스 구축의 기반이자 성장의 동력이다. 빅데이터에서는 0.0001초도 크게 다뤄지는 요소 중 하나이기에, 조금이라도 데이터 처리 속도가 빠르고, 서비스를 효율적으로 운영하기 위해 초기 기술 스택 선정 및 개선은 매우 중요한 부분이다. 따라서 그들에게 기술 스택은 매우 중요하게 다가올 것이며, 앞으로의 발전 및 스케일업에 있어서도 신중하게 생각해야 하는 부분이다.
과제 후기

W2부터 시작했던 위클리 과제가 이제는 한 번 밖에 남지 않았다. W5와 W6에서 '갑분? 이걸 왜 하지? 과제의 결이 안맞는 것 같다'고 생각했던 부분이, 위클리의 끝에 다다른 W7에서 빛을 발하는 것 같다. 물론 전반적으로 다 적용되는 내용이라기 보다, 마지막 에세이(스케일업과 역량, 개발 스텍의 중요성)에서 총체적으로 정리한 느낌. 개발 스택부분도 겉핥기만 해서 그런지, 혹은 과제 마무리라 그런지 '할 만 한데~'라는 망상^^ 뭔가.. 많이 알게 된 것 같지만 머릿 속에서 정리는 안 됐... 이건 과제 후에 내가 처리해야 할 일이다! 일단! 오늘의 위클리 과제는 여기까지!
fin.