Sutella의 자기 발전소:)
여정의 끝, <네이버 쇼핑>에서의 스크럼&스프린트 설계_코드스테이츠 PMB 11기 본문

며칠 전의 데일리 과제에 이어서, 위클리 과제도 이번이 마지막이다. 앞으로 진행될 팀 프로젝트가 어떻게 진행될지는 모르겠지만, 우선 '과제'는 정말 끝이라는 느낌이라 감회가 새롭다. 과제가 끝인건 기쁘지만 Jane님 못잃어ㅠㅜ Jane님과의 연결고리가 끊긴다고(?) 생각하지 슬프다...😭 어쨋든 과제는 해야하고, 프로그램의 끝고 있기에... 기쁜데 슬픈 마음으로 오늘의 과제하기😂😂😂

마지막 위클리 과제는 'Scrum Framework 구성하기'이지만, 뭔가 지난 6주(2주 차~7주 차) 간의 여정을 종합하여, 실무인 '척' 해 보는 느낌이다. 핵심 문제를 찾고, 그를 바탕으로 유저 스토리와 이를 해결하기 위한 기능을 정의하는 것부터 시작한다. 이를 바탕으로 백로그 작성 및 우선순위를 선정하고, JIRA와 같은 툴을 이용하여 스프린트 플래닝을 설계해 보는 것까지가 과제이다.
뭔가 익숙한 듯 하지만 약간 새로운 요소들도 있다. 이전에 작성한 것은 유저 스토리가 아닌 '유저 저니 맵'이었고, 백로그를 작성하긴 했지만 해당 개념에 대해 잘 알지 못한 채로 작성했었다. 지금까지 진행한 과제들을 바탕으로 하되, 새로 배운 내용들을 반영하여 해당 내용들을 (재)작성해보고자 한다.
고객의 핵심 문제와 유저 스토리
<네이버 쇼핑>의 디자인 씽킹(Design Thinking)_코드스테이츠 PMB 11기| W2
기업 선정: 네이버 쇼핑(Naver Shopping) 기업 선정에 매우 오랜 시간이 걸렸다. 평소 자주 쓰는 서비스를 골라야 할까? (카카오톡) 그러기엔 너무 대중적이다.(권고사항 위반) 그렇다면 최근 가장 '
sutella-plant.tistory.com
첫 위클리 과제에서 네이버 쇼핑의 프로덕트 분석과 함께 도출했던 고객의 핵심 문제를 다시 돌아보았다. 유저들은 대략적인 구매 결정을 내린 상태에서 제품 및 가격 비교를 위해 네이버 쇼핑을 이용했으며, 그러한 탐색 단계에서 부정확한 정보라는 Pain point를 겪고 있었다.

나는 위와 같이 고객이 느끼는 Pain point의 원인들을 파악했고, 그중 "제품 중복"이라는 필터링 노이즈를 해결하기 위한 기능을 기획했다. 보다 자세하게 기능의 속성 및 백로그 작성에 앞서, 해당 문제(제품 중복)의 유저 스토리를 작성하면 다음과 같다.
- 제품 구매를 위해 비교 검색을 하는 유저는 (Who)
- 정확한 가격 탐색을 위해 (What)
- 중복되는 상품이 잘 정리되길 원한다. (Why)
이전의 과제를 통해 보다 자세히 알 수 있지만, 오늘의 과제 작성을 위해 다시 한번 정리해 보자. 유저들은 '제품 구매'의 목적으로 네이버 쇼핑을 통해 비교 검색을 시행하며, 이를 통해 정확한 가격 탐색을 시행하고자 한다.
이때 정확한 가격 탐색은 다양한 것을 의미할 수 있지만, 본 과제/유저 스토리에서는 "최저가"를 의미한다. 네이버 쇼핑은 G마켓, 쿠팡 등의 종합 쇼핑몰(이커머스)을 포함한 "중개자" 역할을 수행하는데, 이 과정에서 중복되는 상품들을 알고리즘 상으로 묶어 [Ai 카탈로그] 페이지를 제공한다. 유저들은 [Ai 카탈로그]를 통해 하나의 페이지에서 동일한 상품을 판매하는 다양한 판매처들의 가격을 비교할 수 있으며, 고객의 상황(배송비, 카드 할인 등)에 맞는 적절한 판매처를 선택할 수 있다.
다만 이 과정에서 [Ai 카탈로그] 페이지에 묶이지 않는 중복 상품이 발견되는 문제가 존재했다. 이때 누락되는 상품이 [Ai 카탈로그] 보다 더 낮은 가격이라면, 고객은 네이버 쇼핑에서의 목적 달성에 실패할 가능성이 높다. 따라서 이러한 문제를 해결하기 위한 신규 기능을 구상해 보았다.
* 가장 쉬운 방법은 현재의 [Ai 카탈로그]를 구성하는 알고리즘을 개선하는 것이겠지만, 해당 과제에서는 이것이 불가능하다고 가정한다. 기술적인 한계로 인해 사람의 개입이 반드시 필요하다는 관점에서 기능 기획이 이루어짐을 밝힌다.
기능 리스트업 & 백로그 (feat. 우선순위)
내맘대로 기획하는 <네이버 쇼핑>의 MVP_코드스테이츠 PMB 11기| W3
제품(기능 기획) 문제 해결을 위한 핵심 기능 정의 어떤 문제에 집중할 것인가 내가 발견한 Pain point는 #과한 옵션 추가금 과 #필터링 노이즈, 2가지이다. 다만 두 가지 문제 모두를 동시에 해결
sutella-plant.tistory.com
감히 추측해 본 <네이버 쇼핑>의 스케일업과 기술 스택_코드스테이츠 PMB 11기| W7
다시 돌아온 위클리! 끝도 없이 반복되는 과제의 루프 속에서.. 드디어 끝이 보인다! 이제 다음 주면 위클리도, 데일리도 끝ㅠ! 물론 다른 task가 있긴 하지만... 어쨌든 뭔가의 변화라 생각한다.
sutella-plant.tistory.com
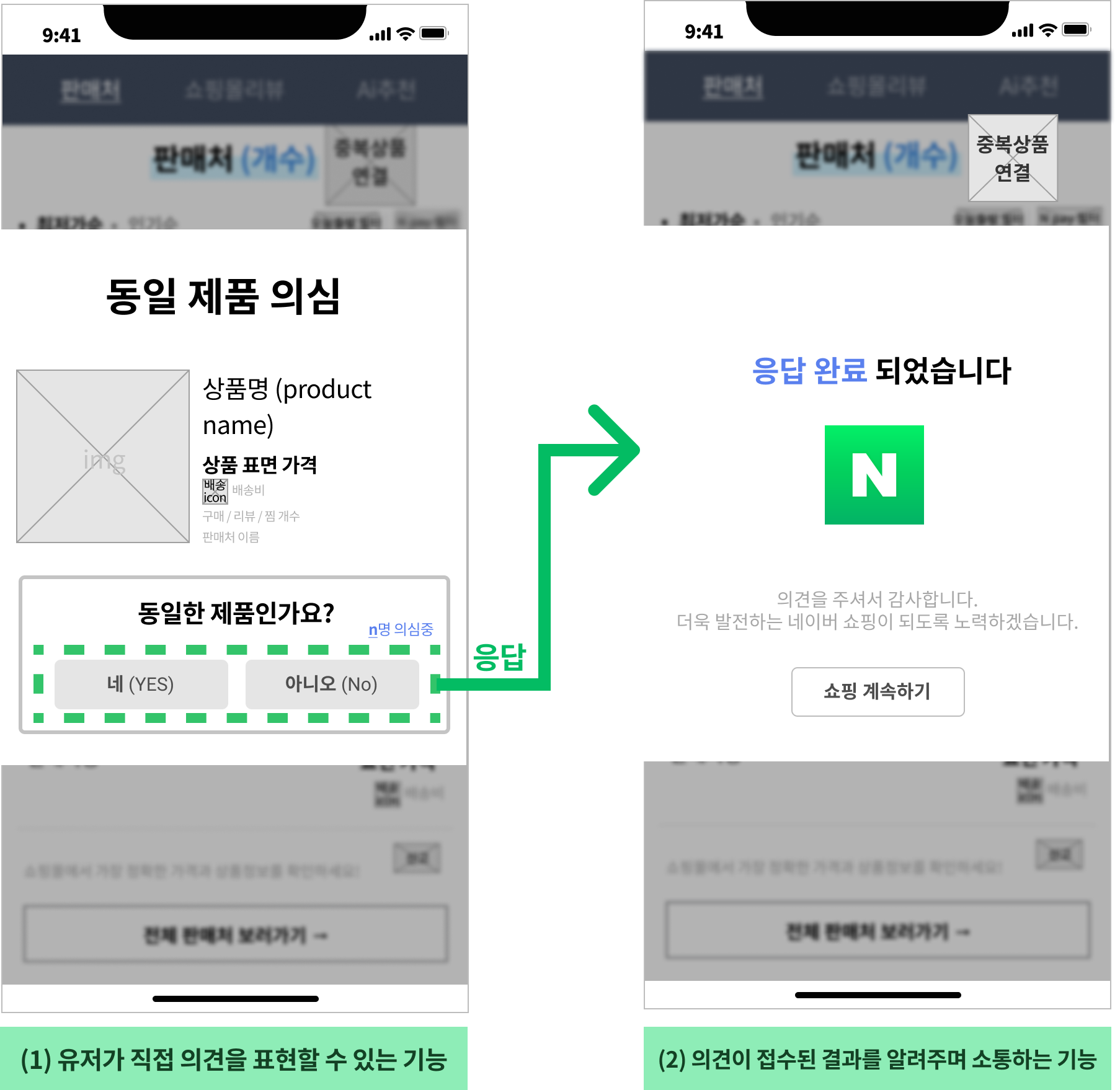
이 문제를 해결하기 위해 앞전의 과제에서 정리한 MVP는 "유저가 직접 의견을 표현할 수 있는 기능"이다. 이 MVP를 보다 구체적으로 나누면 다음과 같은 2가지 기능으로 구분할 수 있다.

- (1) 동일한 제품으로 의심되는 상품에 대해 유저가 직접 의견을 표현할 수 있는 기능 (=응답 기능)
- (2) 유저에게 의견이 접수된 결과를 알려주며 소통하는 기능 (= 응답 완료 메시지)
기능 구동 프로세스
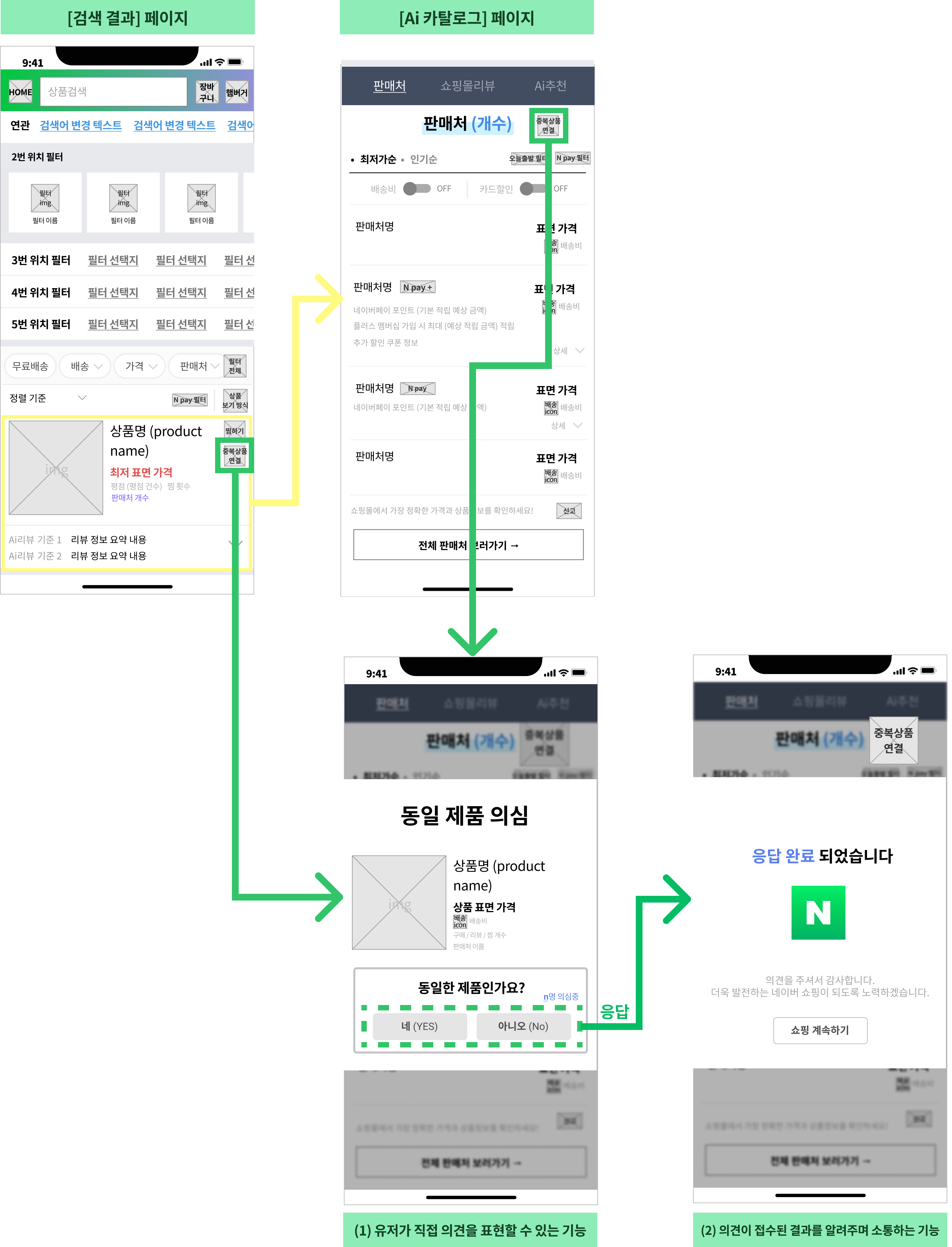
보다 자세한 설명을 위해 위 기능의 구동 프로세스에 대한 이해가 필요하다. 이전의 글들을 통해 보다 자세한 내막을 알 수 있지만, 본 글의 이해를 돕기 위해 간략히 설명하자면 아래와 같다.

네이버 쇼핑에서 확인할 수 있는 [검색 결과] 페이지를 통해 여러 상품들을 확인할 수 있는데, 앞서 설명한 Pain point를 해결하기 위해 각 상품의 "찜하기" 기능 하래에 <중복 상품 연결> CTA(버튼)을 삽입한다. 해당 페이지에서 상품을 눌러 확인할 수 있는 [Ai 카탈로그] 페이지 역시 "판매처" 타이틀 옆에 CTA를 부착한다.
유저가 CTA를 터치하면 팝업이 등장하며, Ai가 선별한 '중복 제품 후보(동일 제품 의심 상품)'를 노출시킨다. [검색 결과] 페이지나 [Ai 카탈로그] 페이지의 상품과 동일한지에 대한 유저의 의견을 묻는다. 유저가 "네/아니오"의 응답을 선택하면 응답이 정상적으로 수집(처리)되었다는 안내 메시지를 통해 알려준다.
(본격적인) 기능 리스트업
<네이버 쇼핑> UX 해부, 근데 내 망상을 곁들인_코드스테이츠 PMB 11기| W4
의 MVP_코드스테이츠 PMB 11기| W3" data-og-description="제품(기능 기획) 문제 해결을 위한 핵심 기능 정의 어떤 문제에 집중할 것인가 내가 발견한 Pain point는 #과한 옵션 추가금 과 #필터링 노이즈, 2
sutella-plant.tistory.com
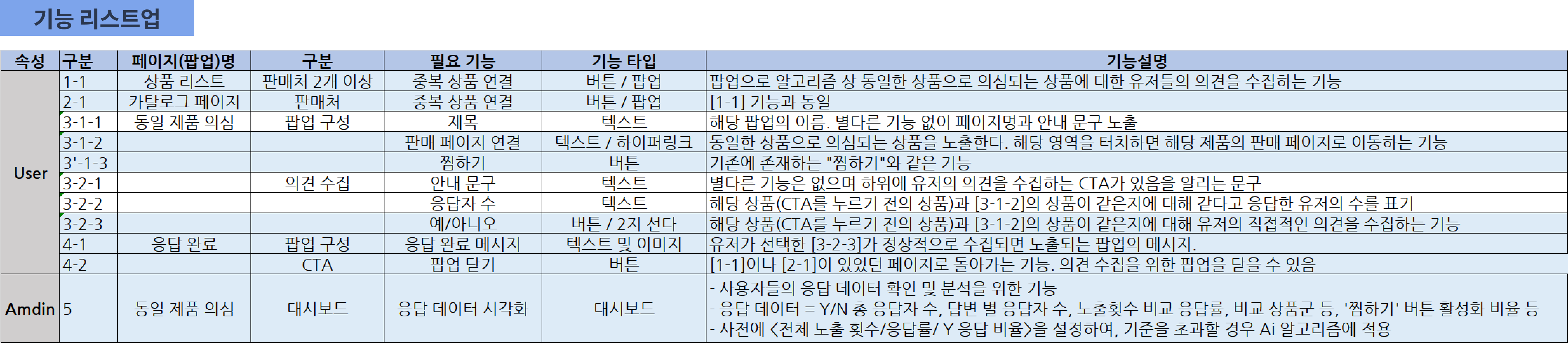
4주 차에 작성했던 기능 리스트 업은 앞서 설명한 "의견 수집 기능"과 관련된 모든 기능들을 리스트업 하였다. 본 과제에서는 이를 바탕으로 "의견 수집 기능"의 구현을 위한 기능만을 선별하여 정리하고, 이에 대한 우선순위를 매겨보고자 한다.

우선 "의견 수집 기능"에 필요한 하위 기능은 총 11개로, 이는 별다른 동작이 없는 텍스트도 포함한다. 이 중 '동작'이 필요한 기능만을 선별하면 8개의 기능이 구현되어야 한다.
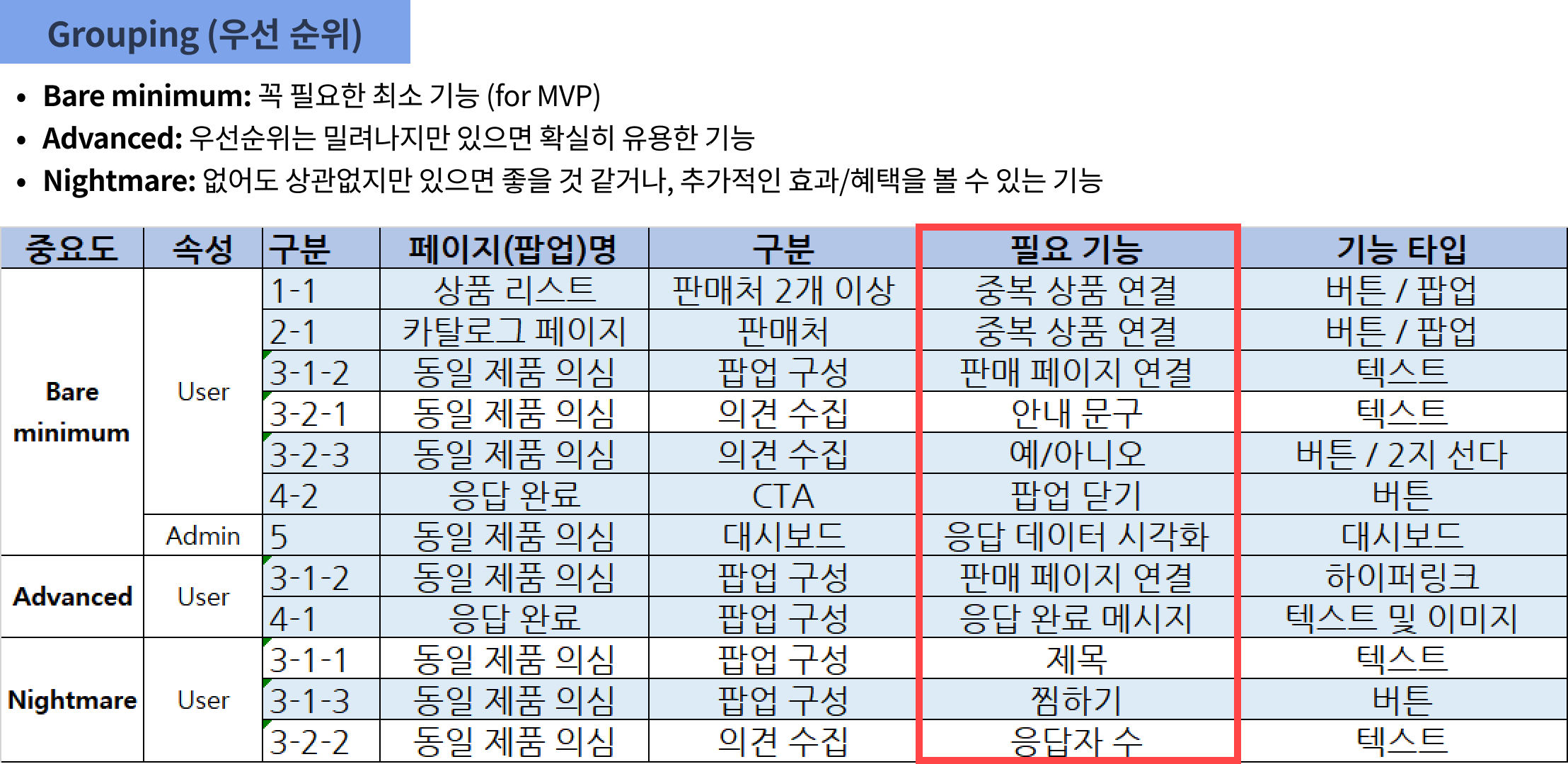
내가 구상한 프로토타입을 실현시키기 위해서는 11개가 모두 반영되어야 하지만, '개발'에 착수하기 위해서는 어쨌든 우선순위가 발생할 수밖에 없다. 하지만 11개를 모두 비교/대조하기에는 어려움이 존재한다. 따라서 기능의 중요에 따라 먼저 Grouping을 진행해 보자.
물론 "의견 수집 기능" 자체를 MVP로 작성하긴 했지만, 구현 단계에서 하위 기능의 중요도를 나눠보면 위와 같다. MVP 특성상 많은 항목이 Bare minimum에 속했고, Advanced와 Nightmare에는 소량만 배정되었다. 나의 뇌피셜이라 이 또한 정확한 분류는 아니겠지만, 유저에게 반드시 보여줘야 하는 기능들을 위주로 배정하였다.

몇 가지 기능에 대해 부가적으로 설명하자면, [3-1-2]의 경우 Bare min. 과 Nightmare 모두에 속해있는 모습을 볼 수 있다. 이를 자세히 보면 Bare min. 에는 기능 타입이 '텍스트', Nightmare에는 '하이퍼링크'로 나눠져 있다. 물론 비교 대상이 되는 상품을 유저에게 보여주는 것은 중요하지만, 기능의 우선순위를 따진다면 '하이퍼링크'는 약간 뒤처진다고 생각한다. 굳이 링크하지 않아도, 보여주는 것만으로도 최소한의 판단은 가능하지 않을까? 오히려 직관적으로 파악할 가능성도 있기에🤔 (물론 정확한 판단이 불가능하다는 위험도 존재한다.) 이러한 부분을 고려하여 2가지로 분리하여 작성하였으며, Bare min. 과 Nightmare에 모두 작성되어 있는 모습을 확인할 수 있다.
[3-2-1]은 별다른 동작이 없는 '텍스트'이긴 하지만, 유저들이 해당 기능을 사용하기 위해 반드시 필요한 장치이다. 만약 유저가 별다른 안내문구 없이 "예/아니오" CTA를 마주친다면 구매 의사를 묻는 건지, 신고에 관련된 것인지 알 턱이 없다. 따라서 최소한의 Micro copy는 필요하며, 이는 유저들이 기능을 사용할 수 있는 길잡이로서의 역할을 할 것이다.
[4-1]은 필요하긴 하지만, 우선순위에서 약간 밀린다고 생각했다. 유저가 응답 CTA를 누르면 팝업이 자동으로 사라지는 방식으로 구현할 수도 있기 때문에, MVP에는 속하지 않지만 함께 구현되면 좋을 기능이라 Advanced로 작성했다.
Nightmare에 배정한 기능들은 추가된다면 (1) 유저의 기능 이용을 돕거나 (2) 부가적인 효과를 누릴 수 있는 것들을 배정했다. 있으면 좋겠지만 그래도 가장 덜 중요하다고 생각되는 기능들을 배치하였으며, 이는 자연스레 개발 순서도 뒤에 위치할 것이라 예상된다.
스프린트 플래닝
백로그와 스프린트 설계


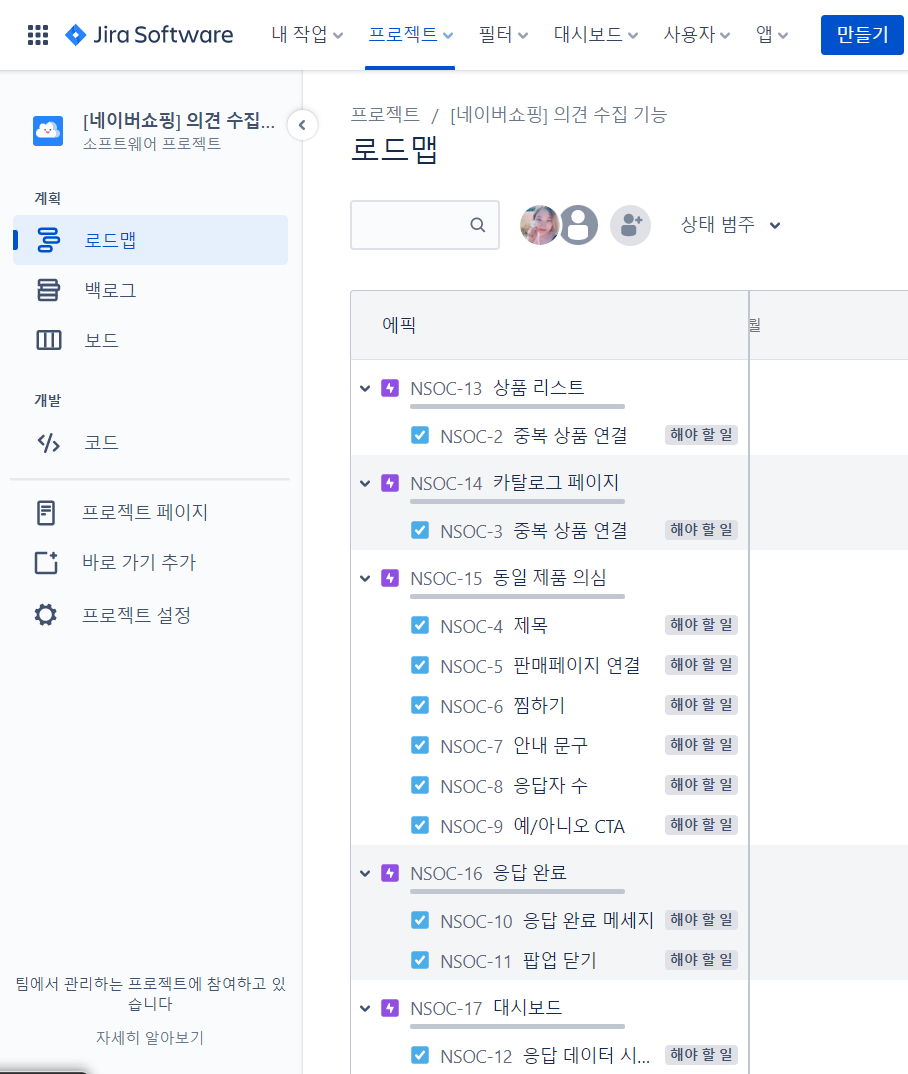
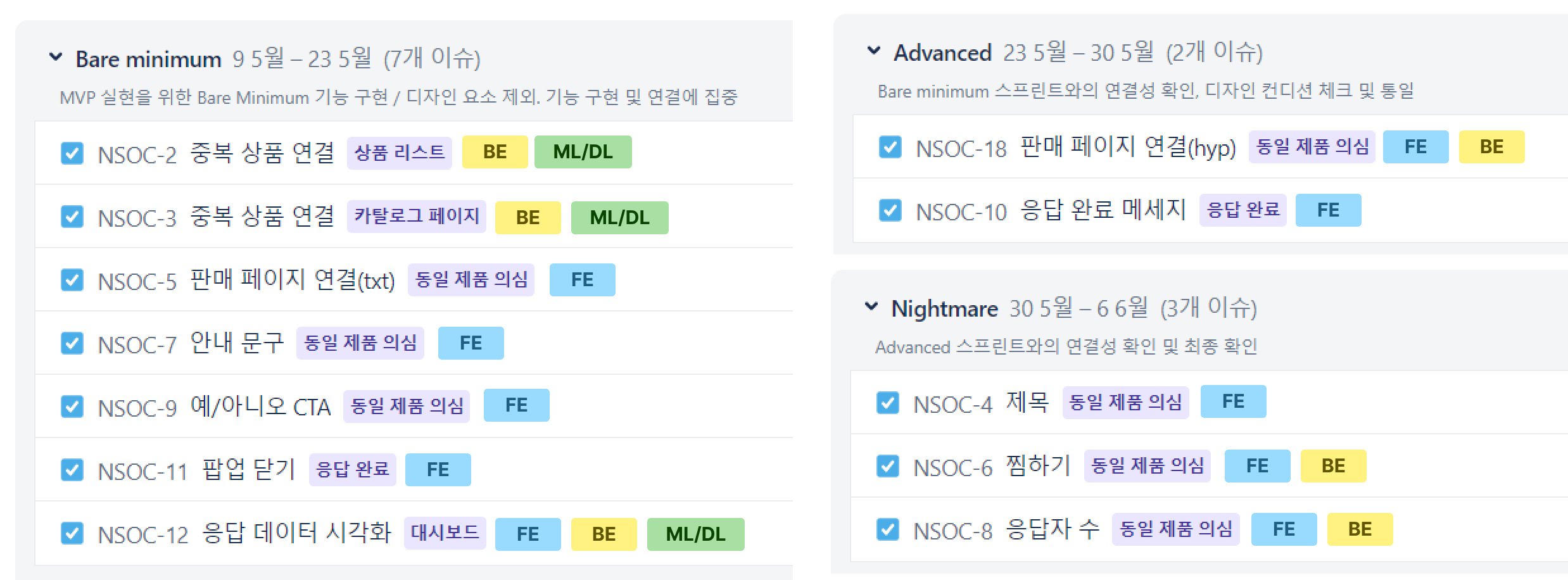
본격적으로 스프린트를 구상해 보기 전, 먼저 JIRA에 백로그를 리스트업 했다. 상위 분류와 세부 기능을 한 번에 파악하기 쉽도록 '로드맵'의 화면을 이미지로 첨부하였으며, "스프린트"는 앞서 작성했던 Grouping(우선순위)을 기준으로 설계했다.
첫 번째 스프린트는 Bare minimum, 두 번째는 Advanced, Nightmare는 세 번째 스프린트로 배정했다. 이 3개의 스프린트를 모두 끝내면 스프린트 여정을 중단하고 "의견 수집 기능"이라는 MVP를 완성시킬 수 있다. 스프린트가 최종적으로 종료되고 나면 팀원들이 모두 모여 기능을 확인 및 테스트하고, QA팀과 협업하여 배포 전 최종 확인 절차를 거친다. (본 과제에서는 기능의 구현을 중점으로 다루기에, 테스트 및 배포 일정은 제외하고 작성했다.)
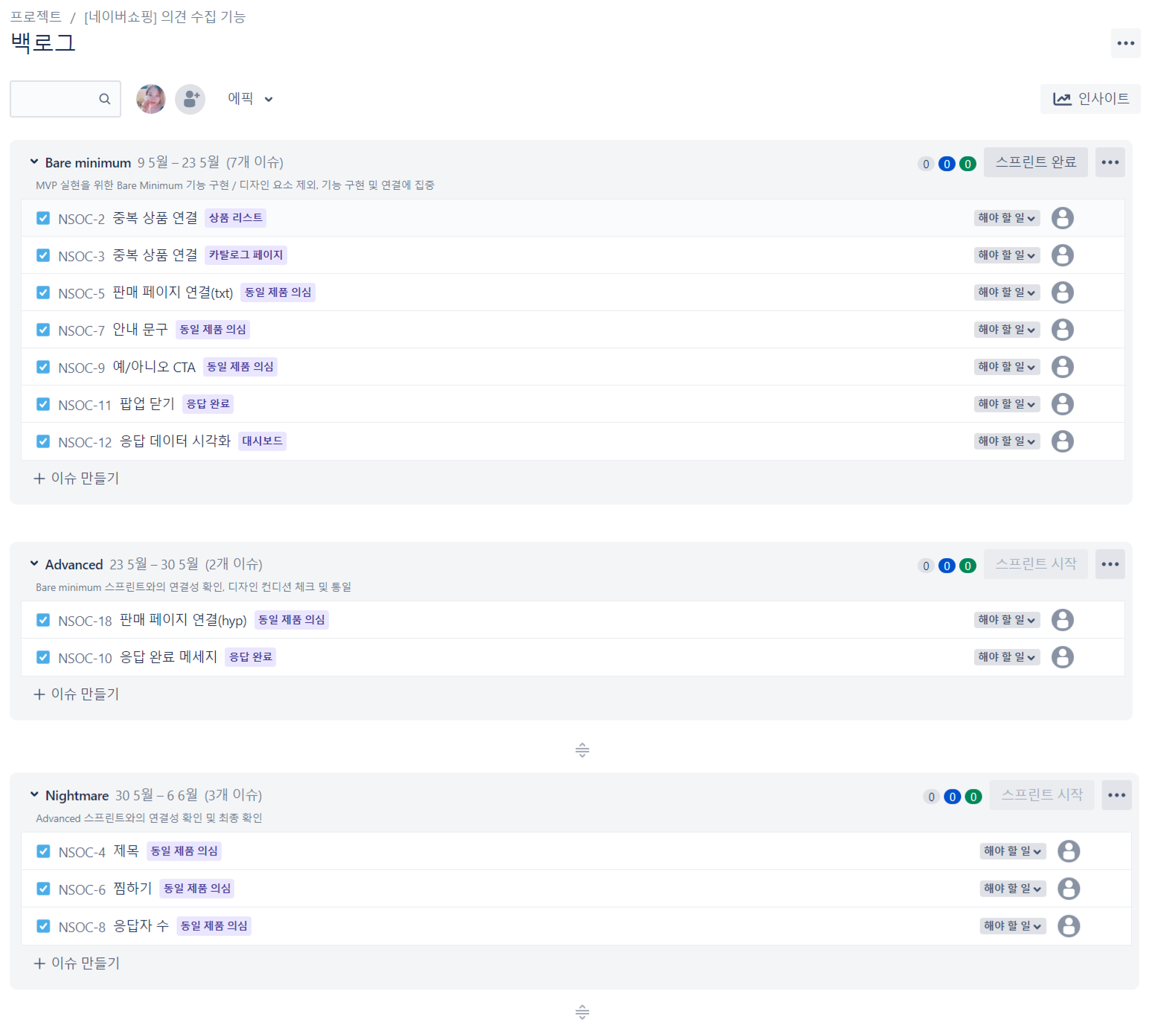
스프린트 1: Bare minimum

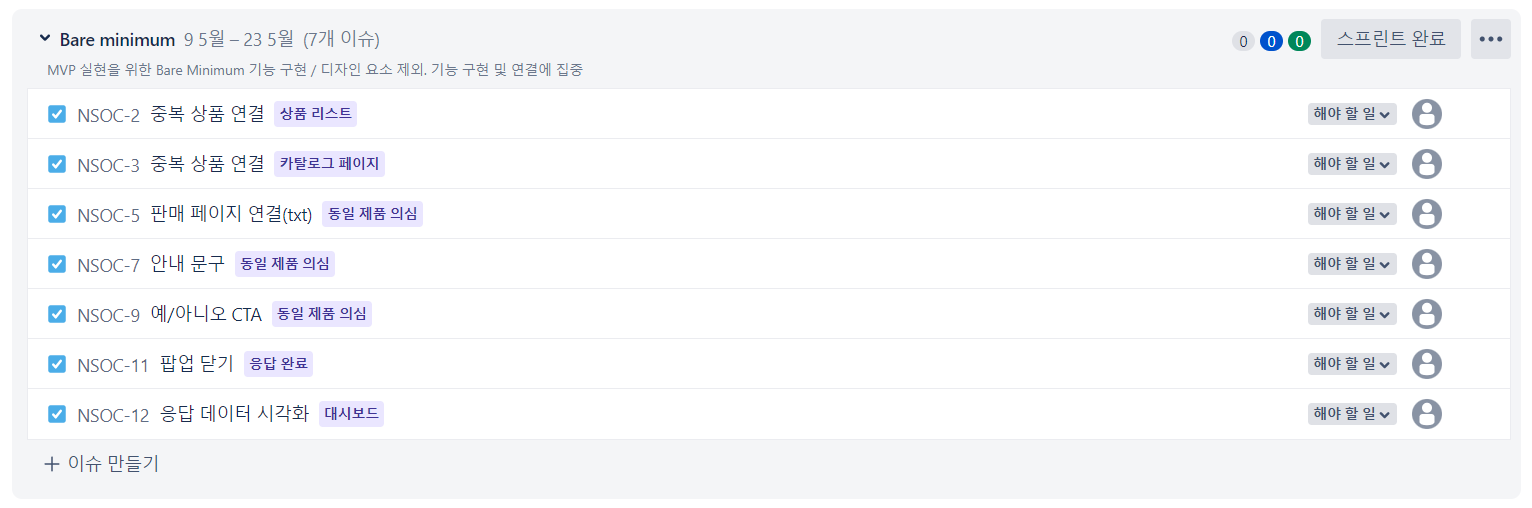
가장 먼저 진행되는 Bare minimum 스프린트는 "의견 수집 기능"의 기반을 닦는 일이며, 가장 많은 이슈가 배정되었기에 스프린트 기간을 2주로 설정했다. 보라색 표기는 각 이슈가 할당되어 있는 상위 이슈(에픽)로 어떤 것을 구현하기 위한 이슈인지 파악할 수 있다.
해당 스프린트의 목표는 MVP 실현을 위한 Bare minimum 기능을 구현하는 것이며, 가장 기초적인 작업이기에 디자인적 요소를 배제하고 '구현'에만 초점을 맞춘다.
이를 평가하기 위한 지표로는 진행률과 연결 속도, 매칭률을 꼽을 수 있을 것 같다. 물론 스프린트에 배정된 이슈를 모두 수행해야 하지만, '평가'를 위해 이슈들의 진행 척도(진행률)를 기준으로 삼을 수 있을 것이다. '연결 속도'는 기능 구현을 위해 코드가 작동하는 속도를 말한다. 이는 기존에 존재하던 기능 연결 속도와 비교하여, 기존 속도의 80% 이상의 수치를 구현하도록 노력해야 한다. 매칭률의 경우 '중복 상품 연결'과 관련된 평가 지표이다. 내가 기획한 기능 특성상 네이버 쇼핑에 등록된 상품들의 유사성을 파악하여, "중복"이라 의심되는 수준의 유사성을 가진 상품들을 유저들에게 보여줘야 한다. 만약 이 과정에서 전혀 다른 상품을 보여준다면 해당 기능의 실효성이 떨어질 것이다. 따라서 기능을 구현한 후 알고리즘이 얼마나 잘 작동하는지에 대해 '매칭률'을 지표로 평가해야 할 것이다.
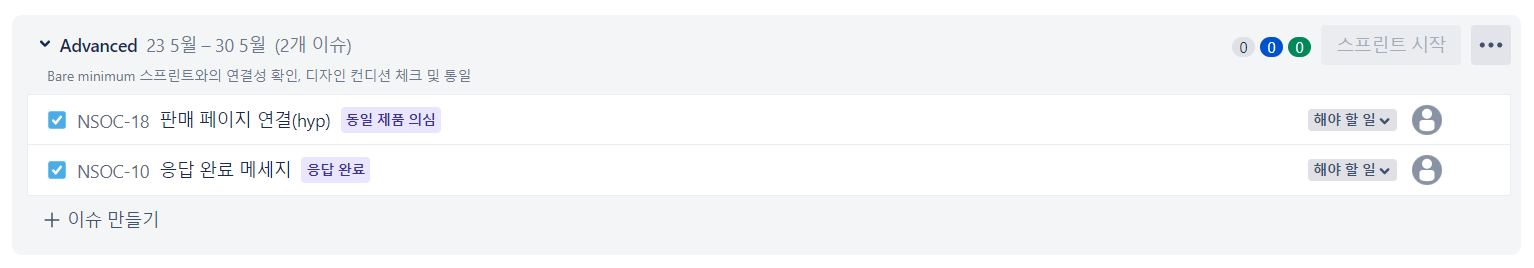
스프린트 2: Advanced

비교적 가장 적은 양의 이슈가 분배되어 있는 스프린트로, 분배된 스프린트 기간은 1주일이다. 자칫 가벼워 보일 수 있지만 스프린트 1과의 연결 작업이 추가되기에 그리 넉넉하진 않을 것이라 생각한다. 이 과정에서 기존의 데이터 수집과 (스프린트 1의) 대시보드 기능이 서로 충돌하지 않고 누락되는 부분이 없도록 신경 써야 한다.
Advanced 스프린트의 목표는 스프린트 1 결과물과의 연결성과 디자인이다. 스프린트 1에서 배제했던 디자인 요소를 반영하고, 만약 오류나 충돌과 같은 버그가 발생한다면 이를 수정/개선하는 작업도 겸하게 된다. 이러한 부분 또한 백로그에 반영해야 하지만, 스프린트 1의 진행에 따라 변동사항이 발생할 수 있기에 비교적 적은 이슈를 할당했다.
해당 스프린트에서도 진행률을 스프린트 평가 지표로 사용해야 한다. 현재 할당된 이슈는 2개이지만, 스프린트 1에서 부가적으로 생성되는 이슈, 혹은 변동 사항이 발생할 가능성도 있기에 더욱 진행률이 중요한 평가지표로써 역할할 것이다. 진행률과 더불어 디자인 유사도도 또 하나의 평가 지표가 될 수 있다. 디자인은 정성적인 요소라 객관적인 평가가 어려울 수 있지만, 그렇기에 더더욱 신경 써서 확인해야 한다. 디자인 요소를 모두 반영한 기능을 팀 내부, 혹은 사내의 표본을 추출하여 "기존의 서비스와 얼마나 이질감을 느끼는가?"등의 설문 및 인터뷰를 통해 이를 측정할 수 있을 것이다.
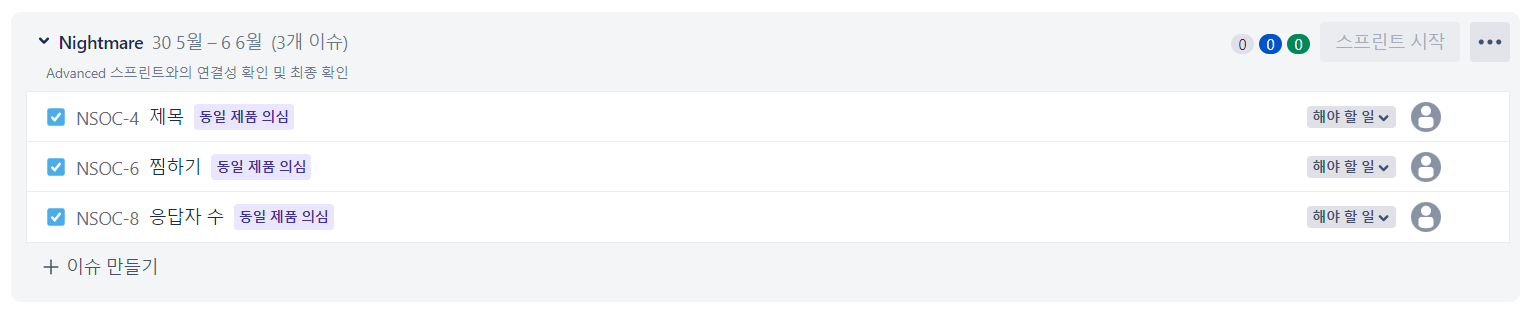
스프린트 3: Nightmare

마지막 스프린트인 Nightmare에서는 새로운 기능을 추가와 동시에 최종 마무리도 함께 담당한다. 스프린트 기간은 Advanced와 마찬가지로 1주일이며, 앞서 언급했던 바와 같이 이전 스프린트에 따라 재설계할 수 있도록 여지를 남겨뒀다.
스프린트 목표는 이전 스프린트와의 연결 및 최종 확인이며, 이 스프린트가 종료된 후 테스트와 배포 절차를 앞두고 있기에 더욱 꼼꼼하게 진행해야 한다. 기능 구현 및 연결은 물론, Admin의 대시보드와의 충돌, 디자인 요소 등 전반적인 사항에 대해 모두 체크해야 하며, (이전 스프린트도 마찬가지이지만) 모든 팀원들이 합심하여 확인 절차를 수행해야 한다.
마지막 스프린트의 목표 달성은 타 스프린트보다 더욱 신중하고 깐깐하게 평가되어야 한다. 전체 스프린트의 마무리이자 시간적으로 고객에게 더욱 가깝기 때문이다. 이전 스프린트처럼 진행률은 반드시 체크되어야 한다. (아마 스노우볼처럼 이슈가 추가 생성되겠지만) 이미 배정된 이슈와 더불어 스프린트 2를 지나고 난 후에 추가된 이슈들도 완수해야 한다. 진행률 이외에는 (앞서 언급했던) 연결 속도와 디자인 유사도를 다시 체크하고, Admin의 대시보드에 데이터가 잘 수집되는지에 대한 수집률도 확인하면 좋을 것 같다. 스프린트와는 달리 추후 "의견 수집 기능" 자체에 대한 평가도 이루어져야 하기에 사전에 데이터 '수집률'을 확인하여 그를 위한 환경을 잘 구축해야 하기 때문이다.
스프린트 이슈 분배
감히 추측해 본 <네이버 쇼핑>의 스케일업과 기술 스택_코드스테이츠 PMB 11기| W7
다시 돌아온 위클리! 끝도 없이 반복되는 과제의 루프 속에서.. 드디어 끝이 보인다! 이제 다음 주면 위클리도, 데일리도 끝ㅠ! 물론 다른 task가 있긴 하지만... 어쨌든 뭔가의 변화라 생각한다.
sutella-plant.tistory.com
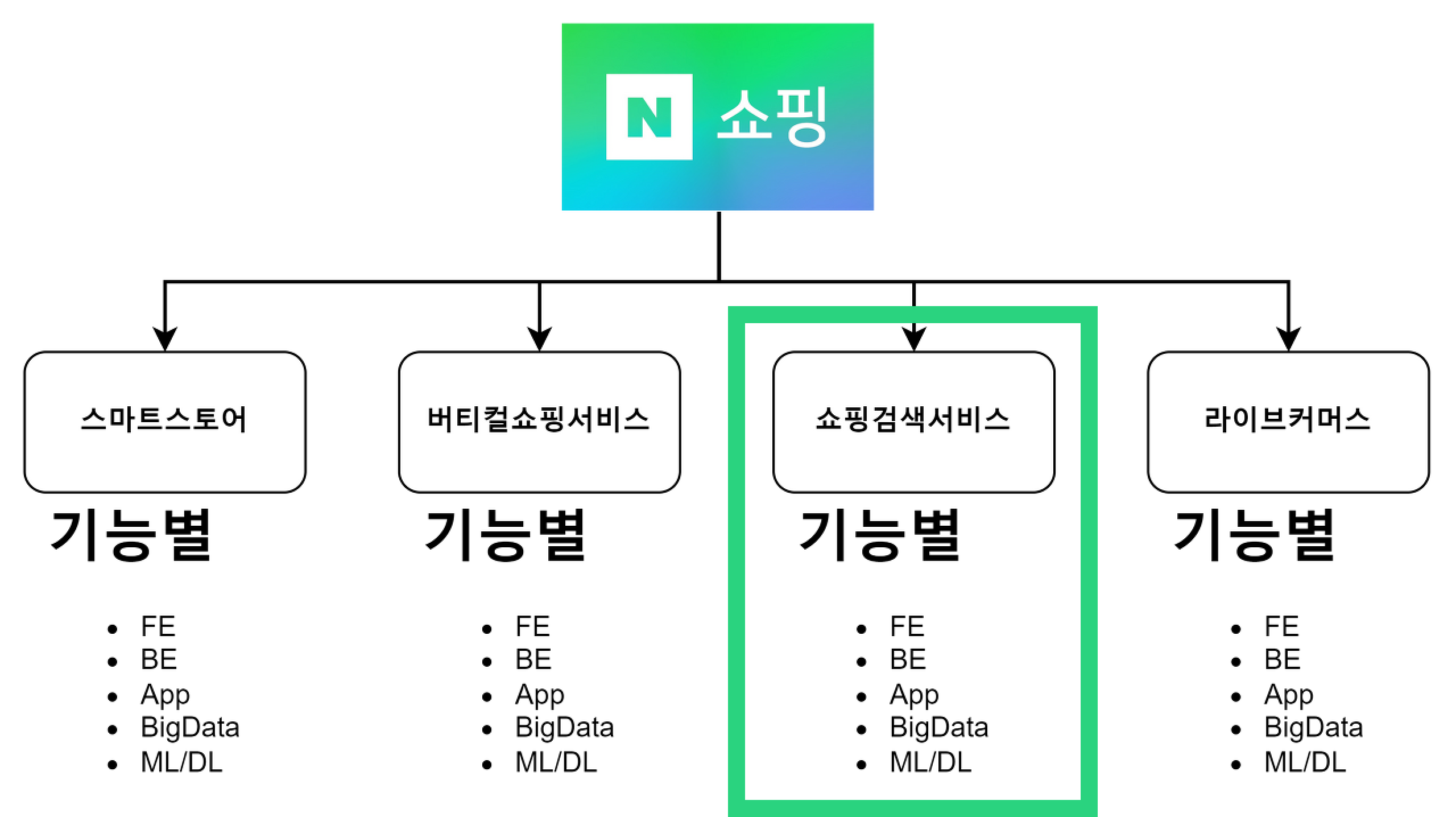
앞서 스프린트의 전반적인 설계를 진행했다면, 본격적으로 스프린트 착수에 앞서 스크럼 팀을 구성하고 역할을 배분해야 한다. 그렇다면 스크럼 팀의 구성원은 누구일까? 이를 위해 이전의 과제에서 작성했던 네이버 쇼핑의 기술 스택 조직 구성원을 추측했던 것을 바탕으로 생각해 보았다.

위의 네이버 쇼핑 조직원들 중 아마 '쇼핑 검색 서비스' 부문에 속해진 인원들 중 일부를 차출하여 "의견 수집 기능" TF팀을 꾸릴 수 있을 것 같다. 또한 지난번 과제를 참고하면 해당 기능을 "웹"에 우선적으로 적용하기로 결정했기에 App을 담당하는 인원은 제외하고, Bigdata 파트의 인원들도 기능 구현 단계에서는 제외하고 생각한다. (나의 착오일 수도 있지만, Bigdata 파트의 분들은 data를 생성하는 것이 아닌, 생산된 데이터를 바탕으로 분석 및 연구 업무를 수행한다고 생각하여 제외했다.) 따라서 프론트엔드(FE), 백엔드(BE), 머신러닝/딥러닝(ML/DL) 업무를 담당하고 계신 분들을 위주로 팀을 구성한다
* 물론 디자이너도 필요하겠지만, 이번 과제에서는 FE에 포함된 개념으로 생각하고 업무를 배정한다.

우선 JIRA에서는 팀 구성원의 계정이 존재하지 않아 정확한 인원을 배정하기 어려워 이미지 작업으로 대체했다. Bare min. 단계에서는 알고리즘의 구현을 위해 머신러닝 파트의 분들이 필요하다. 상품은 연결하는 기능부터, 응답 데이터 시각화(대시보드 구현) 부문에 있어서도 그 결과를 알고리즘에 반영해야 하기 때문에 FE, BE와 더불어 함께 업무를 배정했다. 이후의 단계에서는 표면적으로는 등장하지 않지만, Bare min. 스프린트 이후에 생성되는 이슈를 통해 추가적인 업무가 배분되리라 추측한다. FE와 BE의 업무는 약간 헷갈리기도 하지만, 필연적으로 함께 할 수밖에 없다고 생각한다. 어쨌든 서버에 데이터가 쌓여야 하고, 의견 수집 기능이 고객과 마주치는 부분이기 때문에 FE도 함께해야만 한다.
스프린트와 백로그에 대해 정확한 지식이 있는 게 아니라 하나의 이슈에 여러 명이 배분되어도 되나? 싶기도 하다. 하지만 현재 나의 수준에서 작성한 이슈(하위 기능)들은 가장 작은 크기의 micro 이슈가 아닌, 중분류 정도의 이슈라 생각한다. 따라서 만약 실무에서 스프린트를 진행해야 한다면, 스크럼 팀 구성원을 확정 짓고 그들과의 회의를 통해 보다 세부적인 하위 이슈를 생성하여 인원/업무를 배정할 수 있을 것이다.
과제 후기
이번 과제를 시작할 때는 단순히 짜집기만 하면 될 줄 알았다. 근데 웬걸; 결국 처음부터 끝까지 다 새로 쓴 것 같다. 물론 이제까지 해왔던 과제가 있었기에 그를 바탕으로 작성하거나 재구성하는 것이 대부분이었지만, 왜 기분은... Something new일까😂 그래도 마지막 과제답게, 이전 과제들을 총망라하여 뭔가 정리하는 느낌이라, 기분이 썩 나쁘지 않았다. 오히려 좋았달까? 의지박약에 시장만 창대하고 끝은 미미하기 일수였던 내가, 뭐라도 끝을 맺은 것 같아 뿌듯하다. 퀄리티는 보장할 수 없지만, 그래도 머릿속의 아이디어를 이전보다는 구체적이고 세세하게 생각하고, 일부 구현했다는 관점에서 성장했다는 느낌이 들기도 한다.
물론 내가 생각한 기능과 기획이 현실에 적용될 가능성은... 0%대이지 않을까 싶다. 워낙 큰 기업이기도 하고, 서두에 밝힌 대로 알고리즘을 개선하면 보다 쉽게(?) 개선할 수 있는 문제이기 때문이다. 하지만 단순 사용자(유저)의 입장에서 뭔가 구체적인 참견을 해 본 기분, 나쁘지 않다. 내가 이렇게까지 구체적으로 생각을 해 본 적이 있나? 이번 과제를 통해 아이디어부터 실무 계획까지 작성함으로써 정말 자기만족의 과제를 한 것 같다. (이런 게 자기개발일까!)
위클리 과제는 끝났지만, 아마 앞으로 가끔은 이런 방식으로 구체적인 생각을 해 볼 것 같다. 누구도 강요/제의하지 않고, 정말 순수한 자기만족과 자기 개발의 측면에서 일상의 다양한 프로덕트에 대해서 생각해 볼 수 있기 때문이다. 강제적인 부분이 없어 흐트러지고 늘어질 수도 있겠지만, 뭐든 한 번이 어렵지 않은가!!! 그래도 7주 동안 진행해 봤으니, 앞으로는 보다 쉽게 접근할 수 있을 것 같다.
위클리 과제를 마치며

2주 차부터 8주 차까지, 장장 7주를 달려왔다. 위클리 과제를 한 지도, Jane 북극성님을 만난 지도 7주라는 시간이 지났다. 정말 길게만 느껴졌는데 정말 끝이라는 게 다가와서 느낌이 이상하다.
매일매일 데일리 과제도 하지만, 위클리 과제가 있었던 덕분에 정말 "일요일은 일하는 날"이 되었었다. 일요일이 과제 마감일이기에 보통 토요일에 조금 쉬고, 일요일은 정말 과제 달려🏃♂️🔥 박명수 님의 말에 공감 아닌 공감을 하면서.. 슬프면서도 기쁘다^^ 뒤돌아보니 새삼 쉴 틈 없이(?) 과제를 한 것 같은 느낌적인 느낌...😅

7주 동안 부족했던 나의 과제에 소중한 피드백을 주셨던 Jane님께도 이 자리를 빌려 다시 한번 감사의 말씀을 드리고 싶다. 사실 뇌피셜이 과제를 지배했고, PMB 측에서 제시해 준 과제 자체를 잘못 이해하기도 일수였다. 정말 엉망진창 그 자체😂 나는 특히나 더 자기 객관화가 안된다고 생각하는 편이기에, Jane님의 피드백이 너무 소중했다. 과제를 하며 스스로의 생각에 매몰되었던 부분도 정확하게 짚어주시고, 단순하게 답을 내려주시기보다 내가 생각할 수 있는 질문을 던져주셔서 더 좋았다.
물론 명쾌한 답을 받으면 속은 시원할 것이다. 하지만 그것이 진짜 답인지에 대해 끝없이 의문을 가질 것 같다. Jane님은 답이 이거라고 하셨지만 왜? 내 생각은 다른데?라는 의문이 하나 둘 생각나면, 결국에는 "어차피 내 생각이 맞아"라는 결론에 도달할 가능성이 높다. 하지만 Jane님의 피드백은 대체로 Jane님의 의견과 나에게 던지는 재질문으로 구성되어 있었다. 덕분에 나도 다른 관정의 가능성을 받아들일 수 있었고, 피드백을 바탕으로 더욱 성장하는 계기가 되었다.

일부 동기분들을 보면 북극성님과 갈등을 겪는 분들도 있었다. 하지만 나는 참 감사하게도 Jane님과 트러블 없이 원활하게 소통했다. (나만의 착각일까?) 날카로운 지적과 꼼꼼한 피드백도 너무 감사했고, 나의 코멘트에 대한 Jane님의 또 다른 감사(?) 인사도 너무너무 너무 감사했다😭 정성스레 쓰인 장문의 피드백을 받는 나는 당연히 감사를 표해야 한다. (그것이 사람의 도리지!) 하지만 그 인사에 대해 또다시 고맙다고 해주시는 Jane님의 따스움... 아직 여름이 오지 않았는데도 덥다🔥
마지막으로 다시 한번 감사하다는 인사를 전하며! 북극성-작은 곰 멘토 멘티 프로그램이 끝나더라고, 종종 Jane님의 브런치를 염탐하며👀 더 배워가야겠다. 정말 정말 위클리 끝! 고생했다 나 자신! 그리고 Jane님! 고생 많으셨고 너무 감사해요💕
'코드스테이츠| PMB 11 > Weekly 과제' 카테고리의 다른 글
| 감히 추측해 본 <네이버 쇼핑>의 스케일업과 기술 스택_코드스테이츠 PMB 11기| W7 (0) | 2022.05.01 |
|---|---|
| 가볍게 설계해 보는 <네이버 쇼핑>의 데이터 분석_코드스테이츠 PMB 11기| W6 (0) | 2022.04.24 |
| <네이버 쇼핑>의 Growth point&Funnel 분석_코드스테이츠 PMB 11기| W5 (0) | 2022.04.17 |
| <네이버 쇼핑> UX 해부, 근데 내 망상을 곁들인_코드스테이츠 PMB 11기| W4 (0) | 2022.04.11 |
| 내맘대로 기획하는 <네이버 쇼핑>의 MVP_코드스테이츠 PMB 11기| W3 (0) | 2022.04.03 |