Sutella의 자기 발전소:)
[정리] 서비스 디자인의 트렌드 #모피즘 #플랫디자인 #머티리얼 본문
728x90
- 서로 닮아가는 UI 디자인
- 제이콥의 법칙
- 사용자는 여러 앱을 사용할 때마다 새로운 인터페이스를 배우지 않아도 됨
- 가장 대표적인 앱들이 이러한 변화에 앞장서기는 하지만 다른 앱들도 디자인 평준화에 앞장서게 될 가능성 높음
- 좋은 브랜드 = 어떤 문제를 어떻게 해결하느냐에 집중 (=/ 어떻게 보여지느냐)
- UI가 프로덕트의 차별화 요소가 아니더라도 사용자에게 주요한 task를 수행할 수 있게 해야함
- UI 디자인의 흐름
- 모피즘(Mophism): 형태론: 실제 사물의 형태를 최대한 살려 디자인
- 플랫(Flat): 사물의 특징을 이용해 단순명료함 추구(2D 위주)
- 스큐어 모피즘
- 실제 사물과 최대한 유사하게 디자인
- 제이콥의 법칙을 가장 잘 나타내는 디자인
- 초창기 GUI에서 사용자들이 빨리 적응할 수 있게 도움
- 단점
- 플로피디스크(저장 버튼) → 실제 사물의 기능이 아닌 제품의 모양에만 초점을 맞춰 생긴 문제
- 사실적으로, 입체적으로 표현하려다보니 용량문제
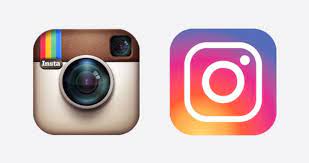
- 플랫 디자인
- 단순하면서도 명료한, 미니멀리즘으로의 회귀, 2D 디자인
- 앨런 그린슈티 “최소한의 요소로 최대한의 영향을 이끌어 내는 우아한 인터페이스”
- MS의 윈도우 운영체제
- 단점) 입체감에 대한 철저한 배제→ 그림자나 깊이감을 주는 요소 사용X ⇒ 정보의 우선순위를 표현할 방법이 ‘색상’ 말고 거의 x =CTA 버튼 등을 표현할 방법이 없어 앱이나 OS 디자인 시 한계점 명확
- 이를 보완하여 그라데이션을 이용한 플랫 2.0 디자인 개발 → 머테리얼 디자인 탄생
- 머티리얼 디자인
- 플랫 디자인의 장점 + 스큐어모피즘의 밝기/그림자 등을 통해 입체감을 살리는 방식
- 버튼이나 우선순위를 명확히 표현 가능
- ex. ▤ 햄버거 버튼, ← 뒤로가기 버튼 등의 픽토그램
- 일관성 있게 유지, 디자인 패턴+사용자 인지에 대한 이해 필요
- 추상적인 요소 사용 → 아이콘 다양하게 사용될 여지 있음
- 뉴모피즘
- 스큐어 모피즘의 입체감 중심 + 플랫 디자인의 단순한 색상/표현 사용한 기법
- 정식기업에서 선포한 디자인이 아니기 때문에 대중화되진 않았지만 많은 전문가와 디자이너들에게 인정받으며 ‘머티리얼 디자인’을 대체/보완할 수 있는 차세대 디자인 기법으로 각광받고 있음
728x90
'코드스테이츠| PMB 11 > Review' 카테고리의 다른 글
| [정리] 2022년 UI/UX 디자인 트렌드 (0) | 2022.04.05 |
|---|---|
| [정리] 2021년 모바일 UX 트렌드 10가지 (0) | 2022.04.05 |
| [정리] Laws of UX, UX의 심리학 10가지 (0) | 2022.04.05 |
| [정리] UX/UI/GUI 기본 개념과 UX 설계 프로세스 (0) | 2022.04.05 |
| [정리] 성과 지표 이야기(2): KPI와 OKRs (0) | 2022.03.31 |